- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Fields in Form Rendering Different Sizes
Fields in Form Rendering Different Sizes
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Community,
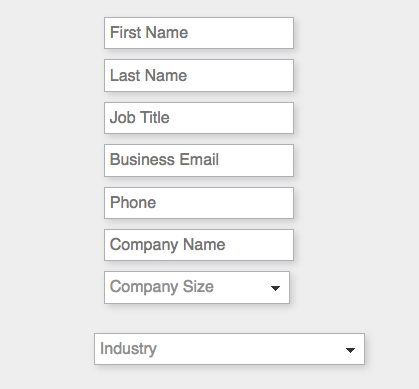
Trying to understand why my industry field renders as seen below as opposed to using the fixed field widths that I have set in the form. What can be done to keep them all consistent?
My assumption is that the industry field is larger because of the preset values in the select drop-down.
Can anyone confirm this? Also, what are people doing (if anything) to correct this rendering issue. Issue only occurs when the page is scaled smaller than normal screen size.
Can CSS formatting fix this? Any thoughts would be appreciated.
Sincerely,
Keith Nyberg
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's actually not just the length of the <option>s. It's that in conjunction with this custom style in your style-2017.css:
@media screen and (max-width: 1255px) {
.mktoForm input[type=text],.mktoForm input[type=url],.mktoForm input[type=email],.mktoForm input[type=tel],.mktoForm input[type=number],.mktoForm input[type=date],.mktoForm select.mktoField,.mktoForm textarea.mktoField {
width: 100% !important
}
}
So you'll need to make your responsive styles more integrated with the default width calculations for complex elements like this. Also, width: 100% is almost always going to lead to problems if you have other responsive styles applying to parent elements (because width:100% doesn't really mean "full" width, it's the calculated width of parent elements which can include margin/padding).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Fields in Form Rendering Different Sizes
Most likely because of the length of the longest value, yes. HTML <SELECT> els always do this. If you post a link to your page I can confirm.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Fields in Form Rendering Different Sizes
Sanford to the rescue! I actually almost tagged you in this because I knew you;d know the answer. Trust your assumption but appreciate the confirmation.
Any ideas on how to remedy other than shortening the values in the select field?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's actually not just the length of the <option>s. It's that in conjunction with this custom style in your style-2017.css:
@media screen and (max-width: 1255px) {
.mktoForm input[type=text],.mktoForm input[type=url],.mktoForm input[type=email],.mktoForm input[type=tel],.mktoForm input[type=number],.mktoForm input[type=date],.mktoForm select.mktoField,.mktoForm textarea.mktoField {
width: 100% !important
}
}
So you'll need to make your responsive styles more integrated with the default width calculations for complex elements like this. Also, width: 100% is almost always going to lead to problems if you have other responsive styles applying to parent elements (because width:100% doesn't really mean "full" width, it's the calculated width of parent elements which can include margin/padding).


.png)