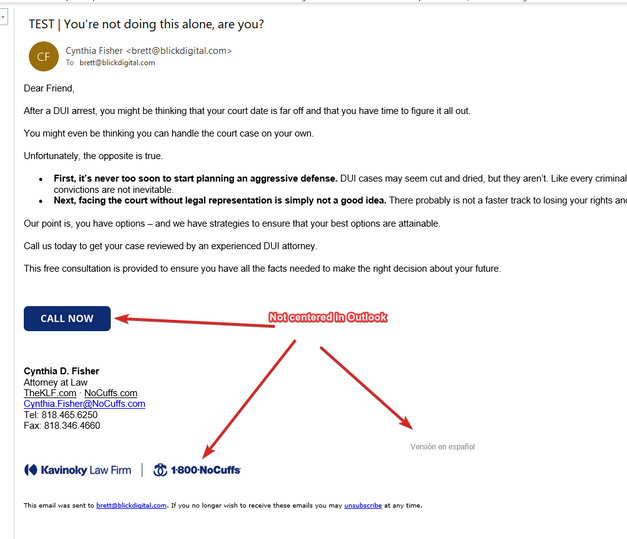
Images not centered in Outlook
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
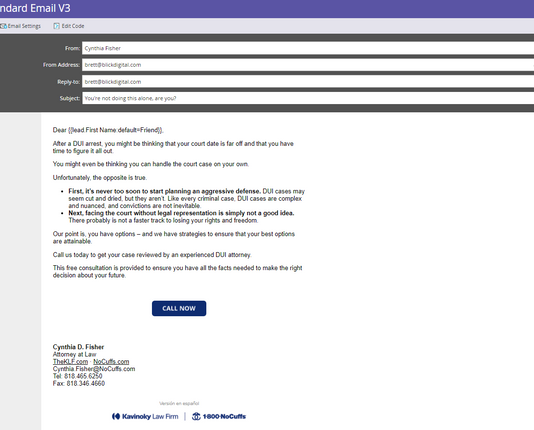
I have an email that looks exactly like I want in Marketo:
It looks great in Gmail, but in Outlook the images are not centered and the email width seems off. Are there basic rules css or html attributes we can add to this email to fix it in Outlook?
If it's helpful, here's our current code (not much has been edited from what Marketo gives out of the box):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
</head>
<body>
<div id="body" class="mktoText" mktoname="Message Body" style="font-family: Helvetica, Arial, Sans-Serif; padding:10px; max-width:650px">
<p>Dear {{lead.First Name:default=Friend}},</p>
<p>After a DUI arrest, you might be thinking that your court date is far off and that you have time to figure it all out.</p>
<p>You might even be thinking you can handle the court case on your own.</p>
<p>Unfortunately, the opposite is true.</p>
<ul>
<li><strong>First, it’s never too soon to start planning an aggressive defense.</strong> DUI cases may seem cut and dried, but they aren’t. Like every criminal case, DUI cases are complex and nuanced, and convictions are not inevitable.</li>
<li><strong>Next, facing the court without legal representation is simply not a good idea.</strong> There probably is not a faster track to losing your rights and freedom.</li>
</ul>
<p>Our point is, you have options – and we have strategies to ensure that your best options are attainable.</p>
<p>Call us today to get your case reviewed by an experienced DUI attorney.</p>
<p>This free consultation is provided to ensure you have all the facts needed to make the right decision about your future.<br /><br /><br /><br /><a href="tel:602-726-0288" target="_blank" class="mktNoTrack"><img src="go.nocuffs.com/rs/961-QTR-177/images/button_call-now.png" alt="button_call-now.png" height="40" width="139" style="display: block; margin-left: auto; margin-right: auto;" constrain="true" imagepreview="false" /></a><br /></p>
<p><br /></p>
<p><strong>Cynthia D. Fisher</strong><br />Attorney at Law<br /><span style="color: #000000;"><a href="theklf.com/" target="_blank" title="KLF Website" id="" style="color: #000000;">TheKLF.com</a> · <a href="nocuffs.com/" target="_blank" title="NoCuffs Website" id="" style="color: #000000;">NoCuffs.com</a></span><br />Cynthia.Fisher@NoCuffs.com<br />Tel: 818.465.6250<br />Fax: 818.346.4660<br /><br /></p>
<p style="text-align: center;"><span style="color: #999999; font-size: 12px;">Versión en español</span></p>
<p><img src="go.nocuffs.com/rs/961-QTR-177/images/NoCuffs_KLF_Logos_600px_36px_rgb.jpg" alt="NoCuffs_KLF_Logos_600px_36px_rgb.jpg" height="22" width="348" style="display: block; margin-left: auto; margin-right: auto;" /></p>
</div>
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Brett,
Outlook accepts a table layout particularly the desktop version. I would suggest you write your code in tables that will allow you to render everything perfectly on both the platforms. Please try the following code to make things render perfectly on outlook.
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="center">
<div>
<!--[if mso]>
<a:rect xmlns:a="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:office:word" href="#" style="height:40px;v-text-anchor:middle;width:250px;" stroke="f" fillcolor="#0a4977" >
<w:anchorlock/>
<center>
<![endif]-->
<a id="cta-button" href="#" style="background-color: #0a4977; color: #ffffff; display: inline-block; font-family: sans-serif; font-size: 13px; font-weight: bold; line-height: 40px; text-align: center; text-decoration: none; width: 250px; -webkit-text-size-adjust: none;"
target="_blank">WATCH VIDEO</a>
<!--[if mso]>
</center>
</a:rect>
<![endif]-->
</div>
</td>
</tr>
</tbody>
</table>Change the HTML elements but write it inside a table. I hope this helps you.
Regards,
Prashanth
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices