- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Spacing on form fields with two columns
Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
Spacing on form fields with two columns
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-19-2013
05:10 PM
07-19-2013
05:10 PM
Spacing on form fields with two columns
Hi all,
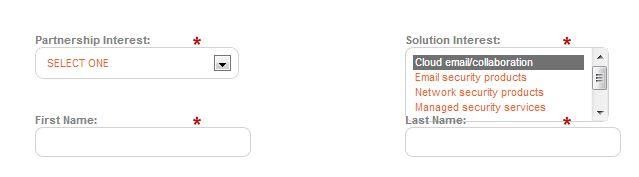
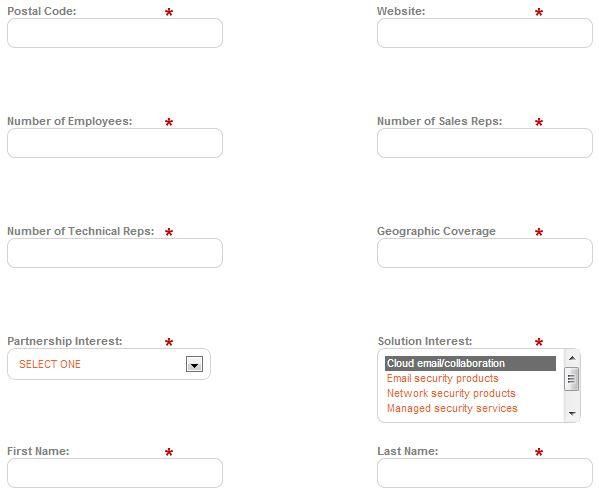
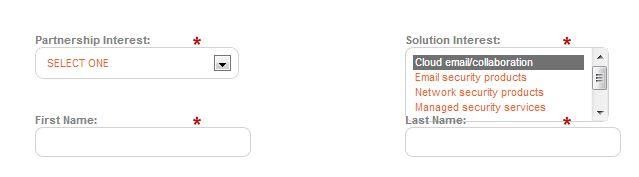
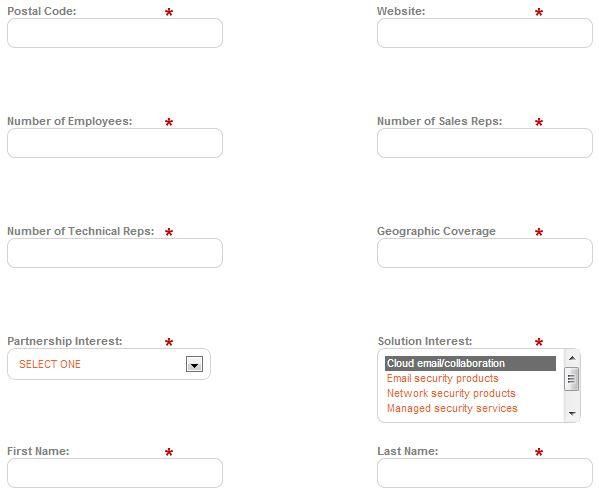
When I create forms with two columns, I have trouble with field spacing. Fields like multi-select aren't automatically given extra space, so they cut off the field below them.

Is there a way to stop this from happening? I have to up Extra Line Space to 80 in order for it to NOT cut off "Last Name," but then the rest of the form is too spaced out and the total form is way too long.

Any help is greatly appreciated!!
When I create forms with two columns, I have trouble with field spacing. Fields like multi-select aren't automatically given extra space, so they cut off the field below them.

Is there a way to stop this from happening? I have to up Extra Line Space to 80 in order for it to NOT cut off "Last Name," but then the rest of the form is too spaced out and the total form is way too long.

Any help is greatly appreciated!!
Labels:
1 REPLY 1
Anonymous
Not applicable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-20-2013
01:04 AM
07-20-2013
01:04 AM
Re: Spacing on form fields with two columns
First of all, try this for all select fields, it might be overkill for your needs. Drag an HTML block onto your logo & input the following CSS:
<style type="text/css">
select .mktFormSelect{padding-bottom:50px;}
</style>
If that doesn't do it for you, You'll need to use Google Chrome to right click & "Inspect Element" on the form field you're looking to target. Then you'll see an id & name in that select.
<select class="mktFormSelect mktFReq" name="picklist1" id="picklist1" size="3" multiple="multiple" tabindex="11">.....
In this case, if I want to change the style of the select field with the name of picklist1
<style type="text/css">
select #picklist1{padding-bottom:50px;}
</style>
Please note the semantics at play here. The CLASS in the first example has a . before the name. The ID in the 2nd example uses a # before the name. This is true for all CSS, if you're describing a class use a . or an id use a #.
If you aren't comfortable with the difference between class & id here's a little tutorial.
Let me know if that works out for you.
<style type="text/css">
select .mktFormSelect{padding-bottom:50px;}
</style>
If that doesn't do it for you, You'll need to use Google Chrome to right click & "Inspect Element" on the form field you're looking to target. Then you'll see an id & name in that select.
<select class="mktFormSelect mktFReq" name="picklist1" id="picklist1" size="3" multiple="multiple" tabindex="11">.....
In this case, if I want to change the style of the select field with the name of picklist1
<style type="text/css">
select #picklist1{padding-bottom:50px;}
</style>
Please note the semantics at play here. The CLASS in the first example has a . before the name. The ID in the 2nd example uses a # before the name. This is true for all CSS, if you're describing a class use a . or an id use a #.
If you aren't comfortable with the difference between class & id here's a little tutorial.
Let me know if that works out for you.

.png)