- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- HTML code - space in email template how to remove ...
HTML code - space in email template how to remove it
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HTML code - space in email template how to remove it
Hello All,
There is some extra spacing in the email (HTML template). I have not designed it.
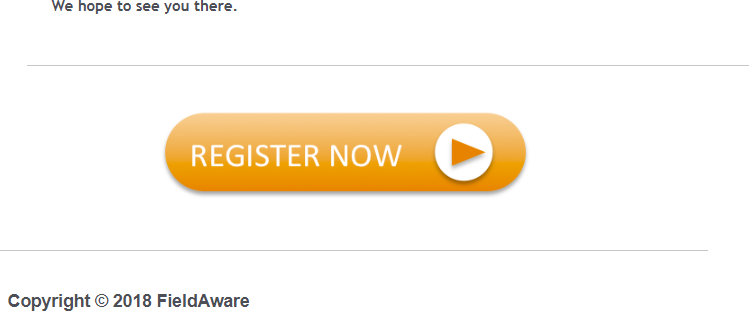
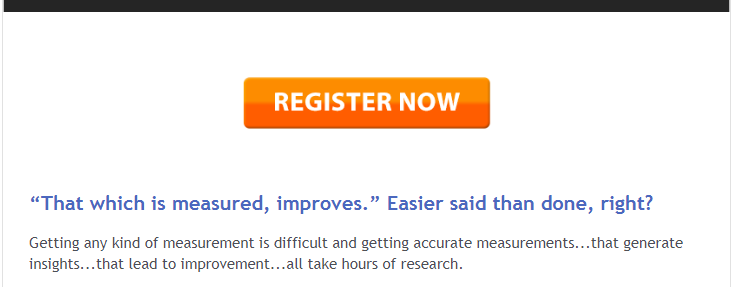
How can I remove this spacing...see screen shot....
HTML line of code after the text "we hope to see you there" - > is scroll down.....
Rest of the HTML code under the line we hope to see you there!
<tr style="vertical-align:top; text-align:left; padding:0;" align="left">
<td style="word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; text-align:left; color:#222222; font-family:'Helvetica', 'Arial', sans-serif; font-weight:normal; line-height:19px; font-size:14px; margin:0; padding:0;" align="left" valign="top"></td>
</tr>
<tr style="vertical-align:top; text-align:left; padding:0;" align="left">
<td style="word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; text-align:left; color:#222222; font-family:'Helvetica', 'Arial', sans-serif; font-weight:normal; line-height:19px; font-size:14px; margin:0; padding:0;" align="left" valign="top">
<table class="twelve columns" style="border-spacing:0; border-collapse:collapse; vertical-align:top; text-align:left; width:580px; margin:0 auto; padding:0; border-bottom:1px solid #c7c7c7;">
<tbody>
<tr style="vertical-align:top; text-align:left; padding:0;" align="left">
<td style="font-family:Arial, Helvetica, sans-serif; color:#4b4f54; line-height:20px; font-size:14px; word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; text-align:left; font-weight:normal; margin:0; padding:0px 20px 20px;" align="left" valign="top"></td>
</tr>
</tbody>
</table> </td>
</tr>
<tr style="vertical-align:top; text-align:left; padding:0; " align="left">
<td style="word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; text-align:left; color:#222222; font-family:'Helvetica', 'Arial', sans-serif; font-weight:normal; line-height:19px; font-size:14px; margin:0; padding:0; " align="left" valign="top">
<table class="row" style="border-spacing:0; border-collapse:collapse; vertical-align:top; text-align:left; width:100%; position:relative; display:block; padding:0px; ">
<tbody>
<tr style="vertical-align:top; text-align:left; padding:0; " align="left">
<td class="wrapper last" style="word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; text-align:left; position:relative; color:#222222; font-family:'Helvetica', 'Arial', sans-serif; font-weight:normal; line-height:19px; font-size:14px; margin:0; padding:0px 0px 0px; " align="left" valign="top">
<table class="twelve columns" style="border-spacing:0; border-collapse:collapse; vertical-align:top; text-align:left; width:580px; margin:0 auto; padding:0; ">
<tbody>
<tr style="vertical-align:top; text-align:left; padding:0; " align="left">
<td align="center" style="background:#ffffff; border-bottom-width:1px; border-bottom-color:#c7c7c7; border-bottom-style:solid; word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; color:#222222; font-family:'Helvetica', 'Arial', sans-serif; font-weight:normal; line-height:19px; font-size:14px; margin:0; padding-left:20px; padding-right:20px; padding-bottom:20px; padding-top:20px; " valign="top">
<div class="mktEditable" id="logo-one" style="" mktoname="logo-one">
<p><a href="{{my.Registration-URL}}" target="_blank" title="Register Now! Webinar - September 19, 2018 at 1:00 PM CT"><img src="http://info.fieldaware.com/rs/789-GBR-968/images/register-now.png" alt="Register Now" width="300" height="75" constrain="true" imagepreview="false" /></a></p>
!! Check from here
</div></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
<tr style="vertical-align:top; text-align:left; padding:0; " align="left">
<td style="word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; text-align:left; color:#222222; font-family:'Helvetica', 'Arial', sans-serif; font-weight:normal; line-height:19px; font-size:14px; margin:0; padding:0; " align="left" valign="top">
<table class="row" style="border-spacing:0; border-collapse:collapse; vertical-align:top; text-align:left; width:100%; position:relative; display:block; padding:0px; ">
<tbody>
<tr style="vertical-align:top; text-align:left; padding:0; " align="left">
<td class="wrapper" style="word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; text-align:left; position:relative; color:#222222; font-family:'Helvetica', 'Arial', sans-serif; font-weight:normal; line-height:19px; font-size:14px; margin:0; padding:20px 0px 0px; " align="left" valign="top">
<table class="eight columns" style="border-spacing:0; border-collapse:collapse; vertical-align:top; text-align:left; width:380px; margin:0 auto; padding:0; ">
<tbody>
<tr style="vertical-align:top; text-align:left; padding:0; " align="left">
<td class="leftpad" style="font-family:Arial, Helvetica, sans-serif; line-height:20px; font-size:12px; color:#4b4f54; font-weight:bold; word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; text-align:left; margin:0; padding:0px 0px 5px 20px; " align="left" valign="top">
<div class="mktEditable" id="copyright" style="" mktoname="copyright">
<p><span style="font-size: 14px;">Copyright © 2018 FieldAware</span></p>
</div></td>
<td class="expander" style="word-break: break-word; -webkit-hyphens: auto; -moz-hyphens: auto; hyphens: auto; border-collapse: collapse !important; vertical-align: top; text-align: left; visibility: hidden; width: 0px; color: #222222; font-family: 'Helvetica', 'Arial', sans-serif; font-weight: normal; line-height: 19px; font-size: 14px; margin: 0; padding: 0;" align="left" valign="top"></td>
</tr>
<tr style="vertical-align:top; text-align:left; padding:0; " align="left">
<td class="leftpad foot" style="color:#313131; font-family:Arial, Helvetica, sans-serif; line-height:20px; font-size:14px; word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; text-align:left; font-weight:normal; margin:0; padding:5px 0 10px 20px; " align="left" valign="top">
<div class="mktEditable" id="social-icons" style="" mktoname="social-icons">
<p><a href="https://www.facebook.com/FieldAware" style="color: #2ba6cb; text-decoration: none;" target="_blank" title="Check us on Facebook"><img src="http://info.fieldaware.com/rs/fieldaware/images/EM-Event-v1_Facebook.jpg" alt="Facebook" border="0" /></a> <a href="https://twitter.com/fieldaware" style="color: #2ba6cb; text-decoration: none;" target="_blank" title="Check us on Twitter"><img src="http://info.fieldaware.com/rs/fieldaware/images/EM-Event-v1_Twitter.jpg" alt="twitter" border="0" /></a> <a href="https://www.linkedin.com/company/fieldaware" style="color: #2ba6cb; text-decoration: none;" target="_blank" title="Check us on LinkedIn"><img src="http://info.fieldaware.com/rs/fieldaware/images/EM-Event-v1_Linkedin.jpg" alt="Linkedin" border="0" constrain="true" imagepreview="false" width="29" height="29" /></a></p>
</div></td>
<td class="expander" style="word-break: break-word; -webkit-hyphens: auto; -moz-hyphens: auto; hyphens: auto; border-collapse: collapse !important; vertical-align: top; text-align: left; visibility: hidden; width: 0px; color: #222222; font-family: 'Helvetica', 'Arial', sans-serif; font-weight: normal; line-height: 19px; font-size: 14px; margin: 0; padding: 0;" align="left" valign="top"></td>
</tr>
</tbody>
</table></td>
<td class="wrapper last register" style="word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; text-align:right; position:relative; color:#222222; font-family:'Helvetica', 'Arial', sans-serif; font-weight:normal; line-height:1px; font-size:14px; margin:0; padding-top:20px; padding-right:20px; " align="right" valign="top">
<table class="four columns" style="border-spacing:0; border-collapse:collapse; vertical-align:top; text-align:left; width:180px; margin:0 auto; padding:0; ">
<tbody>
<tr style="vertical-align: top; text-align: right; padding: 0;" align="right">
<td height="25" class="leftpad hide-for-small" style="font-family: Arial, Helvetica, sans-serif; font-size: 12px; color: #ec1d23; font-weight: bold; word-break: break-word; -webkit-hyphens: auto; -moz-hyphens: auto; hyphens: auto; border-collapse: collapse !important; vertical-align: middle; text-align: left; line-height: 1px; margin: 0; height:25px;" align="right" valign="middle"> </td>
<td class="expander" style="word-break: break-word; -webkit-hyphens: auto; -moz-hyphens: auto; hyphens: auto; border-collapse: collapse !important; vertical-align: top; text-align: left; visibility: hidden; width: 0px; color: #222222; font-family: 'Helvetica', 'Arial', sans-serif; font-weight: normal; line-height: 1px; font-size: 14px; margin: 0; padding: 0;" align="right" valign="top"></td>
</tr>
<tr style="vertical-align:top; text-align:right; padding:0; " align="left">
<td class="leftpad register2" style="font-family:Arial, Helvetica, sans-serif; font-size:12px; color:#ec1d23; font-weight:bold; word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:middle; text-align:right; line-height:1px; margin:0; padding-bottom:10px; " align="right" valign="middle">
<div class="mktEditable" id="footer-links" style="" mktoname="footer-links">
<p><a style="color: #ff6600; font-weight: bold; text-decoration: none;" href="{{my.Registration-URL}}" target="_blank" title="Register Now">Register</a> <span style="color: #838383;">|</span> <a style="color: #ff6600; font-weight: bold; text-decoration: none;" href="{{system.unsubscribeLink}}" target="_blank">Unsubscribe</a></p>
</div></td>
<td class="expander" style="word-break: break-word; -webkit-hyphens: auto; -moz-hyphens: auto; hyphens: auto; border-collapse: collapse !important; vertical-align: top; text-align: left; visibility: hidden; width: 0px; color: #222222; font-family: 'Helvetica', 'Arial', sans-serif; font-weight: normal; line-height: 19px; font-size: 14px; margin: 0; padding: 0;" align="right" valign="top"></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
</center></td>
</tr>
</tbody>
</table>
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: HTML code - space in email template how to remove it
Hello Nimisha,
In this line:
<td style="font-family:Arial, Helvetica, sans-serif; color:#4b4f54; line-height:20px; font-size:14px; word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; text-align:left; font-weight:normal; margin:0; padding:0px 20px 20px;" align="left" valign="top"></td>
Try to remove the "padding: 0px 20 px 20px".
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: HTML code - space in email template how to remove it
Hi Rosen,
I tried removing the line padding: 0px 20 px 20 px but nothing happened. I still see a huge space
There is some extra spacing in the email (HTML template). As you see in the screen shot it is below the black banner ..."register now" >> before and after this button you see extra space....
HTML code:
<body style="width:100% !important; min-width:100%; -webkit-text-size-adjust:100%; -ms-text-size-adjust:100%; color:#222222; font-family:'Helvetica', 'Arial', sans-serif; font-weight:normal; text-align:left; line-height:19px; font-size:14px; margin:0; padding:0; background:#ffffff; ">
<table class="body" style="border-spacing:0; border-collapse:collapse; vertical-align:top; text-align:left; height:100%; width:100%; color:#222222; font-family:'Helvetica', 'Arial', sans-serif; font-weight:normal; line-height:19px; font-size:14px; margin:0; padding:0; ">
<tbody>
<tr style="vertical-align:top; text-align:left; padding:0; " align="left">
<td class="center" align="center" valign="top" style="word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; text-align:center; color:#222222; font-family:'Helvetica', 'Arial', sans-serif; font-weight:normal; line-height:19px; font-size:14px; margin:0; padding:0; ">
<center style="width:100%; min-width:580px; ">
<!-- Email Content -->
<table class="container" style="border-spacing:0; border-collapse:collapse; vertical-align:top; text-align:inherit; width:580px; margin:0 auto; padding:0; border:1px solid #e2e2e2; ">
<tbody>
<tr style="vertical-align:top; text-align:left; padding:0; " align="left">
<td style="word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; text-align:left; color:#222222; font-family:'Helvetica', 'Arial', sans-serif; font-weight:normal; line-height:19px; font-size:14px; margin:0; padding:0; " align="left" valign="top">
<table class="row" style="display:table !important; border-spacing:0; border-collapse:collapse; vertical-align:top; text-align:left; width:100%; position:relative; padding:0px; ">
<tbody>
<tr style="vertical-align:top; text-align:left; padding:0; " align="left">
<td class="wrapper last" style="word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; text-align:left; position:relative; color:#222222; font-family:'Helvetica', 'Arial', sans-serif; font-weight:normal; line-height:19px; font-size:14px; margin:0; padding:10px 0px 0px; " align="left" valign="top">
<table class="twelve columns" style="border-spacing:0; border-collapse:collapse; vertical-align:top; text-align:left; width:580px; margin:0 auto; padding:0; ">
<tbody>
<tr style="vertical-align:top; text-align:left; padding:0; " align="left">
<td style="word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; text-align:left; color:#222222; font-family:'Helvetica', 'Arial', sans-serif; font-weight:normal; line-height:19px; font-size:14px; margin:0; padding:20px; " align="left" valign="top">
<div class="mktEditable" id="redlogo" style="" mktoname="redlogo">
<p style="text-align: right;"><br /></p>
</div></td>
<td class="expander" style="word-break: break-word; -webkit-hyphens: auto; -moz-hyphens: auto; hyphens: auto; border-collapse: collapse !important; vertical-align: top; text-align: left; visibility: hidden; width: 0px; color: #222222; font-family: 'Helvetica', 'Arial', sans-serif; font-weight: normal; line-height: 19px; font-size: 14px; margin: 0; padding: 0;" align="left" valign="top"></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
<tr style="vertical-align:top; text-align:left; padding:0; " align="left">
<td style="word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; text-align:left; color:#222222; font-family:'Helvetica', 'Arial', sans-serif; font-weight:normal; line-height:19px; font-size:14px; margin:0; padding:0; " align="left" valign="top">
<table class="row" style="display:table !important; border-spacing:0; border-collapse:collapse; vertical-align:top; text-align:left; width:100%; position:relative; background:#bebebe; padding:0px; " bgcolor="#BEBEBE">
<tbody>
<tr style="vertical-align:top; text-align:left; padding:0; " align="left">
<td class="wrapper" style="word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; text-align:left; position:relative; color:#222222; font-family:'Helvetica', 'Arial', sans-serif; font-weight:normal; line-height:19px; font-size:14px; margin:0; padding:0px; " align="left" valign="top">
<table class="six columns" cellpadding="0" cellspacing="0" style="border-spacing:0; border-collapse:collapse; vertical-align:top; text-align:left; width:280px; margin:0 auto; padding:0; ">
<tbody>
<tr style="vertical-align:top; text-align:left; padding:0; " align="left">
<td style="word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; text-align:left; color:#222222; font-family:'Helvetica', 'Arial', sans-serif; font-weight:normal; line-height:1px; font-size:1px; margin:0; padding:0px; " class="center-table now" align="left" valign="top">
<div class="mktEditable" id="banner" style="" mktoname="banner">
<p><a href="{{my.Registration-URL}}" target="_blank" title="Join us for a webinar on September 19, 2018"><img src="http://info.fieldaware.com/rs/789-GBR-968/images/Hero Image Email %231.jpg" alt="Hero Image Email #1.jpg" height="334" width="580" constrain="true" imagepreview="false" title="Join us for a Webinar - More Insights, More Revenue - September 19 " /></a></p>
</div></td>
<td class="expander" style="word-break: break-word; -webkit-hyphens: auto; -moz-hyphens: auto; hyphens: auto; border-collapse: collapse !important; vertical-align: top; text-align: left; visibility: hidden; width: 0px; color: #222222; font-family: 'Helvetica', 'Arial', sans-serif; font-weight: normal; line-height: 19px; font-size: 14px; margin: 0; padding: 0;" align="left" valign="top"></td>
</tr>
<tr>
<td bgcolor="#202020" height="40px" align="center" style="color: #FFFFFF"><strong>{{my.WebinarDateNew}} at {{my.Webinar Time}}</strong></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
<tr style="vertical-align:top; text-align:left; padding:0; " align="left">
<td style="word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; text-align:left; color:#222222; font-family:'Helvetica', 'Arial', sans-serif; font-weight:normal; line-height:19px; font-size:14px; margin:0; padding:0; " align="left" valign="top">
<table class="twelve columns" style="border-spacing:0; border-collapse:collapse; vertical-align:top; text-align:left; width:580px; margin:0 auto; padding:0; ">
<tbody>
<tr style="vertical-align:top; text-align:left; padding:0; " align="left">
<td style="font-family:Arial, Helvetica, sans-serif; color:#337ab7; line-height:36px; font-size:22px; word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; text-align:left; font-weight:normal; margin:0; padding:25px 20px 10px; " align="left" valign="top">
<div class="mktEditable" id="head" style="" mktoname="head">
<p>{{my.Webinar-01-Headline}}</p>
</div></td>
</tr>
<tr style="vertical-align:top; text-align:left; padding:0; " align="left">
<td style="font-family:Arial, Helvetica, sans-serif; color:#4b4f54; line-height:20px; font-size:14px; word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:none; border-collapse:collapse !important; vertical-align:top; text-align:left; font-weight:normal; margin:0; padding:0px 20px 5px; " align="left" valign="top">
<div class="mktEditable" id="text" style="" mktoname="text">
<p>{{my.Webinar-Description}}</p>
</div></td>
</tr>
</tbody>
</table></td>
</tr>
<tr style="vertical-align:top; text-align:left; padding:0;" align="left">
<td style="word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; text-align:left; color:#222222; font-family:'Helvetica', 'Arial', sans-serif; font-weight:normal; line-height:19px; font-size:14px; margin:0; padding:0;" align="left" valign="top"></td>
</tr>
<tr style="vertical-align:top; text-align:left; padding:0;" align="left">
<td style="word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; text-align:left; color:#222222; font-family:'Helvetica', 'Arial', sans-serif; font-weight:normal; line-height:19px; font-size:14px; margin:0; padding:0;" align="left" valign="top">
<table class="twelve columns" style="border-spacing:0; border-collapse:collapse; vertical-align:top; text-align:left; width:580px; margin:0 auto; padding:0; border-bottom:1px solid #c7c7c7;">
<tbody>
<tr style="vertical-align:top; text-align:left; padding:0;" align="left">
<td style="font-family:Arial, Helvetica, sans-serif; color:#4b4f54; line-height:20px; font-size:14px; word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; text-align:left; font-weight:normal; margin:0; padding:0px 20px 20px;" align="left" valign="top"></td>
</tr>
</tbody>
</table> </td>
</tr>
<tr style="vertical-align:top; text-align:left; padding:0; " align="left">
<td style="word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; text-align:left; color:#222222; font-family:'Helvetica', 'Arial', sans-serif; font-weight:normal; line-height:19px; font-size:14px; margin:0; padding:0; " align="left" valign="top">
<table class="row" style="border-spacing:0; border-collapse:collapse; vertical-align:top; text-align:left; width:100%; position:relative; display:block; padding:0px; ">
<tbody>
<tr style="vertical-align:top; text-align:left; padding:0; " align="left">
<td class="wrapper last" style="word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; text-align:left; position:relative; color:#222222; font-family:'Helvetica', 'Arial', sans-serif; font-weight:normal; line-height:19px; font-size:14px; margin:0; padding:0px 0px 0px; " align="left" valign="top">
<table class="twelve columns" style="border-spacing:0; border-collapse:collapse; vertical-align:top; text-align:left; width:580px; margin:0 auto; padding:0; ">
<tbody>
<tr style="vertical-align:top; text-align:left; padding:0; " align="left">
<td align="center" style="background:#ffffff; border-bottom-width:1px; border-bottom-color:#c7c7c7; border-bottom-style:solid; word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; color:#222222; font-family:'Helvetica', 'Arial', sans-serif; font-weight:normal; line-height:19px; font-size:14px; margin:0; padding-left:20px; padding-right:20px; padding-bottom:20px; padding-top:20px; " valign="top">
<div class="mktEditable" id="logo-one" style="" mktoname="logo-one">
<p><a style="color: #2ba6cb; text-decoration: none;" href="{{my.Registration-URL}}" target="_blank" title="Register now!"> <img src="http://info.fieldaware.com/rs/789-GBR-968/images/register-webinar-now.png" alt="register-webinar-now.png" height="50" width="200" constrain="true" imagepreview="false" /> </a></p>
</div></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
<tr style="vertical-align:top; text-align:left; padding:0; " align="left">
<td style="word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; text-align:left; color:#222222; font-family:'Helvetica', 'Arial', sans-serif; font-weight:normal; line-height:19px; font-size:14px; margin:0; padding:0; " align="left" valign="top">
<table class="row" style="border-spacing:0; border-collapse:collapse; vertical-align:top; text-align:left; width:100%; position:relative; display:block; padding:0px; ">
<tbody>
<tr style="vertical-align:top; text-align:left; padding:0; " align="left">
<td class="wrapper" style="word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; text-align:left; position:relative; color:#222222; font-family:'Helvetica', 'Arial', sans-serif; font-weight:normal; line-height:19px; font-size:14px; margin:0; padding:20px 0px 0px; " align="left" valign="top">
<table class="eight columns" style="border-spacing:0; border-collapse:collapse; vertical-align:top; text-align:left; width:380px; margin:0 auto; padding:0; ">
<tbody>
<tr style="vertical-align:top; text-align:left; padding:0; " align="left">
<td class="leftpad" style="font-family:Arial, Helvetica, sans-serif; line-height:20px; font-size:12px; color:#4b4f54; font-weight:bold; word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; text-align:left; margin:0; padding:0px 0px 5px 20px; " align="left" valign="top">
<div class="mktEditable" id="copyright" style="" mktoname="copyright">
<p>Copyright © 2018 FieldAware</p>
</div></td>
<td class="expander" style="word-break: break-word; -webkit-hyphens: auto; -moz-hyphens: auto; hyphens: auto; border-collapse: collapse !important; vertical-align: top; text-align: left; visibility: hidden; width: 0px; color: #222222; font-family: 'Helvetica', 'Arial', sans-serif; font-weight: normal; line-height: 19px; font-size: 14px; margin: 0; padding: 0;" align="left" valign="top"></td>
</tr>
<tr style="vertical-align:top; text-align:left; padding:0; " align="left">
<td class="leftpad foot" style="color:#313131; font-family:Arial, Helvetica, sans-serif; line-height:20px; font-size:14px; word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; text-align:left; font-weight:normal; margin:0; padding:5px 0 10px 20px; " align="left" valign="top">
<div class="mktEditable" id="social-icons" style="" mktoname="social-icons">
<p><a href="https://www.facebook.com/FieldAware" style="color: #2ba6cb; text-decoration: none;" target="_blank" title="Check us on Facebook"><img src="http://info.fieldaware.com/rs/fieldaware/images/EM-Event-v1_Facebook.jpg" alt="Facebook" border="0" /></a> <a href="https://twitter.com/fieldaware" style="color: #2ba6cb; text-decoration: none;" target="_blank" title="Check us on Twitter"><img src="http://info.fieldaware.com/rs/fieldaware/images/EM-Event-v1_Twitter.jpg" alt="twitter" border="0" /></a> <a href="https://www.linkedin.com/company/fieldaware" style="color: #2ba6cb; text-decoration: none;" target="_blank" title="Check us on LinkedIn"><img src="http://info.fieldaware.com/rs/fieldaware/images/EM-Event-v1_Linkedin.jpg" alt="Linkedin" border="0" /></a></p>
</div></td>
<td class="expander" style="word-break: break-word; -webkit-hyphens: auto; -moz-hyphens: auto; hyphens: auto; border-collapse: collapse !important; vertical-align: top; text-align: left; visibility: hidden; width: 0px; color: #222222; font-family: 'Helvetica', 'Arial', sans-serif; font-weight: normal; line-height: 19px; font-size: 14px; margin: 0; padding: 0;" align="left" valign="top"></td>
</tr>
</tbody>
</table></td>
<td class="wrapper last register" style="word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; text-align:right; position:relative; color:#222222; font-family:'Helvetica', 'Arial', sans-serif; font-weight:normal; line-height:1px; font-size:14px; margin:0; padding-top:20px; padding-right:20px; " align="right" valign="top">
<table class="four columns" style="border-spacing:0; border-collapse:collapse; vertical-align:top; text-align:left; width:180px; margin:0 auto; padding:0; ">
<tbody>
<tr style="vertical-align: top; text-align: right; padding: 0;" align="right">
<td height="25" class="leftpad hide-for-small" style="font-family: Arial, Helvetica, sans-serif; font-size: 12px; color: #ec1d23; font-weight: bold; word-break: break-word; -webkit-hyphens: auto; -moz-hyphens: auto; hyphens: auto; border-collapse: collapse !important; vertical-align: middle; text-align: left; line-height: 1px; margin: 0; height:25px;" align="right" valign="middle"> </td>
<td class="expander" style="word-break: break-word; -webkit-hyphens: auto; -moz-hyphens: auto; hyphens: auto; border-collapse: collapse !important; vertical-align: top; text-align: left; visibility: hidden; width: 0px; color: #222222; font-family: 'Helvetica', 'Arial', sans-serif; font-weight: normal; line-height: 1px; font-size: 14px; margin: 0; padding: 0;" align="right" valign="top"></td>
</tr>
<tr style="vertical-align:top; text-align:right; padding:0; " align="left">
<td class="leftpad register2" style="font-family:Arial, Helvetica, sans-serif; font-size:12px; color:#ec1d23; font-weight:bold; word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:middle; text-align:right; line-height:1px; margin:0; padding-bottom:10px; " align="right" valign="middle">
<div class="mktEditable" id="footer-links" style="" mktoname="footer-links">
<p><a style="color: #ff6600; font-weight: bold; text-decoration: none;" href="{{my.Registration-URL}}" target="_blank" title="Register now!">Register</a> <span style="color: #838383;">|</span> <a style="color: #ff6600; font-weight: bold; text-decoration: none;" href="{{system.unsubscribeLink}}">Unsubscribe</a></p>
</div></td>
<td class="expander" style="word-break: break-word; -webkit-hyphens: auto; -moz-hyphens: auto; hyphens: auto; border-collapse: collapse !important; vertical-align: top; text-align: left; visibility: hidden; width: 0px; color: #222222; font-family: 'Helvetica', 'Arial', sans-serif; font-weight: normal; line-height: 19px; font-size: 14px; margin: 0; padding: 0;" align="right" valign="top"></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
</center></td>
</tr>
</tbody>
</table>
</body>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: HTML code - space in email template how to remove it
try to remove: padding-bottom: 20px; padding-top: 20px; from the following line:
<td align="center" style="background:#ffffff; border-bottom-width:1px; border-bottom-color:#c7c7c7; border-bottom-style:solid; word-break:break-word; -webkit-hyphens:auto; -moz-hyphens:auto; hyphens:auto; border-collapse:collapse !important; vertical-align:top; color:#222222; font-family:'Helvetica', 'Arial', sans-serif; font-weight:normal; line-height:19px; font-size:14px; margin:0; padding-left:20px; padding-right:20px; padding-bottom:20px; padding-top:20px; " valign="top">



.png)