- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Moving the Submit Button above Hidden Fields
Moving the Submit Button above Hidden Fields
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey all,
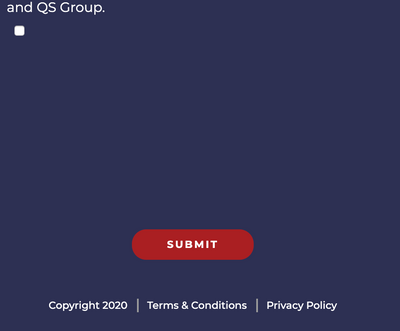
I'm having an issue with the submit button on our forms and wanted to see if this has happened before or if anyone knows of a solution. Essentially we have some hidden UTM fields on our forms and this is pushing our Submit button well below the form itself (image below) . I haven't edited the CSS on the form itself, but wanted to see if anyone else has encountered this issue with the hidden fields on the forms. If it happens to be something to do with the CSS, it would be greatly appreciated if someone could point me in the direction of the code to input onto the forms.
Thanks in advance.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The problem surfaces at Chrome 76, not prior.
Add this to your Custom CSS:
.mktoForm .mktoFormRow {
clear: none !important;
}
Test thoroughly of course. This is a substantial style change and may not be harmless in all browsers. You will have to make specific exceptions for Chrome 76+ (which are buggy) if this doesn't work.
Another good reason to test in multiple recent versions of the same browser, and of course in IE and Firefox as well.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sure, can you mark my answer as the Solution?
I'm also going to write a blog post on this, as it's an interesting regression and could in affect anyone who has margins set on their form rows and hasn't retested in recent Chromes. It is, inasmuch as the CSS2 spec is ever readable, a bug.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Moving the Submit Button above Hidden Fields
Need your URL. You're almost certainly styling margins on <input> wrapper <div>s without filtering the hidden ones.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Moving the Submit Button above Hidden Fields
Thanks Sanford, I've included a URL below for you:
https://pages.crimsoneducation.org/Inspired.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Moving the Submit Button above Hidden Fields
I'm not seeing a layout like the one in your screenshot in any modern browser.
Did you fix it after posting?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Moving the Submit Button above Hidden Fields
That's really weird, I've checked the page on my side and it still is persisting with the submit button being well below the last tick box. Upon further inspection, I think it could be limited to Google Chrome, as in Safari it works perfectly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Moving the Submit Button above Hidden Fields
Chrome 70 and 79 are both represented in the CBT link I shared, you'll have to be more specific about the version & OS.
And make sure you aren't running any plugins that interfere with CSS loading in some way.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Moving the Submit Button above Hidden Fields
I'm using Chrome version 80 on Mojave 10.14.6
I don't think the plug in's are the issue and more towards the OS or Chrome version perhaps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The problem surfaces at Chrome 76, not prior.
Add this to your Custom CSS:
.mktoForm .mktoFormRow {
clear: none !important;
}
Test thoroughly of course. This is a substantial style change and may not be harmless in all browsers. You will have to make specific exceptions for Chrome 76+ (which are buggy) if this doesn't work.
Another good reason to test in multiple recent versions of the same browser, and of course in IE and Firefox as well.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Moving the Submit Button above Hidden Fields
Perfect, thanks so much Sanford
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sure, can you mark my answer as the Solution?
I'm also going to write a blog post on this, as it's an interesting regression and could in affect anyone who has margins set on their form rows and hasn't retested in recent Chromes. It is, inasmuch as the CSS2 spec is ever readable, a bug.


.png)