Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
Taking CSS from site and using it in Marketo Forms
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
08-01-2014
01:25 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-01-2014
01:25 PM
We just finished building our new web site and the forms were built using a Wordpress plugin, not Marketo Forms. We have SPARQ edition so we don't have access to the Marketo API. Turns out we need to rebuild the forms in Marketo.
I'm hoping to find out how to extract the CSS from our website forms and bring it into Marketo. I know there's an Edit Custom CSS button in Marketo.
Anyone have experience with this?
I'm hoping to find out how to extract the CSS from our website forms and bring it into Marketo. I know there's an Edit Custom CSS button in Marketo.
Anyone have experience with this?
Labels:
- Labels:
-
Lead Management
2 REPLIES 2
Anonymous
Not applicable
08-02-2014
05:59 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-02-2014
05:59 AM
I'd actually rebuild the form in Marketo, and then embed the Marketo form on your pages.
There is an article here which should help:
https://community.marketo.com/MarketoArticle?id=kA050000000LHD3CAO
There is an article here which should help:
https://community.marketo.com/MarketoArticle?id=kA050000000LHD3CAO
Anonymous
Not applicable
08-01-2014
02:27 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-01-2014
02:27 PM
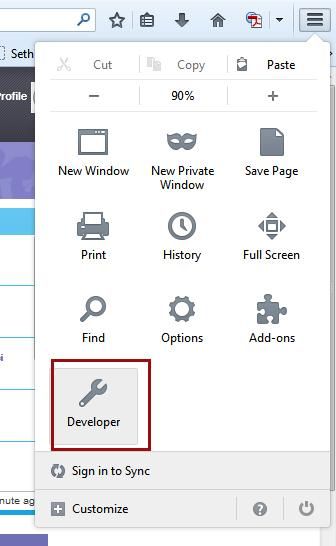
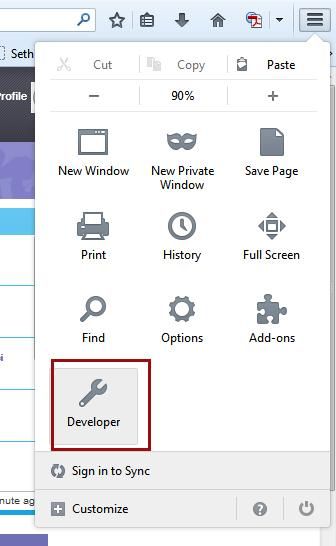
When I need to pull from my site's CSS I use the developer function in the webbrowser (firefox) Screenshot of how to get there below. you can view a page's CSS from there. Otherwise your site designer may have a copy of the CSS or access to it thorough the wordpress interface. (I haven't worked in wordpress for a while so they may not still do that)


- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices