Template Header and Footer not appearing on mobile
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Community,
I have a landing page template with our business' logo in the header and additional information in the footer. When I view the landing page in my mobile device, or even with the mobile preview within Marketo, the header and footer does not appear. Does someone know why this is and how can I ensure that the header and footer do appear on mobile?
Thanks!
Jenny
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi without looking at the page, it'd be too hard to guess. Can you publish the page or a clone of the page and share the link?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jay,
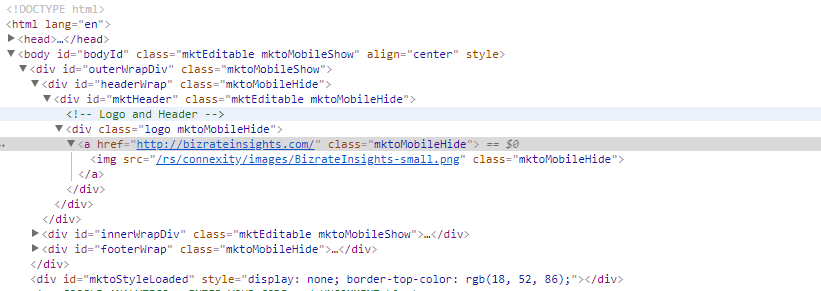
I inspected the code and noticed that it’s set to hide the header logo on Mobile. See below. How can I change this to have it visible. Just to preface, I have very little HTML, CSS skills.
Thanks!
Jenny
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
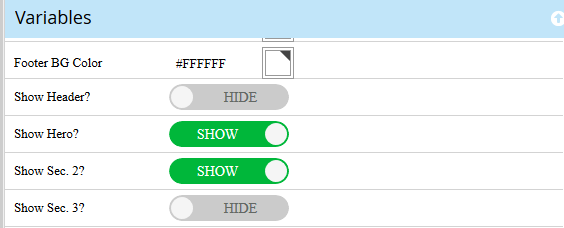
Can you confirm if your template doesn't have a on/off setting for something like "Hide in Mobile"
There's always the option to edit your template. You'd probably want to clone the template and remake the landing page so you don't affect any other pages that already exist.
Once you're in the template editor, I'd first try to remove any mktoMobileHide classes where you don't want the section hidden. Use CTRL + F to find mtkoMobileHide and delete it in between " " leaving any other classes remaining.
However if your template isn't as straightforward then you can paste the following CSS into your template which will cause all mktoMobileHide areas to show... which may cause unwanted side effects:
<style>
.mktoMobileHide {display:block!important}
</style>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jenny,
The easiest way is to edit the CSS file for the landing page - but I'm not sure if the CSS was inline (found in the actual landing page code) or linked from elsewhere.
You can scroll through the CSS to find media queries which looks something like:
"@media only screen and (max-width: 1280px) {
(normal css here)
}"
They are usually found towards the bottom of the CSS file. And you'll want to look for something like:
div.mktoMobileHide {
display:none;
}
And remove it, or comment it (/* csshtml here */). Now before you do any of this, make sure to back up your original HTML/css file in a notepad or html editor and save it locally. Even better, clone everything you are working on to test it.
Hope this helps ![]()
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices