- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Building modules, what am I missing?
Building modules, what am I missing?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Building modules, what am I missing?
We have started building email templates from scratch. I have been trying to get the modules to work all day. They will show up in the module list but then I can't make any changes to them. I am so lost and getting so frustrated. I have followed every article/rule I can find. I have to be missing something, right?
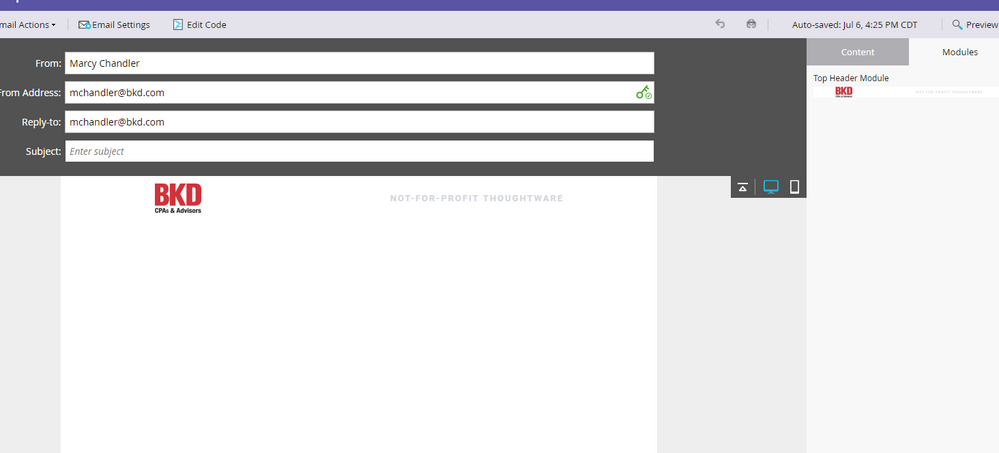
Screen shot from our email editor (no teal icon like the other templates have next to the module) It shows the module but then I can't pull it and use it. I can't make changes to it. The code so far is below. I know I have some unused variables but I had the template much more built out and realized it was hard to edit and the modules weren't working correctly. Please help!
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- So that mobile webkit will display zoomed in -->
<meta name="viewport" content="initial-scale=1.0">
<!-- disable auto telephone linking in iOS -->
<meta name="format-detection" content="telephone=no">
<!-- Marketo Variables -->
<meta class="mktoColor" id="textColor" mktoName="Main Text Color" default="#FFFFFF" mktomodulescope="true">
<meta class="mktoColor" id="mkto-header-bg-color" mktoName="Header BG Color" default="#ffffff" mktomodulescope="true">
<meta class="mktoColor" id="mkto-cta-text-link" mktoName="CTA Text Link Color" default="#0b71e0" mktomodulescope="true">
<meta class="mktoColor" id="mkto-cta-button-bg-color" mktoName="CTA BTN Bg Color" default="#0b71e0" mktomodulescope="true">
<meta class="mktoColor" id="mkto-cta-button-border-color" mktoName="CTA BTN Border Color" default="#0b71e0" mktomodulescope="true">
<meta class="mktoString" id="mkto-article-title" mktoName="Article Title" default="Article Title Here" mktoModuleScope="false" mktomodulescope="true">
<meta class="mktoString" id="mkto-article-cta-url" mktoName="Article CTA URL" default="#" mktomodulescope="true">
<meta class="mktoString" id="mkto-article-cta-text" mktoName="Article CTA Text" default="Read More" mktomodulescope="true">
<meta class="mktoString" id="mkto-article-header-text" mktoName="Article Header Text" default="Lorem ipsum dolor sit amet" mktomodulescope="true">
<title>BKD Newsletter Template</title>
<!--Thoughtware CSS Styles for Templates-->
<style type="text/css"> @import url(https://fonts.googleapis.com/css?family=Roboto:400,500,700); @media screen and (max-width: 600px) {table[class="container"] { width: 95% !important } td[class="force-col"] { display: block; width: 100% !important } } </style>
</head>
<!-- Start of Email Template-->
<body link="#0b71e0" vlink="#0b71e0" alink="#0b71e0" style="-webkit-text-size-adjust: none; -ms-text-size-adjust: none; margin: 0; padding: 0; margin:0; padding:10px 0;" bgcolor="#FFFFFF">
<table class="mktoContainer" id="container-name" border="0" width="100%" cellpadding="0" cellspacing="0" style="border-spacing: 0; ">
<tbody>
<tr class="mktoModule" mktoname="Top Header Module" id="topheader">
<td align="center" valign="top" bgcolor="#FFFFFF" style="border-collapse: collapse; ">
<table border="0" width="600" cellpadding="0" cellspacing="0" class="container" id="container" style="border-spacing: 0; ">
<!-- Top Header with logo and Industry/Service Name -->
<tbody>
<tr>
<td align="center" valign="top" style="border-collapse: collapse; ">
<table width="600" border="0" cellpadding="0" cellspacing="0" class="module" style="border-spacing: 0; ">
<tbody>
<tr>
<td width="1%" align="left" valign="middle" >
<div class="mktoImg" mktoname="logo" id="bkdlogo"><a href="#" target="_blank" style="text-decoration:none; background:${mkto-header-bg-color};"><img src="http://pages.bkd.com/rs/596-LPQ-505/images/bkd-logo.png
" alt="BKD Logo" style="display:block; max-width:229px;" height="45" width="70" border="0" /></a></div>
</td>
<td align="right" valign="middle" style="font-size:13px; line-height: 15px; font-family: 'Roboto', sans-serif; color: #d3d6db; text-transform:uppercase; letter-spacing:2px; font-weight:600;">
<div class="mktoText" mktoname="industry name" id="industryname">
Not-for-Profit Thoughtware
</div></td>
</tr>
</tbody>
</table></td></tr></tbody></table></td></tr></tbody></table>
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Building modules, what am I missing?
This looks fine to me. Plugged the code into my sandbox and it works fine. Can you clarify what the issue is a little bit?
NOTE:
- I can drag/drop the module
- I can edit the module
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Building modules, what am I missing?
Thank you! After someone reached out I realized I had to start a completely new email with the template. It is working fine, but now I have added a new module and I keep getting the error: Error: Invalid Module: #article_listing_module
I just don't understand. I have one container, I see no HTML elements. Can you help? If you need the code I do have a mockup on my website:
Just feeling kind of helpless with the module stuff. The error message is so vague.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Building modules, what am I missing?
Here's the fix.
I don't think you can nest modules since you already have the parent <tr> set to "topheader" as the module.
Your old code:
<table border="0" cellspacing="0" cellpadding="0" width="600" style="border-spacing: 0;" class="mktoModule" mktoname="Article Module" id="article_listing_module" >
<tbody>
<tr >
<td height="30" colspan="2" style="border-collapse: collapse; "></td>
</tr>
<tr>
<td colspan="2" style="border-collapse: collapse; font-size:18px; line-height:24px; font-weight:bold; text-align:left; letter-spacing:1px; font-family: 'Roboto', sans-serif;
; color:#000000;">
<div>
${mkto-article-title}
</div></td>
</tr>
<tr>
<td scope="row" width="107" style="border-collapse: collapse; font-size:15px; line-height:22px; font-family: 'Roboto', sans-serif; color:#0b71e0; text-transform:uppercase; font-weight:bold;">
<div>
<a href="" style="color:#0b71e0;text-decoration:none;">${mkto-article-cta-text}</a>
</div> </td>
</tr>
</tbody>
</table>
What it should look like:
<tr class="mktoModule" mktoname="Article Module" id="article_listing_module" >
<td>
<table border="0" cellspacing="0" cellpadding="0" width="600" style="border-spacing: 0;">
<tbody>
<tr >
<td height="30" colspan="2" style="border-collapse: collapse; "></td>
</tr>
<tr>
<td colspan="2" style="border-collapse: collapse; font-size:18px; line-height:24px; font-weight:bold; text-align:left; letter-spacing:1px; font-family: 'Roboto', sans-serif;
; color:#000000;">
<div>
${mkto-article-title}
</div></td>
</tr>
<tr>
<td scope="row" width="107" style="border-collapse: collapse; font-size:15px; line-height:22px; font-family: 'Roboto', sans-serif; color:#0b71e0; text-transform:uppercase; font-weight:bold;">
<div>
<a href="" style="color:#0b71e0;text-decoration:none;">${mkto-article-cta-text}</a>
</div> </td>
</tr>
</tbody>
</table>
</td>
</tr>


.png)