Marketo Responsive Email Templates Rendering Differently on Mobile in Gmail/Outlook vs. iPhone
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've imported numerous Marketo email responsive templates and have noticed a difference in rendering on mobile platforms between Gmail/Outlook (on both Android and iOS) versus the iOS email app. The iOS version re-flows the layout to stack rows of horizontal content to vertical content to make them look more readable on smaller screen devices such as mobile. I'm not seeing this take place on Gmail/Outlook and I'm using Litmus to conduct my rendering tests.
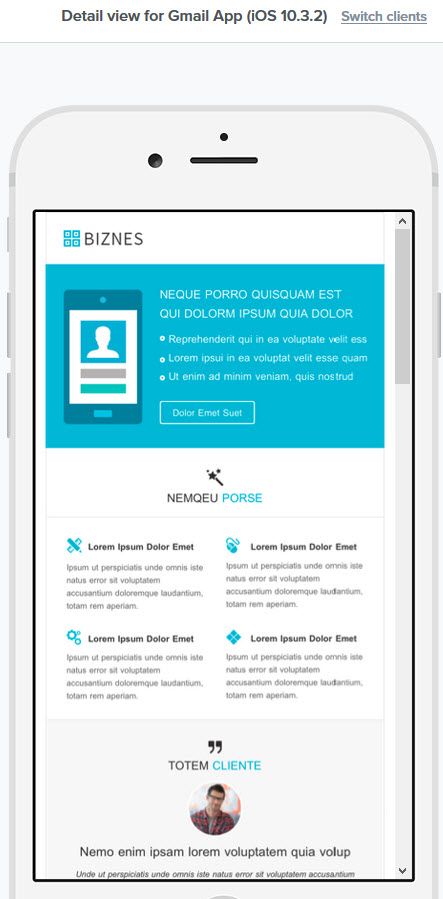
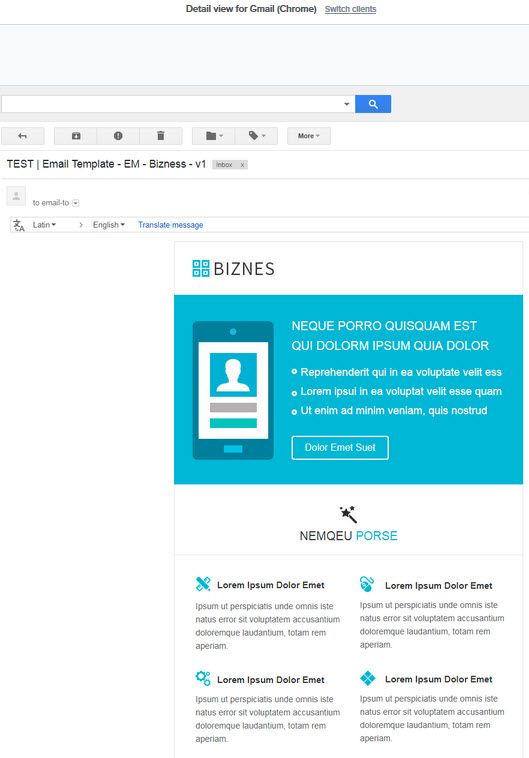
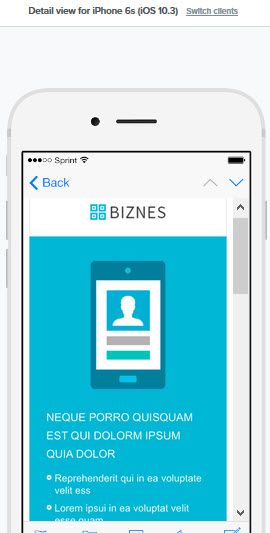
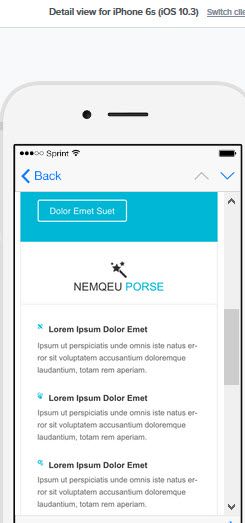
The screenshots below illustrate the issue. The Gmail version looks just like the desktop version while the iOS reflows the cells to stack the images and text vertically.
Both images below are from the same iOS email. The one on the left is the top of the email and the image on the right is the bottom part of the email.
Are there any known solutions to this issue?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is there a reason this responsive formatting is undesirable? This is likely caused by the width of the clients differing, with the iPhone being smaller than the droid and updating to the stacked format as opposed to full layout. You can definitely adjust at what widths the email will render different layouts, but i'd strongly advise against this unless you have a fairly good understanding of coding.
In my opinion, this responsiveness is desirable and as a reminder, you can always download the HTML and adjust the width of the browser window to see how the email will move responsive to the client width.
If you really want to correct this, you could reach out to a developer but keep in mind this email was designed responsive for a reason....
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices