- Marketing Nation
- :
- Products
- :
- Blogs
- :
- Product Blogs
- :
Design Hack: use Snippets as your HTML clipboard
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey all,
Wanted to share three ways I use snippets to make email design a lot faster! I am not trained in html design, everything I have learned has been on the job. The biggest disadvantage of not being well-versed in html coding is that it takes A LONG TIME to make something look good.
While email templates are definitely crucial, a lean startup needs to be wary of the cost/benefits: an extensive template library doesn't always provide the ad-hoc design flexibilities that our campaign owners are often looking for, and if you don't set up your campaign structure appropriately, it can be difficult to maintain all of them.
Using Snippets, I am able to store pieces of html design code that I often use, and keep them on a clipboard of sorts, to bring into emails as needed. Sometimes, you're going to want to add/update something minor to your email, that doesn't necessarily require an entire email template for.
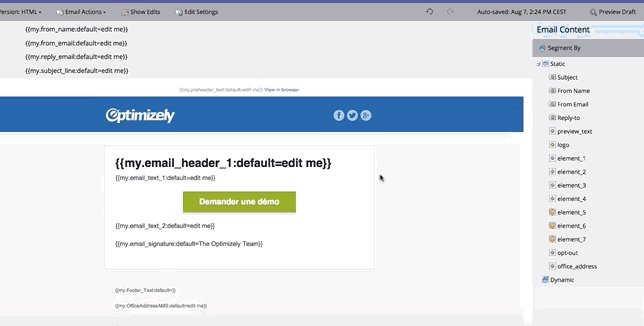
Hack 1: Update Office Address
I'm creating an email blast for the DACH region, and I want to provide the German address. I also usually like to allow readers to select English if they want to!
If I set up my snippets correctly, I can then replace this section with the "german footer" snippet:
The change probably doesn't deserve its own template, but the snippet lets me easily pull in this html quickly.
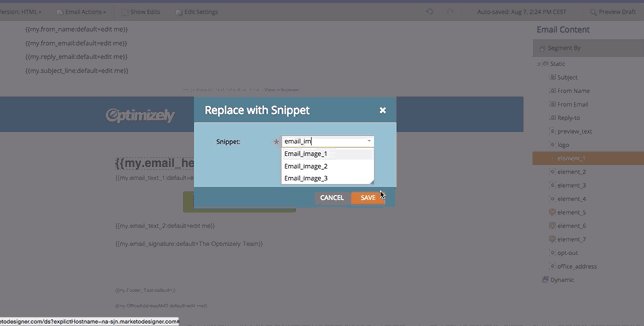
Hack 2: Image snippet for formatting and link consistency!
Here's another one we use to maintain image width consistency, and make sure we remember to add the CTA link to the image.
This is particularly great because you can create image restrictions (like max width), and have a border if you want.
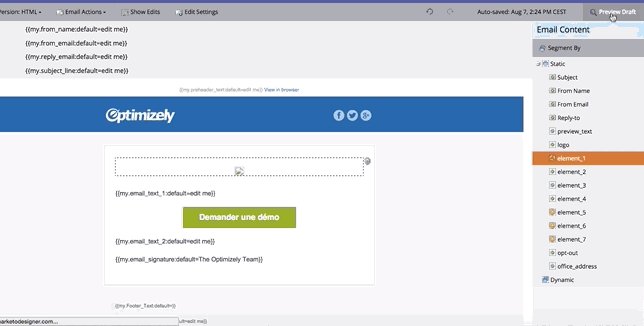
Hack 3: Remove content using a Blank Snippet
Finally, I grabbed this idea from Grazitti, who use blank snippets with many of their email templates. Blank Snippets are great if you just want to hide a certain section, and when using a catch-all email template.
If you really want to get freaky with snippets, it's best to see emails as building blocks, with an email template that contains many editable sections. This allows you to put in assets or not. With blank segments, you can hide the sections you don't need.
Finally, if you are a scrappy marketer like me, here are some other email design resources that I recommend:
- Litmus is awesome! Want to test your email design across a million platforms? Use this.
- Sublime Text. Before we got really good at email tokens, I used Sublime text for all email html design, then pasted it into the Marketo editor. The biggest benefit is that the colors are way easier to see, and you have a bigger landscape to review your code.
- Universal Tokens. has *great* documentation on using Tokens to make your emails and landing pages super easy to implement. If you haven't, read his blog and posts first. There is some awesome stuff there. Here are some examples of what we use on the Universal level. This way, *regardless* of whether you have a million templates or not, you can update certain things in one place. Super helpful.
- Program templates using tokens. Again, Unthank is the token champion here, and simply using tokens for email from email will speed up email design immensely! If you don't already, create program templates by channel, and clone those templates everytime you create a new asset. The programs below with the '!' in front are a couple examples:
Saludos!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices