- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Editing/ reformatting long list of values on a for...
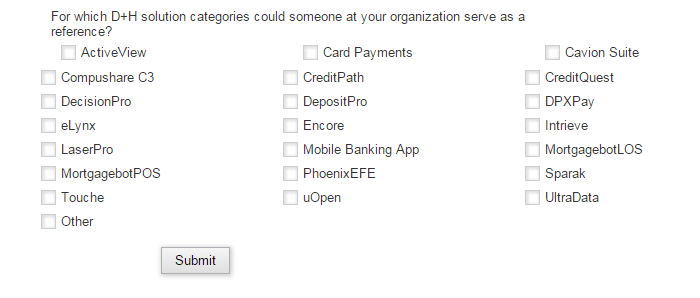
Editing/ reformatting long list of values on a form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Editing/ reformatting long list of values on a form
Hi Sanford,
Thanks for clearing that up. I posted a link to the landing page in case you want to view the source code.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Editing/ reformatting long list of values on a form
Erin, I believe this is a single field (not a field per checkbox).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Editing/ reformatting long list of values on a form
Here's the link to the landing page where I want to reformat the form: https://info.dh.com/GCProgram-Registration.html
If you know a quick way to resolve please let me know!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Editing/ reformatting long list of values on a form
Hi Tom,
add
#mktoForm_64 .mktoCheckboxList .mktoField {
float: left !important;
clear: none !important;
}
#mktoForm_64 .mktoCheckboxList label {
width: 31% !important;
float: left !important;
margin-left: 5px !important;
}
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Editing/ reformatting long list of values on a form
Thanks Greg,
The top row looks pushed to the right a little...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Editing/ reformatting long list of values on a form
Hi Tom,
You will probably have to tune a bit the CSS ![]() , I am off for tonight.
, I am off for tonight.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Editing/ reformatting long list of values on a form
The final code looks like this:
#mktoForm_64 .mktoCheckboxList .mktoField {
display:none !important;
width:20px !important;
float:left !important;
}
#mktoForm_64 .mktoCheckboxList label {
width:26% !important;
float:left !important;
margin-left: 20px !important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Editing/ reformatting long list of values on a form
Nice ![]()
- « Previous
-
- 1
- 2
- Next »
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Do not sell my personal information
Adchoices


.png)