- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- @import font not working
@import font not working
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
More of a general html question. But maybe somebody here knows something on this. I've tried everything, and I'm stumped on something that should be exceedingly simple...
I'm trying to use a webfont in our templates, but it's not applying. The font's sitting on our dev servers. The file paths all seem good. My reference to the style sheet for these fonts is in the header. I've also tried it outside of the header. I've tried the font reference hardcoded into the template. Nothing seems to work. On a Chrome browser, on my mac, it worked. So I had somebody else try it on theirs, and nope. I've cleared cache everywhere a dozen times over. So now... I'm stumped. Maybe somebody else's eyes can see what I'm not seeing.
For reference, here's a landing page that uses the template I'm working on: sample page
You can see it's skipping over the VerbLight font and using the Verdana. I want VerbLight.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Charles,
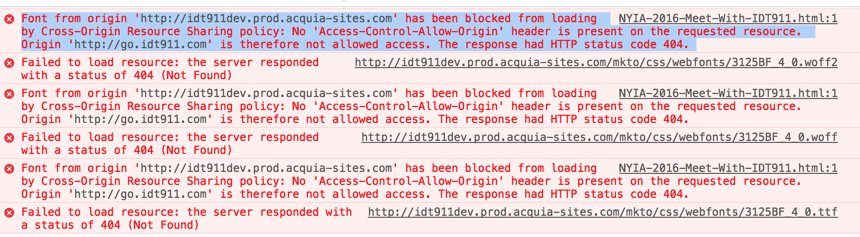
A quick debug run on the page shows the following error messages:
I would bet you should try you upload the fonts to the design studio and to reference them from there.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: @import font not working
oh! That pesky problem again. I've been running into that a bit recently. I thought there was some reason I couldn't upload these fonts to the resource folder, because the folder structure changes in Marketo. At least that's what I saw in a note on using some template I'd downloaded to look over.
I'll upload them now and see what I can do that way.
UPDATE: yep. I uploaded the fonts and the css both into a "fonts" folder on the media center side. Using an absolute path to the files, everything seems to be in order.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: @import font not working
ahh. dang. Just ran into a secondary problem. Now trying to apply the fonts to my email templates, using the same thing, but getting that same error of mixed content. I suspect because the email template preview is on the main marketodesigner page, but the code is sitting in our Marketo url:
Timestamp: 5/20/16, 3:26:14 PM
Error: Blocked loading mixed active content "http://go.idt911.com/rs/746-PTV-801/images/MyFontsWebfontsKit.css"
Source File: https://na-ab14.marketodesigner.com/email/emailGetContent?emailId=1970&leadId=1011879
Line: 0
Any thoughts on this new wrinkle?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: @import font not working
Hi Charles,
Not much of an idea, but as a matter of fact, applying special fonts in email is not that a good idea. Many email clients will not support it.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: @import font not working
Yeah, I'm including web-safe font backups in the CSS.


.png)