Re: Changing the Form fields a different color
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi there,
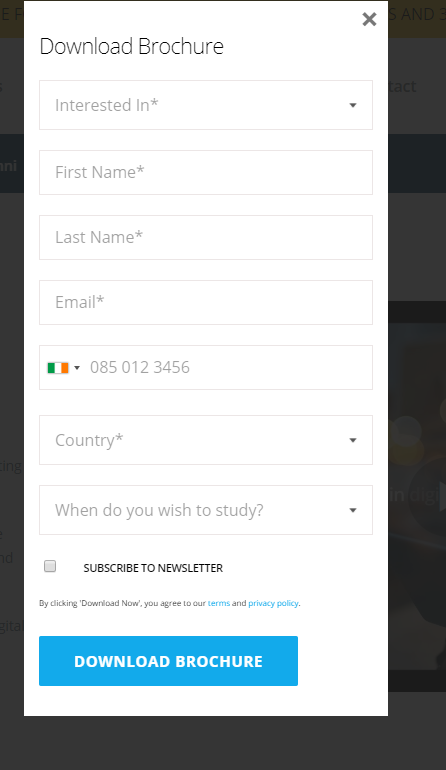
I am trying to change the form fields to a darker grey and having issues in the CSS of Marketo
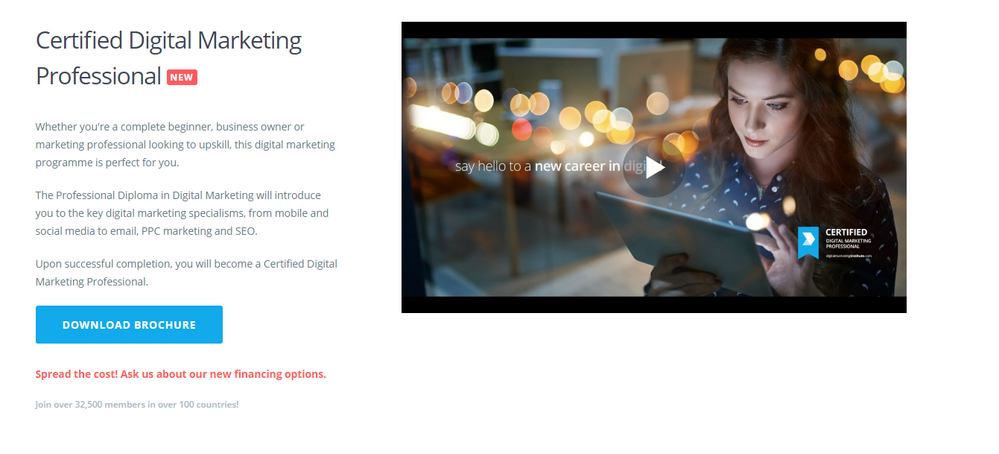
the page in question is Professional Diploma in Digital Marketing | Study Online | Enrolling Now
Here are some screenshots of how to get to the button
As you can see the grey is a bit 'washed out' so I want to change the color to a darker grey.
Thanks
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
To change the placeholder text, which is the text you see before you type anything into a field, you'll need to add this to your custom CSS:
::placeholder {
color: #333 !important;
opacity: 1;
}
:-ms-input-placeholder {
color: #333 !important;
}
::-ms-input-placeholder {
color: #333 !important;
}
That will only work on the text field types. The font color on the select field types is specified inline on the select elements themselves, so it'll be hard to change that color with CSS. There may be a way to change it with JavaScript. May Sanford Whiteman could help out with that?
Consultant | Etumos
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Callum,
Are you trying to make the border of the form fields darker? Currently, the color of the border is being set by "border-color: #ece6e6". You'll need to update the "border-color" to what ever color you want.
Consultant | Etumos
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
no its the actual text in the fields themselves not the border.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
To change the placeholder text, which is the text you see before you type anything into a field, you'll need to add this to your custom CSS:
::placeholder {
color: #333 !important;
opacity: 1;
}
:-ms-input-placeholder {
color: #333 !important;
}
::-ms-input-placeholder {
color: #333 !important;
}
That will only work on the text field types. The font color on the select field types is specified inline on the select elements themselves, so it'll be hard to change that color with CSS. There may be a way to change it with JavaScript. May Sanford Whiteman could help out with that?
Consultant | Etumos
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Corey,
Will give this a go.
Thanks
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices