- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Re: editable sections for a landing page template
Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
Re: editable sections for a landing page template
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-05-2014
01:46 PM
06-05-2014
01:46 PM
editable sections for a landing page template
Is there any way to create aditable text areas within a landing page template in marketo? I have already defined divs using the following class. It makes the area clickable, but users still cannot edit the text within the div.
Any ideas or suggestion? I really appreciate it!
class="mktEditable"
Any ideas or suggestion? I really appreciate it!
class="mktEditable"
Labels:
7 REPLIES 7
Anonymous
Not applicable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-05-2014
01:49 PM
06-05-2014
01:49 PM
Re: editable sections for a landing page template
Hi Alison,
I have no idea what you created as a template but class="mktEditable" makes the text editable!
Best regards
Steffen
I have no idea what you created as a template but class="mktEditable" makes the text editable!
Best regards
Steffen
Anonymous
Not applicable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-05-2014
01:57 PM
06-05-2014
01:57 PM
Re: editable sections for a landing page template
Here is a sample of the code:
<div id="mktContent" >
<!-- Base of Landing Page Content -->
<div id="moreinfo" class="mktEditable">
<p>In at pretium turpis, ac vestibulum urna. Nam diam dui, tempor a lorem ac, tincidunt vehicula dolor. Aenean velit diam, interdum a arcu sed, suscipit commodo ligula. </p>
<h3>In this white paper you will learn:</h3>
<ul>
<li>Quisque eleifend nisl consequat nunc viverra, id placerat magna congue.</li>
<li>Suspendisse in ante tempus sapien tristique iaculis.</li>
<li>Mauris sit amet nibh bibendum, pulvinar purus non, egestas ligula.</li>
<li>Duis a nunc vitae tellus viverra adipiscing.</li>
<li>In quis lectus eget lacus bibendum cursus.</li>
<li>Phasellus nec enim ut dui pulvinar blandit euismod non sem.</li>
</ul>
</div>
<div id="mktcolumns" >
<!-- Base of Column -->
<div class="formdiv">
<div id="formtitle" class="mktEditable">
<h3>Request Your Free White Paper</h3>
<h4>Complete the quick form below to instantly receive your FREE download by return email.</h4>
</div>
</div>
<div class="line-top"></div>
<div class="line-bot"></div>
</div>
</div>
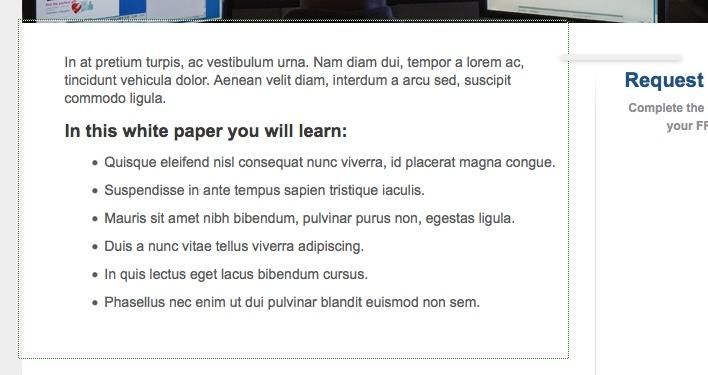
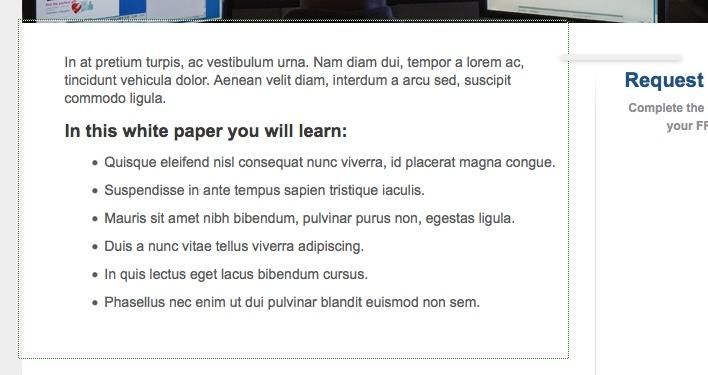
When I use this LP template, i can click on the area and it is highlighted with a green outline. However, the gear and option to edit doesnt appear.
Attached is the div mentioned above and what I see
<div id="mktContent" >
<!-- Base of Landing Page Content -->
<div id="moreinfo" class="mktEditable">
<p>In at pretium turpis, ac vestibulum urna. Nam diam dui, tempor a lorem ac, tincidunt vehicula dolor. Aenean velit diam, interdum a arcu sed, suscipit commodo ligula. </p>
<h3>In this white paper you will learn:</h3>
<ul>
<li>Quisque eleifend nisl consequat nunc viverra, id placerat magna congue.</li>
<li>Suspendisse in ante tempus sapien tristique iaculis.</li>
<li>Mauris sit amet nibh bibendum, pulvinar purus non, egestas ligula.</li>
<li>Duis a nunc vitae tellus viverra adipiscing.</li>
<li>In quis lectus eget lacus bibendum cursus.</li>
<li>Phasellus nec enim ut dui pulvinar blandit euismod non sem.</li>
</ul>
</div>
<div id="mktcolumns" >
<!-- Base of Column -->
<div class="formdiv">
<div id="formtitle" class="mktEditable">
<h3>Request Your Free White Paper</h3>
<h4>Complete the quick form below to instantly receive your FREE download by return email.</h4>
</div>
</div>
<div class="line-top"></div>
<div class="line-bot"></div>
</div>
</div>
When I use this LP template, i can click on the area and it is highlighted with a green outline. However, the gear and option to edit doesnt appear.
Attached is the div mentioned above and what I see

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-05-2014
01:58 PM
06-05-2014
01:58 PM
Re: editable sections for a landing page template
Hey Alison,
These sections themselves are not editable, you need to pull in the sections which you need to add/edit content to from the palette in the LP Editor. For example, if you need to add rich text, you'll want to pull in a Rich Text section into the editable area.
These sections themselves are not editable, you need to pull in the sections which you need to add/edit content to from the palette in the LP Editor. For example, if you need to add rich text, you'll want to pull in a Rich Text section into the editable area.
Anonymous
Not applicable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-05-2014
01:59 PM
06-05-2014
01:59 PM
Re: editable sections for a landing page template
Oh sorry, Kenny is right!!! I didn't read correctly and thought you are talking about emails... mkeditable is for emails not for landing pages 😉
Anonymous
Not applicable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-06-2014
06:36 AM
06-06-2014
06:36 AM
Re: editable sections for a landing page template
There is no way around this? We want to create very strict templates that are also responsive. There is no way to use any of the LP Editor elements that can easily be messed up and are based on absolute positioning?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-01-2014
07:48 AM
08-01-2014
07:48 AM
Re: editable sections for a landing page template
Alison,
I am looking for the same thing. This is a pretty big shortcoming in Marketo. It's odd that you can do this for email templates but not for LP templates.
I am looking for the same thing. This is a pretty big shortcoming in Marketo. It's odd that you can do this for email templates but not for LP templates.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-27-2015
07:23 AM
01-27-2015
07:23 AM
Re: editable sections for a landing page template
I fully agree with Alison's request. Isn't a "template" a structure that can easily be reused just by changing the content inside the structure? I would like to be able to reuse my templates just by replacing the images, the texts and some other attributes like color, etc... It would be great if Marketo could provide this!

.png)