Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
SOLVED
Hide the Asterisk and the Label in a Form
Go to solution
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
02-28-2014
06:36 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-28-2014
06:36 AM
Hi there,
I am looking to hide the Asterisk and the Label in a Form 2.0 completly
I have the label tekst in my form input field, and for proper alignment I'd like to leave the Asterisk out as well.
I am embedding this form on a third party site so my best option would be to use the Custom CSS Style for the form.
Simply setting the Label as blank still loads it and also moves my input field a bit to the right.
I am looking to hide the Asterisk and the Label in a Form 2.0 completly
I have the label tekst in my form input field, and for proper alignment I'd like to leave the Asterisk out as well.
I am embedding this form on a third party site so my best option would be to use the Custom CSS Style for the form.
Simply setting the Label as blank still loads it and also moves my input field a bit to the right.
Solved! Go to Solution.
Labels:
- Labels:
-
Lead Management
1 ACCEPTED SOLUTION
Anonymous
Not applicable
05-29-2014
07:06 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-29-2014
07:06 AM
To hide the asterisk, you can use this call:
.mktoAsterix {
display:none !important;
}
NOTE: Marketo spells it with an "x" - that wasn't a spelling error.
NOTE: Marketo spells it with an "x" - that wasn't a spelling error.
3 REPLIES 3
Anonymous
Not applicable
02-04-2015
07:26 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-04-2015
07:26 AM
Hello All!
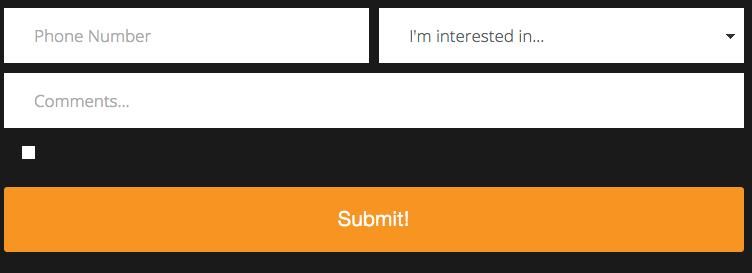
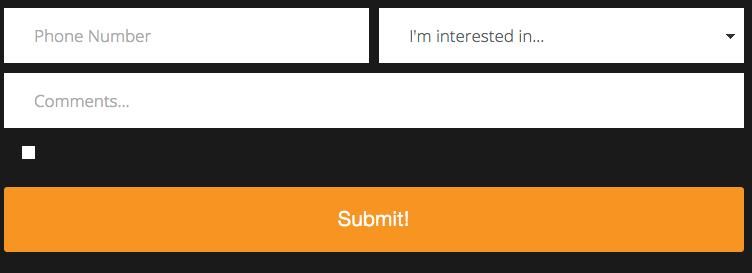
So this all worked perfectly, but my form also has a check box (.mktoCheckboxList), which I have to have the actually display the label for, because otherwise it is just a box with no context:

Is it possible to isolate, and style a single label?
So this all worked perfectly, but my form also has a check box (.mktoCheckboxList), which I have to have the actually display the label for, because otherwise it is just a box with no context:

Is it possible to isolate, and style a single label?
Anonymous
Not applicable
05-29-2014
07:06 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-29-2014
07:06 AM
To hide the asterisk, you can use this call:
.mktoAsterix {
display:none !important;
}
NOTE: Marketo spells it with an "x" - that wasn't a spelling error.
NOTE: Marketo spells it with an "x" - that wasn't a spelling error.
Anonymous
Not applicable
02-28-2014
07:16 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-28-2014
07:16 AM
The label is easy to identify and hide on a form with the visibility/display property applied. As for the asterisk... I haven't tried hiding it.
label {
visibility: hidden !important;
}
OR
label {
display: none !important;
}
label {
visibility: hidden !important;
}
OR
label {
display: none !important;
}
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices