- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Need help customizing form field, label and button...
Need help customizing form field, label and button style
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Need help customizing form field, label and button style
Hi there! I'm trying to customize a simple form and button but I seem to be struggling with what instructions I've found so far to accomplish what I'd like to do. Everything I've put into the form custom css section doesn't seem to give me the results I'm looking for.
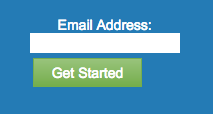
This is what I have:
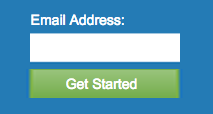
This is what I'm looking to have instead:
The differences would be:
1. The form field label, the form field and the button are all left justified (with the exception of the button text) so they are all left aligned
2. The form field has more vertical space and not as thin
3. The form button is the same size (at least the same width) of the form field above it
4. There is added space between the form field label and the form field, creating a more even look
Can anyone help me with this? I can play around with the various sizes within custom css to get everything to match up the way I need, but I need the correct custom css to start with.
Thanks!!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Need help customizing form field, label and button style
We can't help you unless you provide the URL of a page with your form.



.png)