- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Anchor tag not working in Marketo Landing Page )-:
Anchor tag not working in Marketo Landing Page )-:
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Anchor tag not working in Marketo Landing Page )-:
Hello,
I am trying to use an anchor tag in a free-form Marketo landing page. The anchor tag would be used to create a link in a Marketo email that when someone clicks on it, they would be directed to that specific section of text on the page.
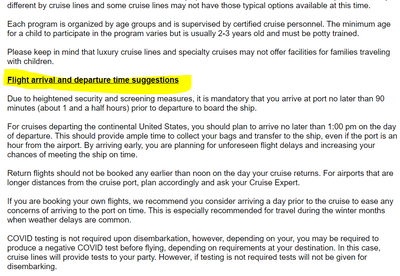
Ideally, the anchor tag would go around the text highlighted below, "Flight arrival and departure time suggestions".
The problem I keep running into is that after I've added the tag around that text, approved the landing page, and then attempted to go to the anchor text using the landing page link (which I think would be https://promos.ovstravel.com/FAQs#flight-times.html ???) it doesn't work 😥
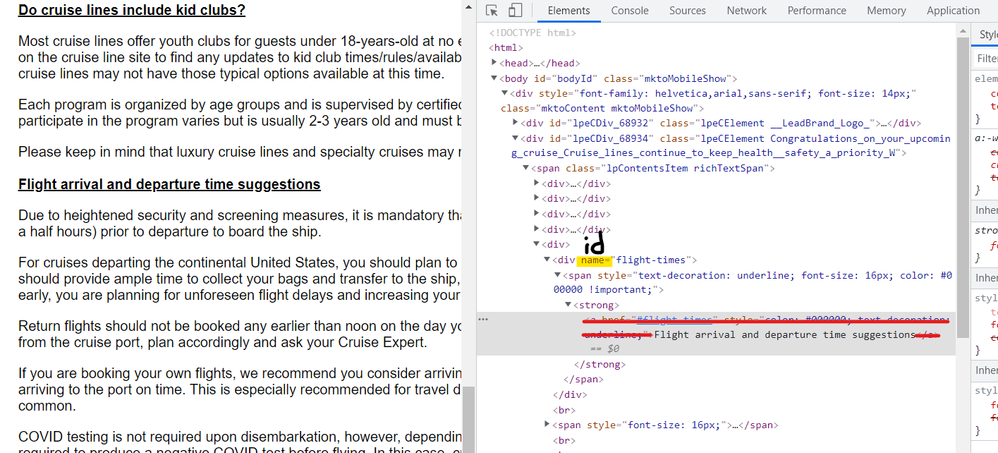
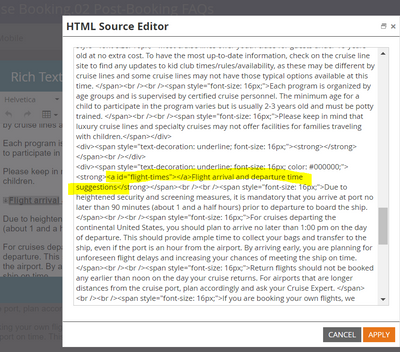
Each time I go into check the code (after I've approved the landing page), I see that the anchor tag is no longer around that section of text and instead appears like this:
<strong><a id="flight-times"></a>Flight arrival and departure time suggestions</strong>
I'm tired of going around in circles and not sure what I'm doing wrong.
Do anchor links just not work in Marketo landing pages?
Here is the link to the page, if you would like to take a look: http://promos.ovstravel.com/FAQs.html
Thank you,
LK
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Anchor tag not working in Marketo Landing Page )-:
Not sure what you’re saying is wrong here.
If you want an <a> to be the target (not source) of a fragment, it doesn’t need to have an href, nor does it need to wrap around anything. The behavior when the browser jumps to the fragment is to scroll horizontally so it’s in view.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Anchor tag not working in Marketo Landing Page )-:
There are 2 part for the anchor link to work, it looks like right now you're using "name" instead of "id" and the link that points to this should probably be in the email rather than on the landing page.

On you landing page, change
<div name="flight-times">
to
<div id="flight-times">
then in your email, try using this link to point to this spot in the LP:
http://promos.ovstravel.com/FAQs.html#flight-times
The 2 pieces to set this up are:
1) the link: Use the URL of the page you'd like to navigate to on-click and then add a "#" (which loosely means id="") and then add the id="" value of the spot on the page you'd like to navigate to -- in this case it's "#flight-times" at the end of the link. Note: this has to come after the .html part (at the very end of the URL)
2) the anchor: Define an anchor by adding an id="" value to a section. In this case, you'll want to replace the name="" with id="" to get that working. The id="" should match whatever is after the "#" in the URL.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Anchor tag not working in Marketo Landing Page )-:
@Guitarrista82 pls come back and check replies.



.png)