Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
SOLVED
Using lead tokens in javascript causing errors
Go to solution
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-23-2014
11:43 AM
I'm trying to set javascript variables using lead tokens, but it looks like the tokens spit out html entity versions (e.g. instead of "Matt" it spits out "Matt"), which cause all sorts of problems with the script.
Has anyone encountered this before?
Has anyone encountered this before?
Solved! Go to Solution.
1 ACCEPTED SOLUTION
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-30-2014
10:36 AM
In case anyone finds this thread, I wanted to share the results of my discussion with support:
After being escalated to a higher-tier of support, I was informed that "...engineering was able to respond and let me know that this is unfortunately the intended behavior at this time. The value that is returned is due to us performing an HTML escape on tokens so those are the escape characters (ascii)."
Despite this, you can decode the characters to achieve the desired results with something like this:
var test = "{{lead.First Name}}";
var decoded = $('<textarea/>').html(test).text();
And then you'll be left with the "decoded" variable that outputs properly.
After being escalated to a higher-tier of support, I was informed that "...engineering was able to respond and let me know that this is unfortunately the intended behavior at this time. The value that is returned is due to us performing an HTML escape on tokens so those are the escape characters (ascii)."
Despite this, you can decode the characters to achieve the desired results with something like this:
var test = "{{lead.First Name}}";
var decoded = $('<textarea/>').html(test).text();
And then you'll be left with the "decoded" variable that outputs properly.
14 REPLIES 14
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-30-2015
12:02 PM
Did you try decoding them in advance as individual variables like I showed above?
Anonymous
Not applicable
03-30-2015
11:53 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-30-2015
11:53 AM
"lastCam": $('<textarea/>').html("Content-Recommendation").text(),
"prd": $('<textarea/>').html("").text(),
"inte": $('<textarea/>').html("").text(),
Cool. No change with quotes. 😞
"prd": $('<textarea/>').html("").text(),
"inte": $('<textarea/>').html("").text(),
Cool. No change with quotes. 😞
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-30-2015
10:42 AM
Whoops, sorry, Adam. You've got to add quotes those values so JS treats them as strings like:
$('<textarea/>').html("{{my.token}}").text()
$('<textarea/>').html("{{my.token}}").text()
Anonymous
Not applicable
03-30-2015
10:21 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-30-2015
10:21 AM
Hmm.
Here is how that renders.
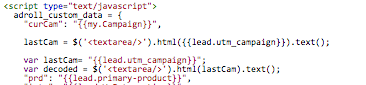
var adroll_custom_data = {
"curCam": "Mobilizer_SNAP",
"lastCam": $('<textarea/>').html(Content-Recommendation).text(),
"prd": $('<textarea/>').html().text(),
"inte": $('<textarea/>').html().text(),
....
}
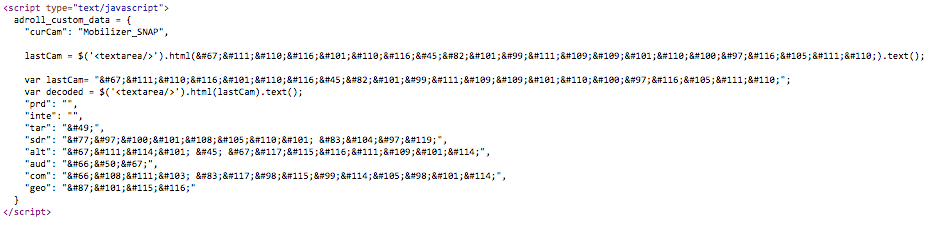
Still with Escapes.
Here is how that renders.
var adroll_custom_data = {
"curCam": "Mobilizer_SNAP",
"lastCam": $('<textarea/>').html(Content-Recommendation).text(),
"prd": $('<textarea/>').html().text(),
"inte": $('<textarea/>').html().text(),
....
}
Still with Escapes.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-30-2015
10:16 AM
Hi Adam -- did Kenny's answer work for you? If not, you could try decoding each token individually up top, then using the decoded versions however you see fit.
So just above your code you'd have:
var product = "{{lead.primary-product}}";
var decodedProduct = $('<textarea/>').html(product).text();
var campaign = "{{lead.utm_campaign}}";
var decodedCampaign = $('<textarea/>').html(campaign).text();
var whatever = "{{lead.whateverToken}}";
var decodedWhatever = $('<textarea/>').html(whatever).text();
And then just use the decoded ones from then on. You can also use this setup to just output them individually as a test first.
So just above your code you'd have:
var product = "{{lead.primary-product}}";
var decodedProduct = $('<textarea/>').html(product).text();
var campaign = "{{lead.utm_campaign}}";
var decodedCampaign = $('<textarea/>').html(campaign).text();
var whatever = "{{lead.whateverToken}}";
var decodedWhatever = $('<textarea/>').html(whatever).text();
And then just use the decoded ones from then on. You can also use this setup to just output them individually as a test first.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-30-2015
09:55 AM
Hey Adam,
You need to use the output from the 'decoded' variable to get the plaintext version for script use. You could also just set your object properties by using the the result directly like this:
<script>
var myobj = {
"prop1": $('<textarea/>').html({{lead.token}}).text(),
"prop2": $('<textarea/>').html({{my.token}}).text()
};
You need to use the output from the 'decoded' variable to get the plaintext version for script use. You could also just set your object properties by using the the result directly like this:
<script>
var myobj = {
"prop1": $('<textarea/>').html({{lead.token}}).text(),
"prop2": $('<textarea/>').html({{my.token}}).text()
};
Anonymous
Not applicable
03-30-2015
09:39 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-30-2015
09:39 AM
Here's an example of what I'm trying to pass to AdRoll. I have two different versions, one like Matt said, and a second to try a different way!
Both give me the same EscapeCharacters described as the "intended behavior".
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-30-2015
09:21 AM
Hey Adam,
Can you show us an example of your code and the input/output?
Can you show us an example of your code and the input/output?
Anonymous
Not applicable
03-30-2015
09:14 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-30-2015
09:14 AM
Hey Matt >
Does this actually work for you? I'm trying to use this work around, but I'm not getting anything different from what I had before.
Adam
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-30-2014
10:36 AM
In case anyone finds this thread, I wanted to share the results of my discussion with support:
After being escalated to a higher-tier of support, I was informed that "...engineering was able to respond and let me know that this is unfortunately the intended behavior at this time. The value that is returned is due to us performing an HTML escape on tokens so those are the escape characters (ascii)."
Despite this, you can decode the characters to achieve the desired results with something like this:
var test = "{{lead.First Name}}";
var decoded = $('<textarea/>').html(test).text();
And then you'll be left with the "decoded" variable that outputs properly.
After being escalated to a higher-tier of support, I was informed that "...engineering was able to respond and let me know that this is unfortunately the intended behavior at this time. The value that is returned is due to us performing an HTML escape on tokens so those are the escape characters (ascii)."
Despite this, you can decode the characters to achieve the desired results with something like this:
var test = "{{lead.First Name}}";
var decoded = $('<textarea/>').html(test).text();
And then you'll be left with the "decoded" variable that outputs properly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-27-2014
04:34 PM
Hey Matt,
Sorry I didn't get back to you sooner. This doesn't look right, can you log a support case with the info which you've provided here and an example lead and landing page where you've seen this occurring?
Sorry I didn't get back to you sooner. This doesn't look right, can you log a support case with the info which you've provided here and an example lead and landing page where you've seen this occurring?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-27-2014
03:52 PM
Bump -- any ideas?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-23-2014
12:03 PM
<script type="text/javascript">
$( document ).ready() {
var testEmail = "{{lead.First Name}}";
console.log("User ID: " + testEmail);
}
</script>
Ignore the fact that the variable is called testEmail... originally I was trying to pass the lead's email and switched it to first name when I ran into trouble.
When the page loads, this is what you see in the source:
$( document ).ready() {
var testEmail = "{{lead.First Name}}";
console.log("User ID: " + testEmail);
}
</script>
Ignore the fact that the variable is called testEmail... originally I was trying to pass the lead's email and switched it to first name when I ran into trouble.
When the page loads, this is what you see in the source:
<script type="text/javascript"> $( document ).ready() { var testEmail = "Matt"; console.log("User ID: " + testEmail); } </script> Also might be worth noting that in the above case, I'm using an HTML element via the landing page builder. However, I have also tried adding this code directly to the landing page template and had the same result.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-23-2014
11:58 AM
Hey Matt,
What does the script look like in your page html?
What does the script look like in your page html?
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices