- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Sizing of video on Landing Page
Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
Sizing of video on Landing Page
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-18-2016
10:24 AM
06-18-2016
10:24 AM
Sizing of video on Landing Page
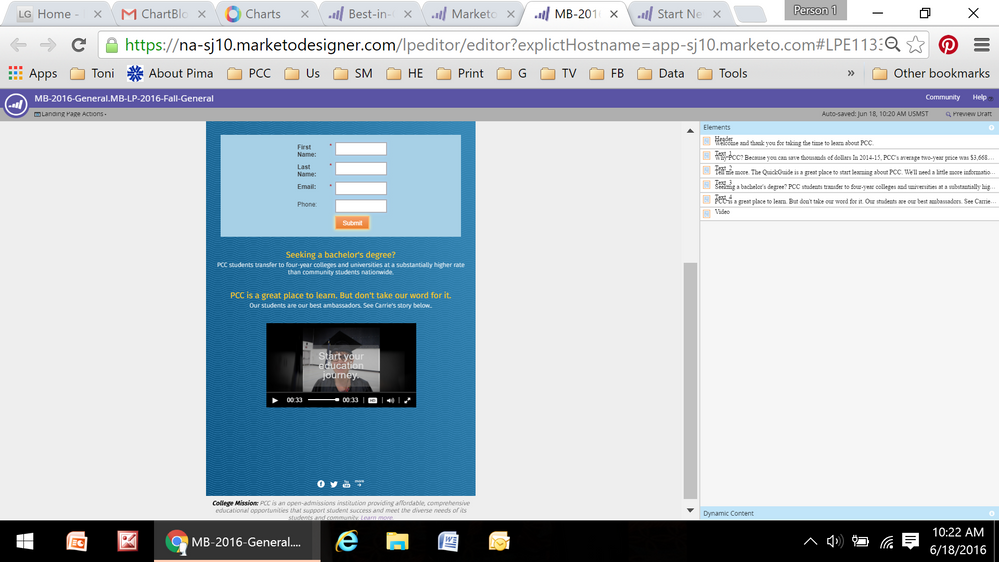
It's a Goldilocks situation: In desktop view, the video is too small for the element. In mobile view, it's a tad too large. It would be great if both were just right.
See screenshot of desktop view, below.
Here is the iframe code:
<div style="text-align: center;"><iframe id="vp16b0vf" title="Video Player" width="432" height="243" frameborder="0" src="https://s3.amazonaws.com/embed.animoto.com/play.html?w=swf/production/vp1&e=1466196317&f=6b0vfXMpcgP..." allowfullscreen=""></iframe></div>
2 REPLIES 2
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-18-2016
12:58 PM
06-18-2016
12:58 PM
Re: Sizing of video on Landing Page
Is the live version ok or is it both preview and live that have the issue?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-18-2016
01:50 PM
06-18-2016
01:50 PM
Re: Sizing of video on Landing Page
Both preview and live. Thanks,
Paul Schwalbach


.png)