Need text on banner Image
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
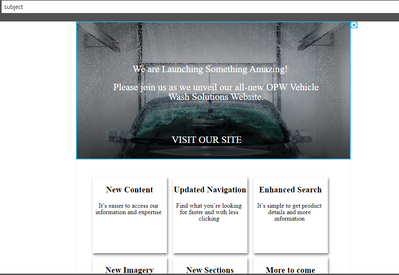
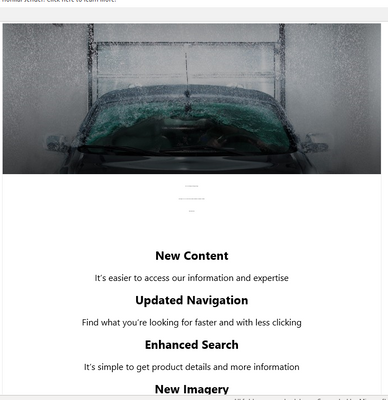
I have some custom code by my developer, I need a text on a banner image. It is working fine in Marketo- template creator but after sending the email it is looking like this.
Could you please help me with the Text over image and also, could you please tell me why grid is not coming as Marketo template creator?
In Outlook
- Labels:
-
Design Content
-
HTML
-
image
-
text emails
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
As other mentioned, you have to use outlook specific code to make that happen. There is a tools that you can use to get that outlook specific code for backgrounds: https://backgrounds.cm/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
that is a really useful reference, and one I've used myself. I should have thought to post the same link.
A couple of things it lacks:
- The overlay stuff - be it text or image
- An elegant management of responsive environments. Sometimes a very different approach needs to be taken on mobile to presenting the info.
Cheers
Jo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Agree! It just give you and structure to start with and take it from there. Definitely email coding is not easy especially if you want a bulletproof HTML email for all devices.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@pgupta2 ,
what you are rapdily discovering is how utterly ghastly Outlooks HTML parser/engine is.
This code is designed to place an image over a background image, but is fundamentally the same as what you are after
<tr class="mktoModule" id="mkto-default-badged-test" mktoAddByDefault="false" mktoName="Default Badged Header test">
<td class="mk" bgcolor="${mkto-content-bg-color}" style="background-color: ${mkto-content-bg-color}; width:100%;">
<table class="mk" role="presentation" width="600" style="width:600px;" cellpadding="0" cellspacing="0" border="0" align="center">
<tr class="mBYE" style="display: block;">
<td align="center" bgcolor="${mkto-content-bg-color}" background="${mkto-badged-header}" width="600" height="300" valign="top" style="background: url('${mkto-badged-header}') top / contain no-repeat #000000;">
<!--[if gte mso 9]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="width:600px; height:300px;">
<v:fill type="frame" src="${mkto-badged-header}" color="#7bceeb" />
<v:textbox style="mso-fit-shape-to-text:true" inset="0,0,0,0">
<![endif]-->
<table valign="top" role="presentation" width="600" style="width:600px; height:300px; vertical-align: top; padding 0px 0px 0px 0px; margin: 0 auto;" cellpadding="0" cellspacing="0" border="0" align="center">
<tr>
<td width="600" height="300" align="right" valign="top" style="width:100%; max-width: 600px; height:300px; text-align: right; padding-top:0px; padding-right: 49px; mso-padding-right-alt: 36.75pt; vertical-align: top;">
<img bgcolor="none" valign="top" src="${mkto-badged-badge}" width="128" height="auto" border="0" style="background-color:transparent ; background:none; display:inline-block; vertical-align:top; text-align: right;">
</td>
</tr>
</table>
<!--[if gte mso 9]>
</v:textbox>
</v:fill>
</v:rect>
<![endif]-->
</td>
</tr>
<!--[if !mso]><!-->
<tr class="mHI" style="display: none;">
<td class="bgi" align="left" bgcolor="${mkto-content-bg-color}" background="${mkto-badged-header}" valign="top" style="height:calc(100vw / 2); width:100%; background: url('${mkto-badged-header}') top left / contain no-repeat ${mkto-content-bg-color};"> <img valign="top" align="right" src="{{my.email-branding-emit-badge-image}}" width="25%" height="auto" border="0" style="background-color:transparent; display:block; vertical-align:top; text-align: right; margin-right: 20px;" />
</td>
</tr>
<!--<![endif]-->
</table>
</td>
</tr>
This code works well across Outlook, and all other email clients commonly in use.
the mBye and mHi stuff is to do with responsive handling, so may not be the same for you (or needed). This should at least be enough to point your team in the right direction.
Cheers
Jo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I think in this case(when we use a background image as a banner with content) some outlook-specific conditional code needs to be added to the template, check with your developer if he has done that.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices