- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Aligning Form Button with Form Fields -
Aligning Form Button with Form Fields -
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Aligning Form Button with Form Fields -
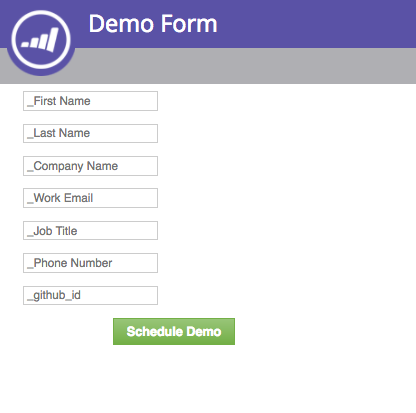
Hi, I'm creating a simple form to embed for developers, so not the full CSS yet. I've removed the form labels. But when I do, I am having trouble aligning the form button with the form fields in a responsive manner. Does anyone else have this issue, with a resolution? Also, When you remove the form labels, you also remove the required *...is there a way to only keep the required *?
Thanks!
Simple custom CSS:
.mktoForm input[type=text],
.mktoForm input[type=url],
.mktoForm input[type=email],
.mktoForm input[type=tel],
.mktoForm input[type=number],
.mktoForm input[type=date],
.mktoForm select.mktoField,
#mktoForm_1042.mktoForm label {
display:none;
}
.mktoButton {
-webkit-appearance: none;
background-color:#98d528 !important;
left: 0px;
color: #fff;
font-size: 14px !important;
font-weight: 600;
}
.mktoForm textarea.mktoField{
margin-left: 20px; !important; /*clearly this doesn't work*/
padding:2px 0px 2px 10px !important; /*clearly this doesn't work*/
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Aligning Form Button with Form Fields -
We always set the form fields and related elements to 100% width, which requires that the containing element constrain them.


.png)