- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- tweak css float...
tweak css float...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
tweak css float...
When I adjust this in dev tools, the form positioning is correctly rendered.
But how do I translate this to the Form Settings --> Edit Custom CSS within Marketo?
Cannot seem to get the fix to apply from within Marketo.
It's 2 radio buttons with labels stacked. They are center alignment, and I would like them left flush / left alignment. I need to apply that float.
Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: tweak css float...
You might just need to add an !important flag to the end of your CSS:
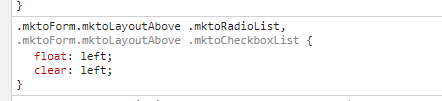
.mktoForm.mktoLayoutAbove .mktoRadioList,
.mktoForm.mktoLayoutAbove .mktoCheckboxList {
float: left !important;
clear: left !important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: tweak css float...
Hmm, that was not it as I do have !important on every customized rule; but I did manage figure it out by tweaking some other code.
How about the distance between tick box and label?
It is strange that I have this class successfully working on some forms, but others not:
.mktoForm .mktoCheckboxList label { /*controls distance between tick box & accompanying label*/
padding-left: 25px !important;
line-height: 1.75em !important;
}
Any other ideas how to target on forms where this is not applying?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: tweak css float...
Hey Christine, could you add a link to a page with one of the forms where this issue is happening?
I can dig into the CSS a little and see if I can surface something for you. Sounds like it's some kind of conflict with other styles if it works on some forms but not others -- maybe a float or another rule that re-adjusts the spacing somewhere in the stylesheet.


.png)