Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
SOLVED
Add color shading to LP
Go to solution
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
06-12-2013
07:48 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-12-2013
07:48 AM
Is there a way to add some color shading to the background of a landing page? I want to make the background of one of the images to be a gray color
Solved! Go to Solution.
Labels:
- Labels:
-
Lead Management
1 ACCEPTED SOLUTION
Anonymous
Not applicable
06-12-2013
09:10 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-12-2013
09:10 AM
Gradients are not possible with rectangles. An alternative would be to upload a gradient image and similarly change the layer.
Or if you want to go the HTML route, there are a lot of examples online that you can have a look at and give a try. Here is one I found that you can review - coolhomepages.com/How-to-make-easy-gradient-shadow-CSS-DIV-boxes/blog-48.html.
And here is a quick and dirty example that I threw together for both of the above - go.kokopop.com/gradienttest.html
Or if you want to go the HTML route, there are a lot of examples online that you can have a look at and give a try. Here is one I found that you can review - coolhomepages.com/How-to-make-easy-gradient-shadow-CSS-DIV-boxes/blog-48.html.
And here is a quick and dirty example that I threw together for both of the above - go.kokopop.com/gradienttest.html
7 REPLIES 7
Anonymous
Not applicable
04-14-2014
07:24 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-14-2014
07:24 AM
Hi Matt,
If I recall, I followed this page - http://coolhomepages.com/How-to-make-easy-gradient-shadow-CSS-DIV-boxes/blog-48.html.
If I recall, I followed this page - http://coolhomepages.com/How-to-make-easy-gradient-shadow-CSS-DIV-boxes/blog-48.html.
Anonymous
Not applicable
04-13-2014
04:08 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-13-2014
04:08 PM
hey Jim L, thanks so much for that info!
I wonder if you could just explain how you got the light blue box on the right hand side, of your demo page, it's great! I'm looking for a way to get rounded corner shadowed rectangles on my landing pages.
Cheers!
I wonder if you could just explain how you got the light blue box on the right hand side, of your demo page, it's great! I'm looking for a way to get rounded corner shadowed rectangles on my landing pages.
Cheers!
Anonymous
Not applicable
06-12-2013
04:01 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-12-2013
04:01 PM
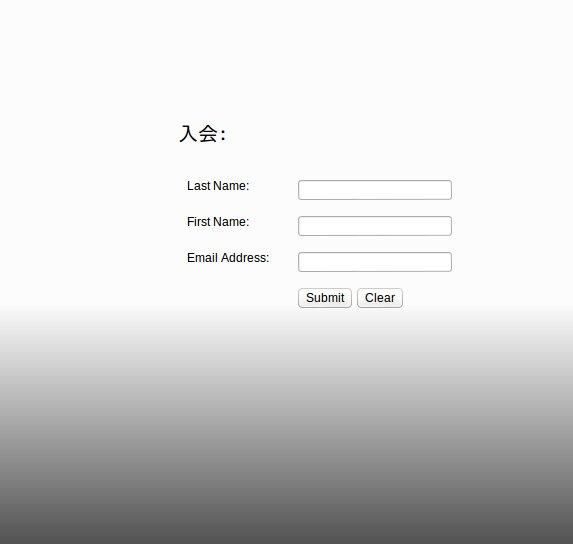
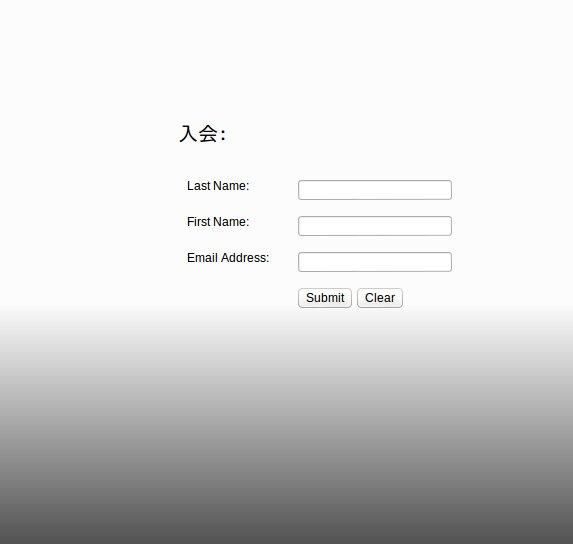
Do you mean something like the screenshot below. Just go to the following site to generate the css: http://www.colorzilla.com/gradient-editor/
Next, open up the Landing Page -> "Landing Page Actions" -> "Edit Page Meta Tags" -,> in the "Custom HEAD HTML" add
<style type="text/css">
DIV#mktContent {
paste generated css code here
}
</style>

Next, open up the Landing Page -> "Landing Page Actions" -> "Edit Page Meta Tags" -,> in the "Custom HEAD HTML" add
<style type="text/css">
DIV#mktContent {
paste generated css code here
}
</style>

Anonymous
Not applicable
06-12-2013
11:07 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-12-2013
11:07 AM
Thank you so much for your help Jim! Great suggestions!
Anonymous
Not applicable
06-12-2013
09:10 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-12-2013
09:10 AM
Gradients are not possible with rectangles. An alternative would be to upload a gradient image and similarly change the layer.
Or if you want to go the HTML route, there are a lot of examples online that you can have a look at and give a try. Here is one I found that you can review - coolhomepages.com/How-to-make-easy-gradient-shadow-CSS-DIV-boxes/blog-48.html.
And here is a quick and dirty example that I threw together for both of the above - go.kokopop.com/gradienttest.html
Or if you want to go the HTML route, there are a lot of examples online that you can have a look at and give a try. Here is one I found that you can review - coolhomepages.com/How-to-make-easy-gradient-shadow-CSS-DIV-boxes/blog-48.html.
And here is a quick and dirty example that I threw together for both of the above - go.kokopop.com/gradienttest.html
Anonymous
Not applicable
06-12-2013
08:26 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-12-2013
08:26 AM
Okay that makes sense. What I really want to do is have it be sort of a shading effect. So the background of the landing page starts out darker gray on the bottom then fades into white by the top of the landing page. Is that possible via the rectangle?
Anonymous
Not applicable
06-12-2013
08:21 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-12-2013
08:21 AM
Easiest way might be to add in a gray Rectangle Element if you are not well-verse in HTML. Once you have the rectangle sized and colored, change the layer (via the Property Sheet) to something lower than the layer your image is on (default is 15).
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices