Prevent Hyphenated Text on Mobile
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm having an issue with hyphenated text appearing when opening our emails on a mobile device. I'm using a Marketo responsive template, so I don't see why this is happening.
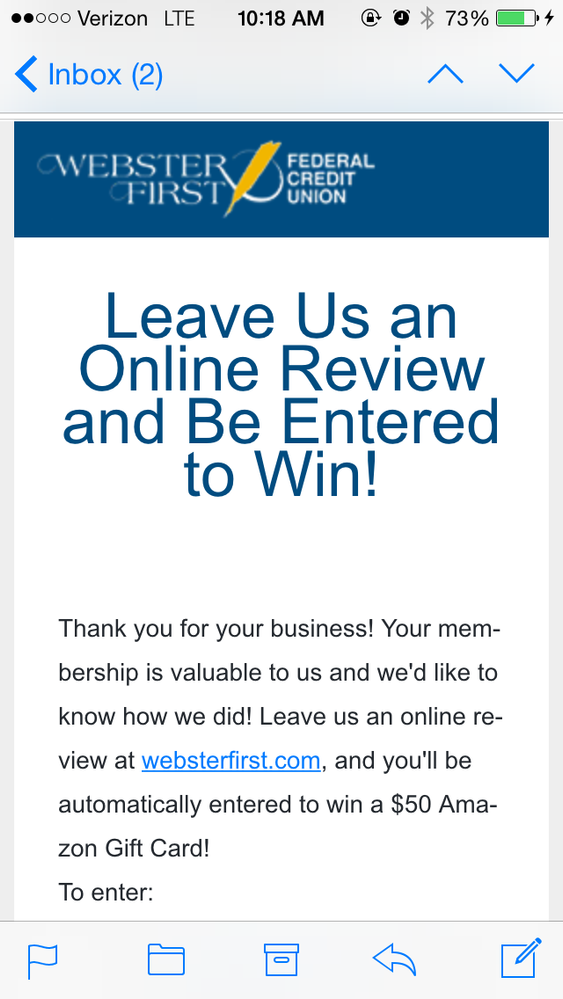
Here is a look at what's going on:
It's very distracting and makes the email hard to read. Any thoughts about fixing this? My HTML/CSS knowledge is all self-taught, so I'm not an expert, but I'm fairly comfortable playing around with it, if that helps.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Take a look at this link from CSS-Tricks.com: https://css-tricks.com/almanac/properties/w/word-break/
From the looks of things your template uses a combination of the word-break property and hyphens property. I'd check its CSS to confirm that and see if you can tweak it from there.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Take a look at this link from CSS-Tricks.com: https://css-tricks.com/almanac/properties/w/word-break/
From the looks of things your template uses a combination of the word-break property and hyphens property. I'd check its CSS to confirm that and see if you can tweak it from there.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, this seems to be the issue. I wasn't sure what exactly to look for, but you've pointed me in the right direction.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices