<div align="center"> Not working in Email Editor
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey there beautiful people of the Marketo Community,
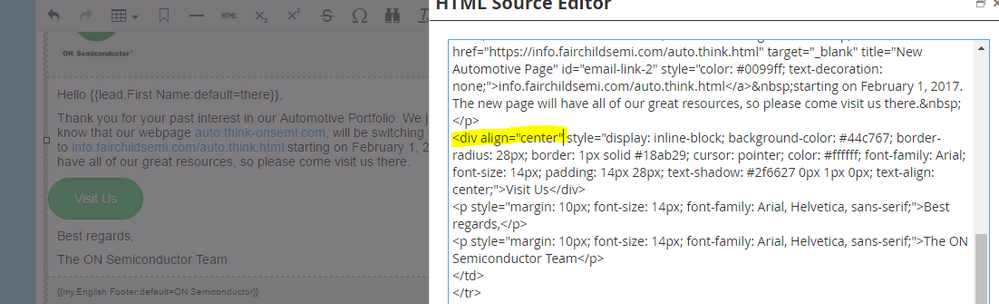
Do any of you know why this bit of inline styling isn't working?
It seems so straight forward, but I cannot figure out what's going wrong. Any help would be very helpful.
Thanks in advanced,
Danny T.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
DIVs aren't a good idea in emails. Many email clients don't accept them. You still want to use tables in emails.
Responsive Email 101: HTML & CSS Basics:
DO YOU RECOMMEND USING TABLES OR DIVS?
Email design absolutely requires using a table-based layout and structure. The reason for this is a lack of support for <div>’s by email clients, like Outlook desktop clients, as it pertains to the actual structure and foundation of the HTML. Some email clients do support <div>’s and can be extremely powerful to use for certain hacks and workarounds, especially for responsive email.
CSS available by email client: CSS Support Guide for Email Clients | Campaign Monitor
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I do not think align="center" is a standard HTML property of the <div> tag...
If you want to center your button, it has to be included in a larger object which value is 100% and you should rather use margin-left: auto; margin-right:auto.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you, Gregoire. I was referring to something I read on here: HTML div align Attribute . However, as you pointed out, this isn't the correct way to get the outcome I needed. I'll take your advice and see if it does the trick.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Also, do not use W3Schools as a reference for anything. There are numerous instances of their "documentation" being misleading at best and flat out wrong at worst. I would use the MDN (Mozilla Developer Network) if you want quality documentation on HTML.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Just to add onto what Grégoire said, margin: 0 auto; does not work well on Outlook 2011&13 if I recall, they need text-align:center; on the wrapper div. You can also just make a small table to actually use the align attribute.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, this is correct.
-Greg
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices