- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Tokenized URL with default text
Tokenized URL with default text
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Tokenized URL with default text
We have a custom URL field and when an email has a copy with this URL token, I'd like to show
- the URL as hyper link if the field has a value
- some text without hyperlink if the field does not have a value
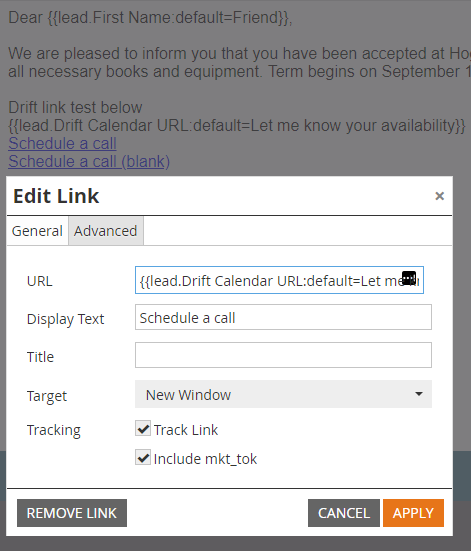
Here, I created a test email below and sent a sample email to a lead whose URL field is blank.
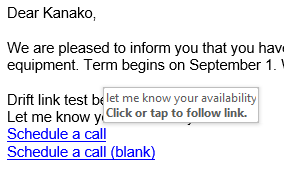
And here's the sample email that came through. "Schedule a call" looks like a link, but it looks clickable. I'd actually like to have the text line "Let me know..." showing without the hyperlink feature. Is it ever possible?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Tokenized URL with default text
Hey Kanako,
The logic you're trying to create is effectively:
- If field is not empty, display: <a href="{{lead.your field here}}">text</a>
- If field is empty, display: text
I.e., it's the removal of the <a> tag that you're trying to achieve, not the removal of the href value. Your current method isn't working because the logic is instead:
- If field is not empty, display: <a href="{{lead.your field here}}">text</a>
- If field is empty, display: <a href="">text</a>
What you want to use to achieve this is a velocity script token - there's lots of resources on community + the wider web that should help you with this.



.png)