Re: How to create email template background color and border editable??
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Guys,
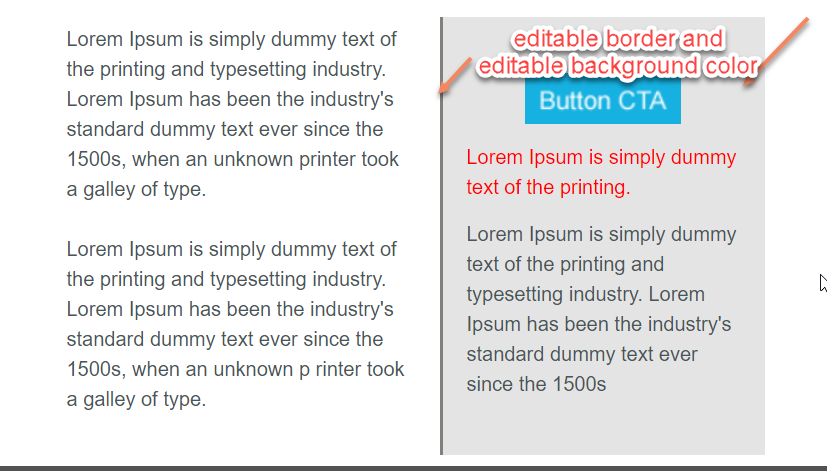
I am struggling to create email editable background color, editable border in marketo email templates, could any one please check the bellow code and suggest me where i'm going wrong or else could any one suggest how to create background color editable and editable border email section???
------------------------------------------------------------------------
<table class="container" id="border_l" mktoName="Border1" cellspacing="0" cellpadding="0" class="button" style="border-color:${border_left}; border-style: solid; border-width:0 0 0 2px; background:${background_1}">
<tr>
<td style="text-align:center; padding:45px 20px; font-family: 'Arial', sans-serif;">
<img href="${btn_link}" class="mktoImg" id="cta" mktoName="Button CTA" src="sandbox.pentaurconsulting.com/rs/920-BWZ-999/images/btn_1.png" alt="button CTA" height="${btn_cta}" style="width:125px !important;">
<p class="mktoText" id="cotent_2" mktoName="content" style="margin: 14px 0 0 0; color:#ff0000; text-align:left;line-height:24px;">Lorem Ipsum is simply dummy text of the printing.</p>
<p class="mktoText" id="cotent_3" mktoName="content" style="margin: 14px 0 0 0; color:#4b5557; text-align:left;line-height:24px; ">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s </p>
</td>
</tr>
</table>
-----------------------------------------------------------------------
Thanks,
Chandndra sekhar.R
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Chandru Sekhar
I have made edits to your code and make sections editable as per your requirement. Please find the attached file.
Thanks!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Chandru,
Seems like you have the variables in place:
${border_left} for Border Color
${background_1} for Table Background
If these are placed within a module you would want to define the scope for them as local (meaning unique for each module they are placed in).
This is achieved with defining mktoModuleScope (case sensitive) as true - this is a boolean variable (true/false) meaning it needs to be included and marked true if you want it to be unique on a modular level, otherwise it will use the same value across the template (Global).
So your meta tags in the head should look something like:
<meta class="mktoColor" id="border-left" mktoName="Border Color" default="#ececec" mktoModuleScope="true">
<meta class="mktoColor" id="background_1" mktoName="Table BG Color" default="#ececec" mktoModuleScope="true">
Where you would replace #ececec with the default color you wish to have.
More on this here: Email Template Syntax - Marketo Docs - Product Documentation
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I think you need to be using the CSS property background-color instead of background. And I think instead of border-color, you should use the border property and specify width, color, and style. Review this article: CSS Styling Tables
And I'd also recommend using something like Litmus to validate and test your email template code. It will help catch some of these things.
Hope that helps!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
+1 to Sydney's comment, different clients have different styling requirements, it's safest to add a bgcolor="" attribute outside of the style attribute. Inline styling is recommended for email design.
Probably use background-color: ${background_1}; for your table and for border you can also use border: 1px solid #${border_left};
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices