- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Redirect from Form Custom HTML
Redirect from Form Custom HTML
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Redirect from Form Custom HTML
Hi there,
I'm trying to redirect known persons to a blanket "success page" that would trigger an email delivery based off of a querystring parameter. The issue I'm having is that the script I am using for the redirect won't fire and redirect the person.
Here's the script:
<script>
// <![CDATA[
function getParameterByName(name) {
url = window.location.href;
name = name.replace(/[\[\]]/g, '\\$&');
var regex = new RegExp('[?&]' + name + '(=([^&#]*)|&|#|$)'),
results = regex.exec(url);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, ' '));
}
//get the desired content value
var content = getParameterByName('content');
//redirect the user to the success page with desired content
window.location.replace(“info.chargepoint.com/test-page-success.html?content=”+content);
// ]]>
</script>
Here's the test page:
http://na-ab27.marketo.com/lp/101-XZE-052/test-page.html?content=123
Does anyone know what the issue is here?
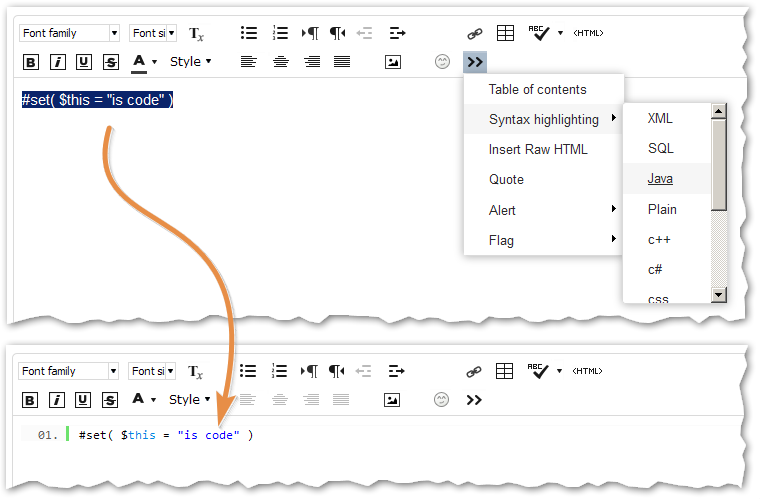
Edit (07/12/2018 11:29am PST): Utilize Advanced Syntax Highlighter for script
Thanks in advanced!
Danny T.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Redirect from Form Custom HTML
Please edit your post and highlight code as JavaScript using the Advanced Editor's Syntax Highlighter, then we'll continue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Redirect from Form Custom HTML
Thanks, Sanford
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Redirect from Form Custom HTML
OK, to start with: that URI parsing code is fundamentally broken. I really, really (really) discourage people from trying to write their own URI parser. Use something like uri.js, an open-source library whose author has been tweaking and fixing the code for close to a decade. I used to roll my own for things like this in the past, but at a certain point you have to give over to a higher authority. ![]()
But that said, the code is not itself the issue, but rather that you're triggering a known (to me!) bug when embedding scripts in KV HTML.
The solution is to not try to put your script inside the KV HTML block itself.
Rather, put a regular HTML element inside the KV HTML in order to signal that KV is present, like a simple input:
<input type="hidden" name="knownVisitor" value="true">
Then use the regular Forms API to check if that element exists, and if so, run your additional code:
MktoForms2.whenReady(function(form){
var formEl = form.getFormElem()[0],
knownVisitor = !!formEl.querySelector("[name='knownVisitor'][value='true']");
if (knownVisitor) {
// do stuff for known visitors
}
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Redirect from Form Custom HTML
This method definitely makes sense. However, I'm not a developer and so I only understand the concepts of things and can't write much code. The code I initially pasted on this thread is from our web developer. He's swamped right now and so I'm trying to find alternative ways to get this done as a means to help.
I read the documentation on URI.js and can't figure out how to utilize it for this process.
I ended up seeing if I could get the redirect to work how you showed it by adding in location.replace, but when the page loaded (with the simple input in the KV html) nothing happened. I think I'll need to circle back with our web developer to see if he could help me better understand where we're falling short.
Thanks again for your help!
- MktoForms2.whenReady(function(form){
- var formEl = form.getFormElem()[0],
- knownVisitor = !!formEl.querySelector("[name='knownVisitor'][value='true']");
- if (knownVisitor) {
- location.replace("https://chargepoint.com")
- }
- });
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Redirect from Form Custom HTML
I ended up seeing if I could get the redirect to work how you showed it by adding in location.replace, but when the page loaded (with the simple input in the KV html) nothing happened.
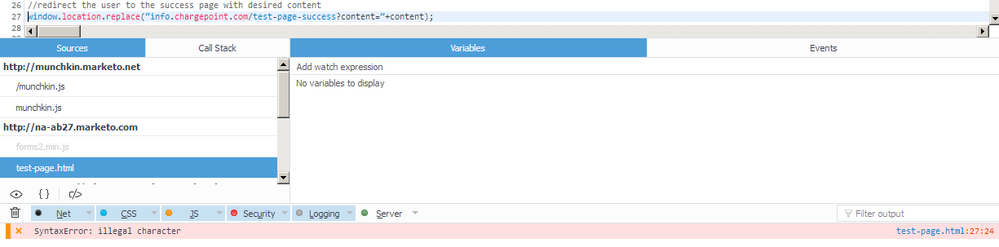
Because you have curly quotes in your code, which aren't part of JavaScript!
You can see this in your F12 Console:
You want standard (ASCII 34) double quotes:
window.location.replace("info.chargepoint.com/test-page-success?content=" + content);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Redirect from Form Custom HTML
Hi Sanford,
Sorry to bring up old threads, but I was wondering if you had more info about how embedding scripts directly into the KV HTML can trigger a false positive. Is this just a bug with Marketo? Or is there actually some logic behind why this happens?
Thanks so much,
Danny T.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Redirect from Form Custom HTML
Sorry to bring up old threads, but I was wondering if you had more info about how embedding scripts directly into the KV HTML can trigger a false positive. Is this just a bug with Marketo? Or is there actually some logic behind why this happens?
It's a matter of what a browser does when a <script> element is removed from the DOM and reinserted. Unlike with non-code elements, say <div>s and <span>s, which are (to some degree) reinjected in exactly the same state they were in when they were ejected, when you reinject scripts, they run again. And they run without any awareness of their previous state. You have to, quite clumsily, store the state as a variable on some other fixed element or at the global level in order to be able to check "Did this already already run?"



.png)