Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
SOLVED
Custom CSS doesn't seem to want to "stick".
Go to solution
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
09-04-2013
04:50 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-04-2013
04:50 PM
I'm trying to link to a custom CSS file to gain some additional styling control over my iframed form.
I added a call in the <head> to load the CSS in the markup for the template that I'm using, but even after it saves the call to the CSS disappears when previewing the template or viewing the source.
So I then added a HTML snippet to the Landing Page that called the CSS and save it, but again when previewing and looking at the source of the completed form, there is nothing there.
Am I missing a step or doing something wrong?
I added a call in the <head> to load the CSS in the markup for the template that I'm using, but even after it saves the call to the CSS disappears when previewing the template or viewing the source.
So I then added a HTML snippet to the Landing Page that called the CSS and save it, but again when previewing and looking at the source of the completed form, there is nothing there.
Am I missing a step or doing something wrong?
Solved! Go to Solution.
Labels:
- Labels:
-
Lead Management
1 ACCEPTED SOLUTION
Anonymous
Not applicable
09-04-2013
05:30 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-04-2013
05:30 PM
Do you have inline CSS in the BODY section of your iframed landing page that is over-riding the CSS that you added in the HEAD section of the template that you are using for your iframed landing page? Also be sure that you are approving the landing page drafts that are created when you modify the template upon which they are based.
9 REPLIES 9
Anonymous
Not applicable
09-05-2013
03:41 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-05-2013
03:41 PM
No problem Matt,
And as Elliott has stated, this is the best solution for one-offs, but definitely add it to a template if you need this to be on multiple pages.
Good luck with your project!
Brody
And as Elliott has stated, this is the best solution for one-offs, but definitely add it to a template if you need this to be on multiple pages.
Good luck with your project!
Brody
Anonymous
Not applicable
09-05-2013
11:22 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-05-2013
11:22 AM
This is good for one-off changes, but if you need it to be in every landing page, its better to put it in the HEAD section of the landing page template.
Anonymous
Not applicable
09-05-2013
09:47 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-05-2013
09:47 AM
Awesome suggestion, Brody. I hadn't noticed that option.
Anonymous
Not applicable
09-04-2013
10:12 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-04-2013
10:12 PM
Hi Matt,
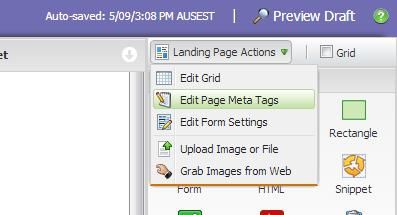
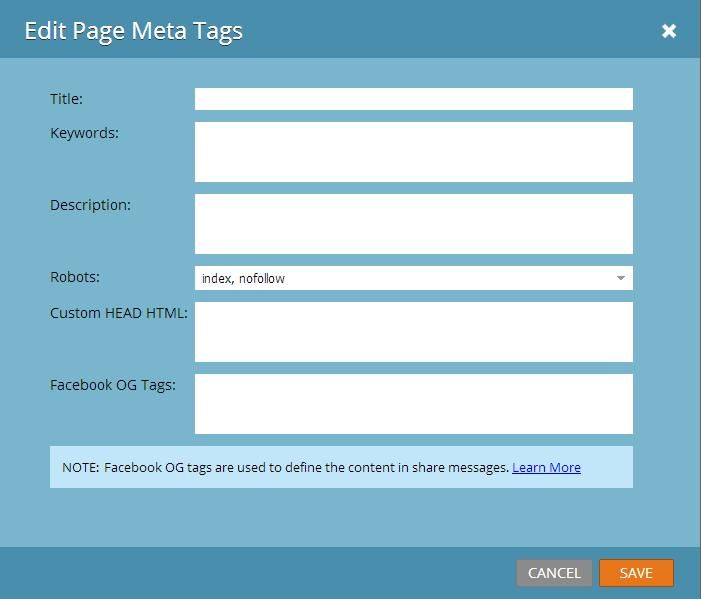
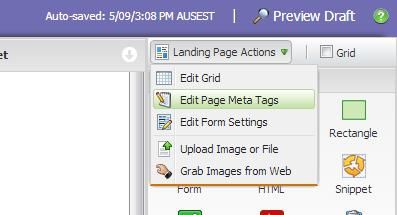
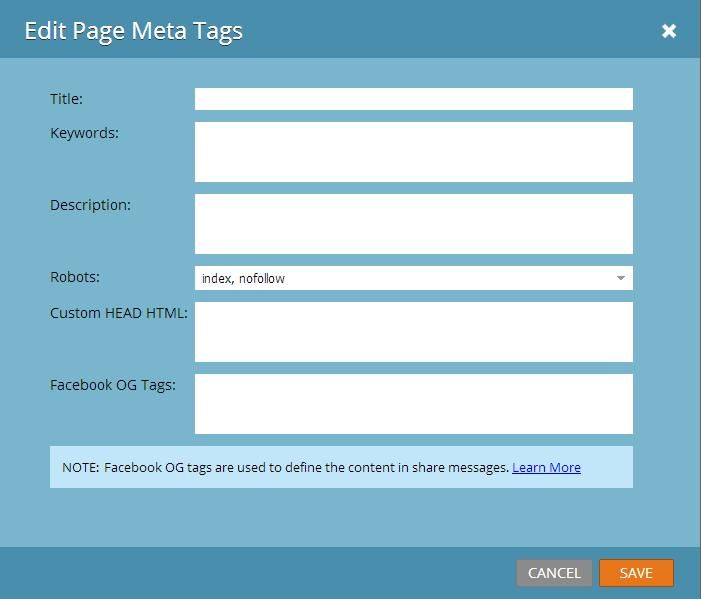
When editing a landing page, you can add to the head tag in the Meta Tags editor. Add the above link to your css in this area and it should achieve your goal.


Does that help?
Thanks,
Brody
When editing a landing page, you can add to the head tag in the Meta Tags editor. Add the above link to your css in this area and it should achieve your goal.


Does that help?
Thanks,
Brody
Anonymous
Not applicable
09-04-2013
09:05 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-04-2013
09:05 PM
So if I add this to the HTML element instead:
<link rel="stylesheet" type="text/css" media="screen" href="http://[url]/custom.css" />
It would be automatically placed into the <head>?
<link rel="stylesheet" type="text/css" media="screen" href="http://[url]/custom.css" />
It would be automatically placed into the <head>?
Anonymous
Not applicable
09-04-2013
07:22 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-04-2013
07:22 PM
Great, glad you sorted it out Matt.
Also, you're much better to link to a CSS file than to use @import, as this method can cause the CSS to load later than the standard link method - unless you have a particular reason for doing so 😉
Regards,
Brody
Anonymous
Not applicable
09-04-2013
06:02 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-04-2013
06:02 PM
Was a two step problem. I was calling the CSS strangely and not approving the changes. This seemed to work in an HTML element:
<style media="screen" type="text/css">
@import "http://[url]/custom.css";
</style>
Thanks!
Thanks!
Anonymous
Not applicable
09-04-2013
05:51 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-04-2013
05:51 PM
Hi Matt,
Are you testing the approved page, or only the preview? From what I understand, the CSS isn't even in the page after it's saved - so can I also ask for the line of code that you're using to link to the CSS file and exactly where you're placing it?
Thanks,
Brody
Anonymous
Not applicable
09-04-2013
05:30 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-04-2013
05:30 PM
Do you have inline CSS in the BODY section of your iframed landing page that is over-riding the CSS that you added in the HEAD section of the template that you are using for your iframed landing page? Also be sure that you are approving the landing page drafts that are created when you modify the template upon which they are based.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices