words not wrapping when using tokens
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Everyone,
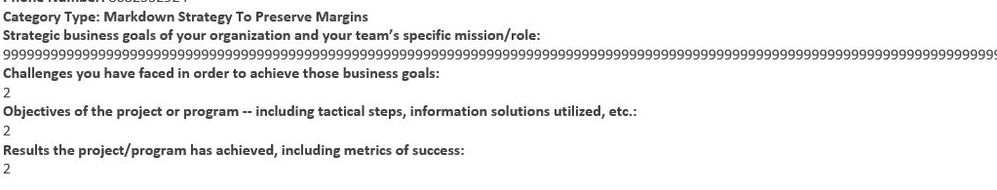
I've created a form that allows prospects to fill in lengthy text responses. In turn, I've used tokens to display these responses in an email alert to stakeholders. When the tokens render the responses they never word wrap in the email. It just is a long string of words that expands the email parameters the length of the text. I've put in the code that marketo suggested:
stackoverflow.com/questions/4689481/html-css-have-border-wrap-around-text
developer.mozilla.org/en-US/docs/Web/CSS/overflow-wrap
So, far nothing has worked. See how the 9's stretch out the borders of the email? Help please! ![]()
thank you in advance!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sarah,
Put your text in <div> with break-word CSS.
Example: 99999999999999999999999999999999999999999999
Wrap this text in following element:
<div style="overflow-wrap: break-word">99999999999999999999999999999999999999999999</div>
Put this code into the token and it works fine.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is the text in a table or div with a defined width? If not, it will just keep on stretching.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices