- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Add Other Option to Form with Open Text
Add Other Option to Form with Open Text
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How can I create a form question with the last option being "other" with an open ended field? I'd like any answer to map back to the same field, so adding a rich text field below "other" would not work.
Example:
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Solution with some Forms 2.0 JS (not simple in general, but simple for me since I'm used to it!) here: MktoForms2 :: Radios w/Other
Set up the form with the magic value [OTHER] for the last radio button:

Add a Rich Text area with your "Other" textbox:


Visibility Rule to show the Rich Text when "Other" radio button is chosen:

JS:
MktoForms2.whenReady(function(form) {
var otherTextPlaceholders = {
"Dealer_SegmentAU__c": "#Dealer_SegmentAU__c_other"
}
/* ---- no need to edit anything below this line ---- */
form.onSubmit(function(form) {
var formEl = form.getFormElem()[0],
currentValues = form.getValues(),
newValues,
otherRadio,
otherTextValue;
Object.keys(otherTextPlaceholders).forEach(function(fieldName) {
if (currentValues[fieldName] == '[OTHER]') {
otherTextValue = formEl.querySelector(otherTextPlaceholders[fieldName]).value;
newValues = {};
newValues[fieldName] = otherTextValue;
// ensure user-supplied value is allowed via API
otherRadio = formEl.querySelector('INPUT[name="' + fieldName + '"][value="' + currentValues[fieldName] + '"]');
otherRadio.value = otherTextValue;
// note this method call is redundant in this particular use case, but conforms to the proper API
form.setValues(newValues);
}
});
});
});
Only part you'd need to edit is the otherTextPlaceholders, which is a simple map between the names of your radio button set(s) and the corresponding "Other" textboxes. In this case, the radio buttons for the real Marketo field are Dealer_SegmentAU__c and the textbox I inserted in the Rich Text is <INPUT id="Dealer_SegmentAU__c_other">.
With the code in hand, the only thing to think about is the CSS. It could be tricky but if you know CSS principles you'll figure it out. In my demo I applied pos:abso to the Rich Text to place it at the bottom of the column, opposite the radio button that says "Other."
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Add Other Option to Form with Open Text
This is not an easy feat to accomplish w/o the additional field. You're going to need custom dev work.
The reason being is because "Other" is a selected option for your field. In addition to that, you'll need let's say, a jQuery append to display an input type field below the "Other" option. You'll then also need to figure out how to replace the selected "Other" option with the value that is inputted into the your input type field. Let's not get into what CSS styling is needed to accomplish this as well.
Your easiest option is do away with Marketo forms and create your own custom forms and post to Marketo via formpost or APIs, whichever you're most comfortable with.
Either way, you're going to need to put in custom dev work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Add Other Option to Form with Open Text
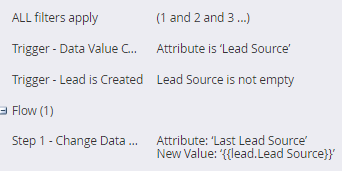
The button-click workaround is you could use a separate field for your open text "Other" and use a trigger smart campaign to write that field into the original picklist field.
Here's a sample smart campaign:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Add Other Option to Form with Open Text
Why do you "strongly recommend" not doing this? It's not the most streamlined way to do it, but it's not particularly dangerous unless you're concerned about the proliferation of such temporary "Other" fields.
I'm going to post back the easiest, couple-lines-of-JS way to do it in the browser without creating an extra field, but I don't see your method as being particularly horrible.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Add Other Option to Form with Open Text
Sanford Whiteman perhaps I was a little hasty ![]() . My data hygiene nerd is coming out and I would want to keep things in picklist format as much as possible.
. My data hygiene nerd is coming out and I would want to keep things in picklist format as much as possible.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Add Other Option to Form with Open Text
I would actually recommend using 1-4 temporary fields for forms/events that are basically throw-away data, instead of continually created "Other" fields. The data is then either sent through an email alert or updated into another field.
Lol to my blocked word...perhaps I can get away with data geek?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Add Other Option to Form with Open Text
Yes, but your example can use one of those reusable fields, so I don't see how you can recommend and strongly recommend not doing this at the same time.
Of course it isn't necessary to create any new fields at all for this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Add Other Option to Form with Open Text
Point taken. I've amended my comment above.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Solution with some Forms 2.0 JS (not simple in general, but simple for me since I'm used to it!) here: MktoForms2 :: Radios w/Other
Set up the form with the magic value [OTHER] for the last radio button:

Add a Rich Text area with your "Other" textbox:


Visibility Rule to show the Rich Text when "Other" radio button is chosen:

JS:
MktoForms2.whenReady(function(form) {
var otherTextPlaceholders = {
"Dealer_SegmentAU__c": "#Dealer_SegmentAU__c_other"
}
/* ---- no need to edit anything below this line ---- */
form.onSubmit(function(form) {
var formEl = form.getFormElem()[0],
currentValues = form.getValues(),
newValues,
otherRadio,
otherTextValue;
Object.keys(otherTextPlaceholders).forEach(function(fieldName) {
if (currentValues[fieldName] == '[OTHER]') {
otherTextValue = formEl.querySelector(otherTextPlaceholders[fieldName]).value;
newValues = {};
newValues[fieldName] = otherTextValue;
// ensure user-supplied value is allowed via API
otherRadio = formEl.querySelector('INPUT[name="' + fieldName + '"][value="' + currentValues[fieldName] + '"]');
otherRadio.value = otherTextValue;
// note this method call is redundant in this particular use case, but conforms to the proper API
form.setValues(newValues);
}
});
});
});
Only part you'd need to edit is the otherTextPlaceholders, which is a simple map between the names of your radio button set(s) and the corresponding "Other" textboxes. In this case, the radio buttons for the real Marketo field are Dealer_SegmentAU__c and the textbox I inserted in the Rich Text is <INPUT id="Dealer_SegmentAU__c_other">.
With the code in hand, the only thing to think about is the CSS. It could be tricky but if you know CSS principles you'll figure it out. In my demo I applied pos:abso to the Rich Text to place it at the bottom of the column, opposite the radio button that says "Other."



.png)