- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Edit HTML of Landing Page
Edit HTML of Landing Page
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am currently editing the hardcoded HTML of our landing pages to change the http to https. Is there a way for me to edit the HTML of landing pages faster? My process right now is:
- Choose landing page
- Edit Draft
- Check each Element seperatly with HTML viewer
- replace HTML
Is it possible to edit the HTML of the entire page instead of having to check each element one after another?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Simply add this to the <head> of your LP template and reapprove all pages:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests" />
This will force all subresources (on any domain) to be loaded over https: if the main document is loaded over https:.
It doesn't actually alter any of the markup of your page, which may lead to confusion later on. But there's no doubt that it's the fastest way to (quite literally) upgrade to secure connections. I have a blog post coming out on this CSP policy.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you make a change to a template, all associated assets fall into draft. And you can bulk-approve pages - and emails - in Design Studio.
What you cannot do, is bulk-draft assets. But I guess no one ever wanted that. 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Edit HTML of Landing Page
One way is to use the landing page APIs to get the content, sift through the response to get the content blocks with URLs to be replaced, and then update the respective content block with the updated HTML (essentially, rich text content). You could also use the approve LP endpoint to approve it programmatically as well. However, this process could easily consume a significant # of API calls if you have a large number of LPs to update.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Edit HTML of Landing Page
Very insightful and a solution I didn't even consider, thank you! However I'm afraid we do have to many LPs to update to use this method..
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Edit HTML of Landing Page
For things that are hard-coded inside the editable areas of a Guided Landing Page template, unfortunately this is the only (non-API) way to go about it as far as I know.
For things that are hard-coded outside the editable areas of a Guided Landing Page (on the template) you can update this stuff at the template level.
I'd recommend while you're in there to use a relative path just to get in the habit of it -- so instead of replacing "http://" with "https://" you could instead just use "//".
Example:
http://example.website.com/123-ABC-456/image/filename.png
could instead become:
//example.website.com/123-ABC-456/image/filename.png
That said, if I were tasked to do something like this, I might try and make life a little easier on myself by using a little CSS in the inspector to highlight things that needed to change so I didn't have to manually check every box all over the place.
You'll need to use the inspector console in your browser (Im using Chrome on a PC here) to add a bit of CSS to do the highlighting, but hopefully this can be a copy/paste/win tutorial that'll save ya a little time?
Here's what that might look like in the context of the Landing Page editor:
1) Open you Landing Page so that you're looking at the editable view of the page.
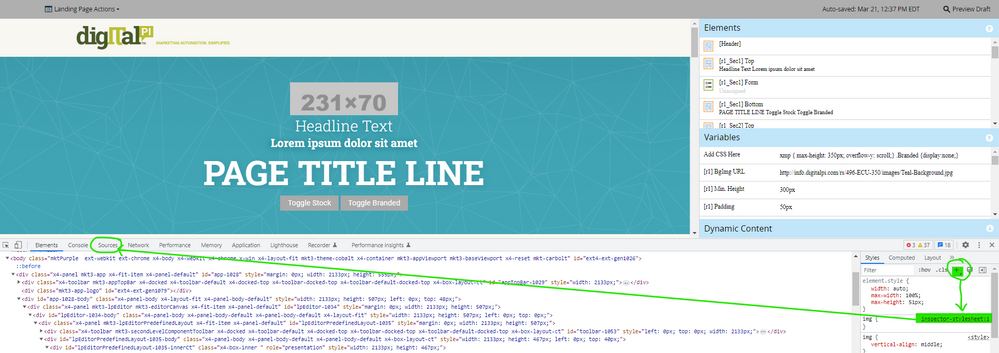
2) Bring up the Dev Console by using F12 on a PC in Chrome or by right clicking an element in the canvas and choosing "Inspect Element". This should pop up the little bar at the bottom of the screen highlighted above.
3) Click the highlighted tool (element picker) and that'll allow you to click on any element on the page to inspect it. I'd recommend clicking on any image you've got on the page, the header logo might be the easiest to use, but any image would do the trick here.
4) With the element selected, you'll want to click the "+" sign in the "Styles" panel off to the right. This will add a new "inspector-stylesheet" to your browser session that'll let you to inject some CSS into the page. This is usually used for testing new stuff out, but you can safely add stuff here without permanently changing anything on the page -- this is a temporary session-based stylesheet that'll go away as soon as you refresh the page. Clicking the "+" sign will populate a new style in the right panel that's got the "inspector-stylesheet" linked at the top right (highlighted green).
5) Click the "inspector-stylesheet" text link and that'll drive you into the "Sources" panel where you can add some CSS to this page.
6) Once you've click the "inspector-stylesheet" link, your console should look something like this -- you'll end up in the "Sources" tab and there will be some CSS there already from whatever you selected before you clicked the "+" button in the earlier step. Go ahead and erase anything that might be in there already so you've got an empty section here.
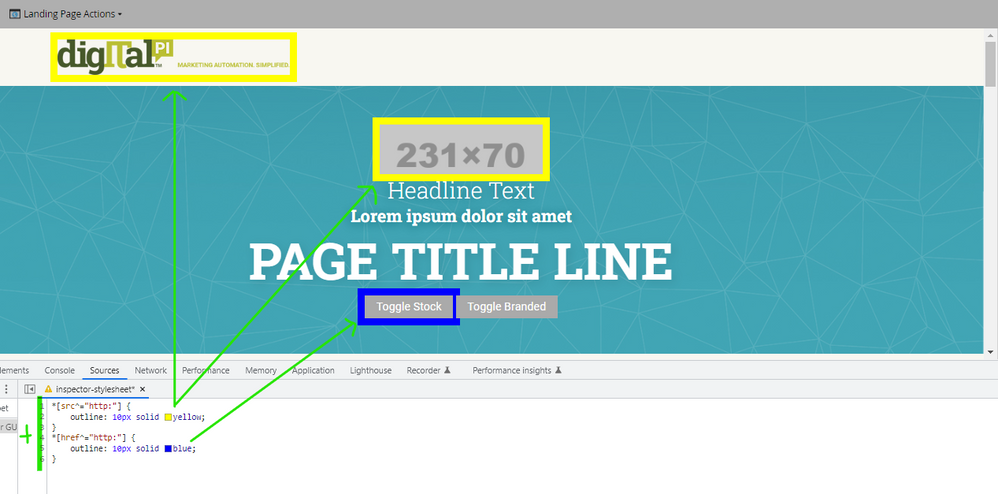
7) Add the CSS included below so that it ends up looking like the screenshot above. There are two pieces of CSS here -- the top bit is targeting any element with a src="" attribute that starts with "http:" -- this should catch all the images on the page and put a solid yellow outline around them. The second bit of CSS is targeted at any element with a href="" attribute that starts with "http:" -- this should catch links and buttons. Note - you might not need to update all the links/buttons if they point to an external source that is not your Marketo instance -- for example if they linked to your website and that also used http:// you'd want to leave that as-is. Basically you'd just want to change things that are hosted in Marketo from "http://" to "//".
*[src^="http:"] {
outline: 10px solid yellow;
}
*[href^="http:"] {
outline: 10px solid blue;
}
Caption: Paste this code into the inspector console to draw outlines around images that have a src that starts with "http:" (yellow) and links that have a href that starts with "http:" (blue).
If this all comes together as expected, you should see any image or link that uses "http:" outlined in brightly colored boxes so you've got a queue to go have a look in a specific editable area to make changes there. You can repeat this process on other pages as you go.
Let me know if there's anything other than images and links/buttons that you find yourself needing to update and I'd be happy to try and update the CSS to catch those scenarios as well. Also happy to help out if you get stuck on any of the steps above, I'll keep an eye out for updates on this thread.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Simply add this to the <head> of your LP template and reapprove all pages:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests" />
This will force all subresources (on any domain) to be loaded over https: if the main document is loaded over https:.
It doesn't actually alter any of the markup of your page, which may lead to confusion later on. But there's no doubt that it's the fastest way to (quite literally) upgrade to secure connections. I have a blog post coming out on this CSP policy.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Edit HTML of Landing Page
We have a lot of LPs, so that's a great solution. Thank you!
Simply add this to the <head> of your LP template and reapprove all pages:
Don't I have to set all LP templates and LPs to draft before opening a ticket, so Marketo Support can add the SSL certifiactes?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Edit HTML of Landing Page
Yes, you have to time it properly to approve when the cert is installed. Note for LPs in Marketing Activities, you can use a single {{my.token}} to enable/disable the feature (this won't work in Design Studio, unfortunately).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Edit HTML of Landing Page
Do you have any tips on how to quickly set a page or a bulk of pages to Draft? It seems like I have to select Edit Draft on each LP individually and actually change something so it's set to Draft.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content




.png)