Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
Buttons
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
10-15-2013
11:38 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-15-2013
11:38 AM
Hi there.... I am looking to edit the color and text on a button that's standard on a form I created.
Any idea how to edit the button?
Thanks,
Carla
Any idea how to edit the button?
Thanks,
Carla
Labels:
- Labels:
-
Lead Management
6 REPLIES 6
Anonymous
Not applicable
11-04-2013
10:22 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-04-2013
10:22 PM
The best way would be to drag your form onto a blank landing page and approve it. Open your approved landing page, then using Firebug, right click on the form and select Inspect Element. This will show you the CSS being used for the form. You can overwrite the CSS by dragging in a Custom HTML box and add your own CSS to style it.
Anonymous
Not applicable
11-04-2013
09:44 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-04-2013
09:44 AM
How can I view the cSS for a form?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-15-2013
03:15 PM
Hey Carla,
You can set the URL of the PDF as your follow-up page for the form in the Landing Page Editor. Just select the form inside of it, choose Edit from the gear menu, and enter the adress of the PDF as the followup.
Anonymous
Not applicable
10-15-2013
02:59 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-15-2013
02:59 PM
Thank you both!!
If I want to embed a PDF in the button on the form (once the end user fills out their information) can I do that?
I had this pdf on another landing page, but want to reduce the clicks through...
thanks!
If I want to embed a PDF in the button on the form (once the end user fills out their information) can I do that?
I had this pdf on another landing page, but want to reduce the clicks through...
thanks!
Anonymous
Not applicable
10-15-2013
12:18 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-15-2013
12:18 PM
Hi Carla,
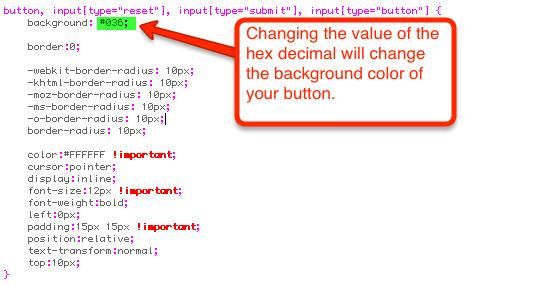
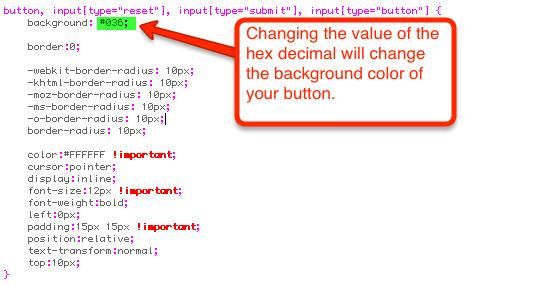
You can edit the color of your button within the CSS of the template. You should find this element selector within the template that contains the hex decimal to change out your color:

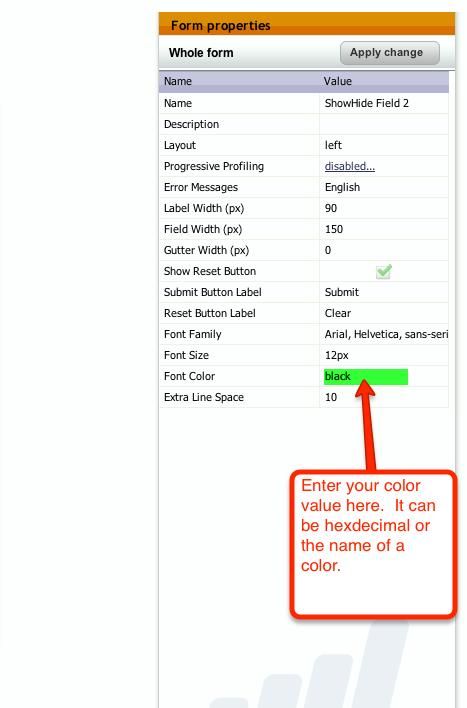
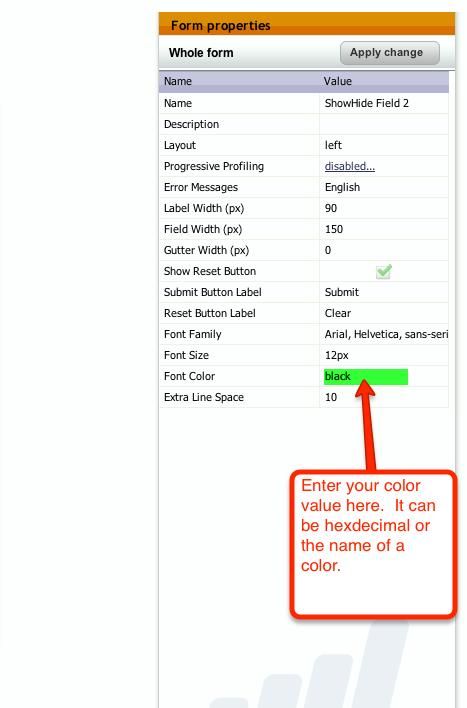
As for changing the text color of the button, you can do that in your Design Studio. Open up the form you would want to edit. Then on the upper right hand side in the Form Propery Panel you change the Font Color value as shown here:

You can edit the color of your button within the CSS of the template. You should find this element selector within the template that contains the hex decimal to change out your color:

As for changing the text color of the button, you can do that in your Design Studio. Open up the form you would want to edit. Then on the upper right hand side in the Form Propery Panel you change the Font Color value as shown here:

Anonymous
Not applicable
10-15-2013
12:05 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-15-2013
12:05 PM
Hi Carla,
You can edit the text on a button in the form editor. I believe the standard text is "submit" which you can change.
As for the colour of the button, you can refer to this help article to learn how to change it.
http://community.marketo.com/MarketoArticle?id=kA050000000KysICAS
Hope you are succesful!
Regards,
JG
You can edit the text on a button in the form editor. I believe the standard text is "submit" which you can change.
As for the colour of the button, you can refer to this help article to learn how to change it.
http://community.marketo.com/MarketoArticle?id=kA050000000KysICAS
Hope you are succesful!
Regards,
JG
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices