- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Removing white space in Landing Page
Removing white space in Landing Page
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey there,
Can someone help me with this white space which i cant seem to shorten?
This is the link - https://global.curvature.com/01---APAC-2017-Email-Reports_test.html
There is this huge eyesore white space between my background image(heroimg) and my icons at the footer section. I've tried adding margin/padding between the "heroimg" and the footer but doesn't work.
Happy Holidays, all!
Cheers,
Amelia
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You mean how do you override the padding without altering the external stylesheet?
You can add a rule within a local <style> block as long as that <style> is after the <link> that loads the external sheet. (The rule doesn't need any different specificity or !important, it just needs to be loaded after the external rule and the CSS cascade takes care of using the lowest-down rule.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Removing white space in Landing Page
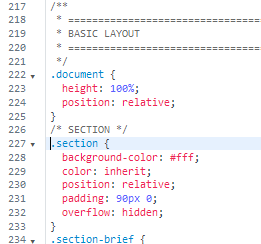
You have 90px padding-top on .section.
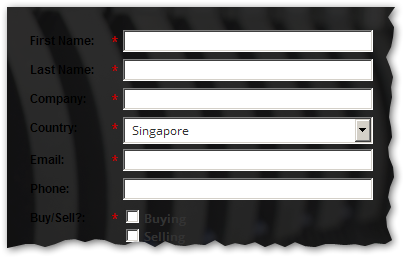
Honestly I'd be more concerned about the font color on the form (maybe that's next ![]() 😞
😞
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Removing white space in Landing Page
Hey Sanford,
Yes, thanks for pointing the form font color out, i figured that would be easier to fix so I'm leaving it to fix last. ![]()
As for the 90px padding-top on .section, i cant spot it. Try control F but nothing came up. I've been at these codes for a week now, my eyes are not picking them.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Removing white space in Landing Page
In style.css:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Removing white space in Landing Page
What i'm seeing on line 227 is different from what you screenshot there. I'm see this instead:
<section id="hero" class="hero-section hero-layout-classic hero-layout-features-and-form section section-dark">
<div class="section-background">
<!-- IMAGE BACKGROUND -->
<img class='mktoImg' id='heroImg' mktoName="Hero BG Image(1600x1066)" src='https://global.curvature.com/rs/370-TGX-095/images/Data-storage-1600x1066.jpg' style='opacity:0.2'>
Appreciate your patience but maybe I'm using the wrong document type in dreamweaver thus i am not able to see the same as you? I'm using </>HTML.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Removing white space in Landing Page
Line 227 of style.css, which is an external stylesheet. Not the main HTML document.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Removing white space in Landing Page
Ah, now i see it. How do i change the padding permanently since its an external stylesheet?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You mean how do you override the padding without altering the external stylesheet?
You can add a rule within a local <style> block as long as that <style> is after the <link> that loads the external sheet. (The rule doesn't need any different specificity or !important, it just needs to be loaded after the external rule and the CSS cascade takes care of using the lowest-down rule.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Removing white space in Landing Page
Happy New Year, Sanford! You're a life-saver! Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Removing white space in Landing Page
Cool, can you mark one of my answers as Correct? Thanks!



.png)