Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
How to change font color of form text field when a users input
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
02-28-2013
10:37 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-28-2013
10:37 AM
By default the font color of the text field is light grey.
I want to change it to dark grey or black when a users input on the text field.
I want to change it to dark grey or black when a users input on the text field.
Labels:
- Labels:
-
Lead Management
6 REPLIES 6
Anonymous
Not applicable
03-04-2013
06:56 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-04-2013
06:56 AM
Great script Andrew, the only working on my end is the text was change to bold and color. But when out of focus the color was reverted back to what it is by default. And also when clearing what user's input it should be back to what is the default style, but it is not happening, it remains bold.
Anonymous
Not applicable
03-01-2013
12:39 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-01-2013
12:39 PM
Ahh ok. We'll have to make some adjustments and move the code from the form elements and put it into jquery.
This is merely a proof of concept that shows it can be done using jquery. I just tried this on a marketo generated form and it seems to work, although it's still a bit sketchy and needs further modification. This should get you going in the right direction, if your up to hacking at it.
This is what I did:
1. Right clicked on landing page that contains my form, and edited draft.
2. Dragged out a new instance of the custom HTML box onto the page.
3. When the Custom HTML Editor dialog box appeared, pasteed in the below code.
<script type='text/javascript' src='http://code.jquery.com/jquery-1.4.4.min.js'></script>
<script type='text/javascript'>
$(window).load(function(){
var mrktoformthing = new Array();
$("input").focus(function() {
if (!mrktoformthing[this.id]) {
mrktoformthing[this.id] = $(this).val()
}
if ( $(this).val()==mrktoformthing[this.id]) {
$(this).val('').css({'color': "#000000", 'font-style': 'italic', 'font-weight': 'bold'});
}
$(this).css({'background-color':'#e9f7eb' });
if(this.mrktoformthing == this.mrktoformthing){
$(this).val("");
}
});
$("input").blur(function() {
if ( $(this).attr("value")=="") {
$(this).val(mrktoformthing[this.id]).css({'color': "#ccc", 'font-style': 'italic', 'font-weight': 'normal'});
}
$(this).css({'background-color':'#fff' });
});
});
</script>
It's an interesting project, and if I have some time this week end, I'll try to get it working properly and targeting all form elements.
This is merely a proof of concept that shows it can be done using jquery. I just tried this on a marketo generated form and it seems to work, although it's still a bit sketchy and needs further modification. This should get you going in the right direction, if your up to hacking at it.
This is what I did:
1. Right clicked on landing page that contains my form, and edited draft.
2. Dragged out a new instance of the custom HTML box onto the page.
3. When the Custom HTML Editor dialog box appeared, pasteed in the below code.
<script type='text/javascript' src='http://code.jquery.com/jquery-1.4.4.min.js'></script>
<script type='text/javascript'>
$(window).load(function(){
var mrktoformthing = new Array();
$("input").focus(function() {
if (!mrktoformthing[this.id]) {
mrktoformthing[this.id] = $(this).val()
}
if ( $(this).val()==mrktoformthing[this.id]) {
$(this).val('').css({'color': "#000000", 'font-style': 'italic', 'font-weight': 'bold'});
}
$(this).css({'background-color':'#e9f7eb' });
if(this.mrktoformthing == this.mrktoformthing){
$(this).val("");
}
});
$("input").blur(function() {
if ( $(this).attr("value")=="") {
$(this).val(mrktoformthing[this.id]).css({'color': "#ccc", 'font-style': 'italic', 'font-weight': 'normal'});
}
$(this).css({'background-color':'#fff' });
});
});
</script>
It's an interesting project, and if I have some time this week end, I'll try to get it working properly and targeting all form elements.
Anonymous
Not applicable
03-01-2013
07:47 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-01-2013
07:47 AM
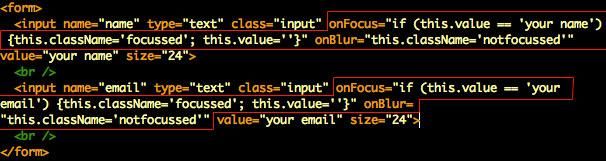
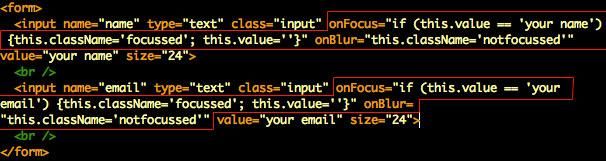
Thanks Andrew, but the problem is how do I integrate that css thing on Marketo form. Look at the screenshot on your html code on form:

Please see the highlighted in red. That's easy to achieve on our own HTML file. Would you mind tell me how do I put that code on the Marketo form? Since we only drag the form when we edit the landing page and no other properties to set. I can only change the styles of the form by adding custom HTML but adding something like a javascript inside the <form> is a thing that I have no idea in Marketo.
Thanks.

Please see the highlighted in red. That's easy to achieve on our own HTML file. Would you mind tell me how do I put that code on the Marketo form? Since we only drag the form when we edit the landing page and no other properties to set. I can only change the styles of the form by adding custom HTML but adding something like a javascript inside the <form> is a thing that I have no idea in Marketo.
Thanks.
Anonymous
Not applicable
03-01-2013
07:27 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-01-2013
07:27 AM
There are a few ways to pull this off. Here is one way, it isnt perfect, but it should get you off to a good start.
Start out by adding some CSS into the head of your document:
<style>
.input {
color: #999;
background-color: #FFFFFF;
border: 3px solid #990000;
margin-bottom:10px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border: 1px solid #CCCCCC;
padding: 5px;
font-style: italic;
}
.focussed {
color: #333;
background-color: #e9f7eb;
border: 3px solid #990000;
margin-bottom:10px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border: 1px solid #CCCCCC;
padding: 5px;
font-style: italic;
font-weight: bold;
}
.notfocussed {
color: #333;
background-color: #FFFFFF;
border: 3px solid #990000;
margin-bottom:10px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border: 1px solid #CCCCCC;
padding: 5px;
font-style: italic;
font-weight: bold;;
}
body {
background-color: #f7f7f7;
}
</style>
Then, we add in 2 form elements. In this quick example, I have a name field and email field.
<form>
<input name="f1" type="text" class="input" onFocus="if (this.value == 'your name') {this.className='focussed'; this.value=''}" onBlur="this.className='notfocussed'" value="your name" size="24">
<br />
<input name="f2" type="text" class="input" onFocus="if (this.value == 'your email') {this.className='focussed'; this.value=''}" onBlur="this.className='notfocussed'" value="your email" size="24">
<br />
</form>
As you can see, I'm using the "onFocus" and "onBlur" to call the appropriate css class. This will change the style based on the users input.
Again, it's not perfect, but its a start.
Here is the whole html file if you want to copy/paste into your own editor to dissect:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=iso-8859-1″ />
<title>Untitled Document</title>
<style>
.input {
color: #999;
background-color: #FFFFFF;
border: 3px solid #990000;
margin-bottom:10px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border: 1px solid #CCCCCC;
padding: 5px;
font-style: italic;
}
.focussed {
color: #333;
background-color: #e9f7eb;
border: 3px solid #990000;
margin-bottom:10px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border: 1px solid #CCCCCC;
padding: 5px;
font-style: italic;
font-weight: bold;
}
.notfocussed {
color: #333;
background-color: #FFFFFF;
border: 3px solid #990000;
margin-bottom:10px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border: 1px solid #CCCCCC;
padding: 5px;
font-style: italic;
font-weight: bold;
;
}
body {
background-color: #f7f7f7;
}
</style>
</head>
<body>
<form>
<input name="name" type="text" class="input" onFocus="if (this.value == 'your name') {this.className='focussed'; this.value=''}" onBlur="this.className='notfocussed'" value="your name" size="24">
<br />
<input name="email" type="text" class="input" onFocus="if (this.value == 'your email') {this.className='focussed'; this.value=''}" onBlur="this.className='notfocussed'" value="your email" size="24">
<br />
</form>
</body>
</html>
Start out by adding some CSS into the head of your document:
<style>
.input {
color: #999;
background-color: #FFFFFF;
border: 3px solid #990000;
margin-bottom:10px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border: 1px solid #CCCCCC;
padding: 5px;
font-style: italic;
}
.focussed {
color: #333;
background-color: #e9f7eb;
border: 3px solid #990000;
margin-bottom:10px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border: 1px solid #CCCCCC;
padding: 5px;
font-style: italic;
font-weight: bold;
}
.notfocussed {
color: #333;
background-color: #FFFFFF;
border: 3px solid #990000;
margin-bottom:10px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border: 1px solid #CCCCCC;
padding: 5px;
font-style: italic;
font-weight: bold;;
}
body {
background-color: #f7f7f7;
}
</style>
Then, we add in 2 form elements. In this quick example, I have a name field and email field.
<form>
<input name="f1" type="text" class="input" onFocus="if (this.value == 'your name') {this.className='focussed'; this.value=''}" onBlur="this.className='notfocussed'" value="your name" size="24">
<br />
<input name="f2" type="text" class="input" onFocus="if (this.value == 'your email') {this.className='focussed'; this.value=''}" onBlur="this.className='notfocussed'" value="your email" size="24">
<br />
</form>
As you can see, I'm using the "onFocus" and "onBlur" to call the appropriate css class. This will change the style based on the users input.
Again, it's not perfect, but its a start.
Here is the whole html file if you want to copy/paste into your own editor to dissect:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=iso-8859-1″ />
<title>Untitled Document</title>
<style>
.input {
color: #999;
background-color: #FFFFFF;
border: 3px solid #990000;
margin-bottom:10px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border: 1px solid #CCCCCC;
padding: 5px;
font-style: italic;
}
.focussed {
color: #333;
background-color: #e9f7eb;
border: 3px solid #990000;
margin-bottom:10px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border: 1px solid #CCCCCC;
padding: 5px;
font-style: italic;
font-weight: bold;
}
.notfocussed {
color: #333;
background-color: #FFFFFF;
border: 3px solid #990000;
margin-bottom:10px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border: 1px solid #CCCCCC;
padding: 5px;
font-style: italic;
font-weight: bold;
;
}
body {
background-color: #f7f7f7;
}
</style>
</head>
<body>
<form>
<input name="name" type="text" class="input" onFocus="if (this.value == 'your name') {this.className='focussed'; this.value=''}" onBlur="this.className='notfocussed'" value="your name" size="24">
<br />
<input name="email" type="text" class="input" onFocus="if (this.value == 'your email') {this.className='focussed'; this.value=''}" onBlur="this.className='notfocussed'" value="your email" size="24">
<br />
</form>
</body>
</html>
Anonymous
Not applicable
02-28-2013
12:19 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-28-2013
12:19 PM
The link provided is not the one I am looking for, but thanks for that.
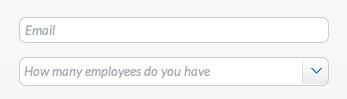
Here's what I mean. Please see the image below.
This is the default form when you haven't fillup yet.

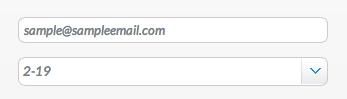
And here's the form when someone fills it up

As you can see the font color changes when users type his/her inputs.
Thanks.
Here's what I mean. Please see the image below.
This is the default form when you haven't fillup yet.

And here's the form when someone fills it up

As you can see the font color changes when users type his/her inputs.
Thanks.
Anonymous
Not applicable
02-28-2013
11:50 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-28-2013
11:50 AM
I think this article may help: https://community.marketo.com/MarketoArticle?id=kA050000000KzbVCAS
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices