Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
SOLVED
Image hierarchy on landing pages
Go to solution
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
10-01-2013
09:56 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-01-2013
09:56 AM
We are in the process of creating a new series of landing pages. In some cases we'd like images to overlap or sit on top of other images. So far we have not been able to understand how the image hierarchy works on the landing pages. I tried to search around here without any luck.
Does any have a moment to explain how we can set which images should be on top and which ones should be on the bottom? Any and all help and pointers are much appreciated. Thanks in advance!
Does any have a moment to explain how we can set which images should be on top and which ones should be on the bottom? Any and all help and pointers are much appreciated. Thanks in advance!
Solved! Go to Solution.
Labels:
- Labels:
-
Lead Management
1 ACCEPTED SOLUTION
Anonymous
Not applicable
10-01-2013
11:06 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-01-2013
11:06 AM
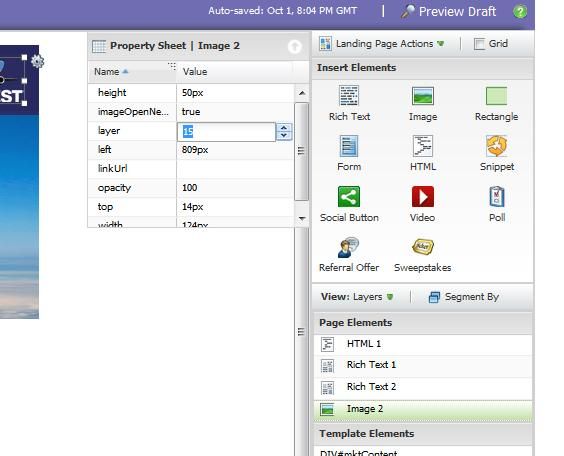
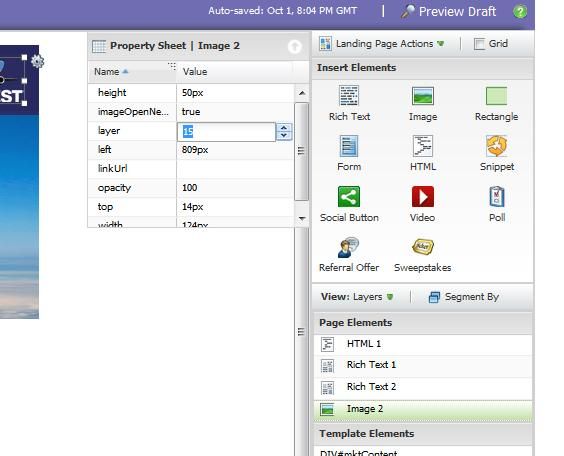
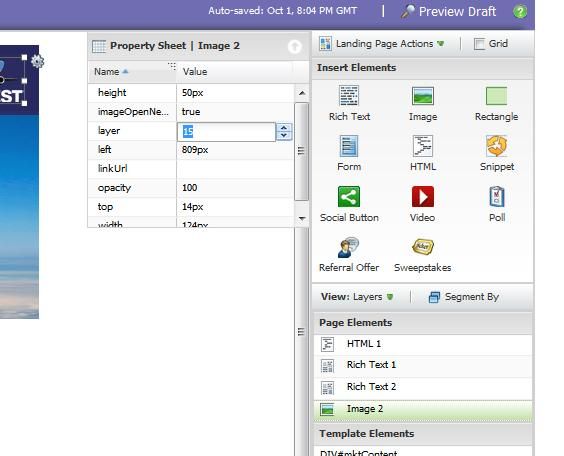
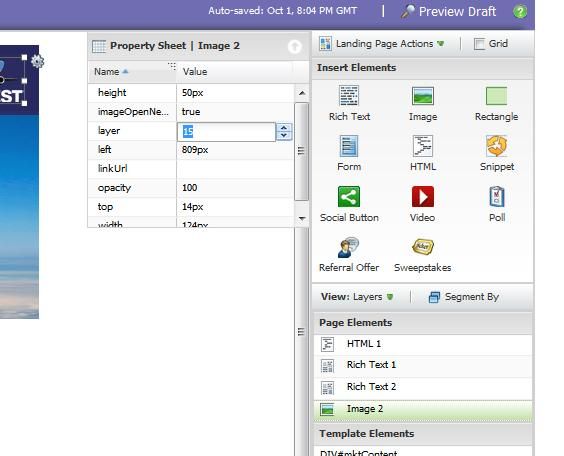
Hi Eric, For every LP item you can click the Property Sheet. You can use numbers to force the order of the layers.
Good luck! Let me know if you have additional questions.

Good luck! Let me know if you have additional questions.

2 REPLIES 2
Anonymous
Not applicable
10-01-2013
11:10 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-01-2013
11:10 AM
Hi Diederik, thank you so much for the quick and easy to follow answer. I really appreciate you taking time to help me.
Anonymous
Not applicable
10-01-2013
11:06 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-01-2013
11:06 AM
Hi Eric, For every LP item you can click the Property Sheet. You can use numbers to force the order of the layers.
Good luck! Let me know if you have additional questions.

Good luck! Let me know if you have additional questions.

- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices