- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Re: Marketo Form
Re: Marketo Form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi guys,
So I have this landing page, simple blue background, my white main content and my form in it : it's a non-responsive landing page and the editing mode is Free-form.
The form is embed to this landing page, plus we added some Javascript so we can track people's checkboxes.
Everything is working all fine for now.
Now, i'm trying to make this landing page responsive.
I'm working on a Marketo template that I have been using for 2 or 3 pages now, and the forms are working perfectly great in it when I use the mktoForm tag.
Editing mode : Guided Template.
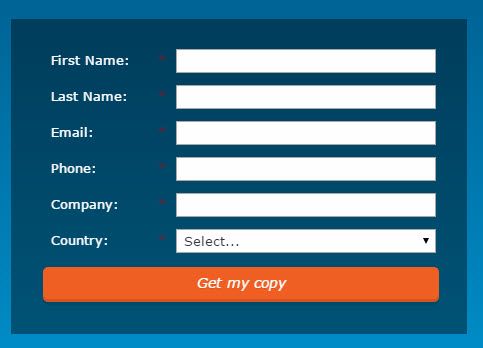
Here are two screenshots of the forms, working perfectly great :
But now, when I'm trying to put my first form on this template, the one I used on the Free-Form landing page, without using the mktoForm tag but using the Embed Code of my form (as I did for the Free-Form landing page so I can add my Javascript easily too with the Function(form)), the form doesn't even show up and Marketo applies everything I do as a HTML comment.
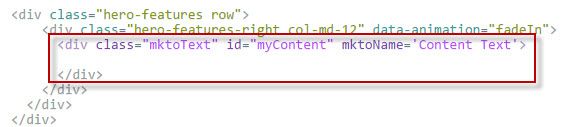
For now, it's like this :
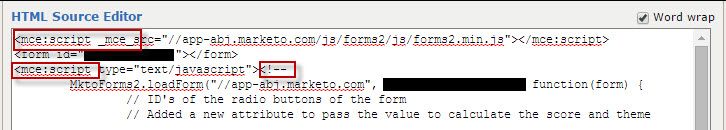
This is what i get when I add my Embed Form + Javascript to the "Content Text" div :
This is the form I see after approval :
Clearly empty, but still we can see that the page knows there's a form, because we have my form's background-color.
Plus, even when I take off the Javascript script, so I just have my Embed Form, it's not working either.
Do I need a special tag in my template, so I can add my Embed Form/Javascript, and Marketo won't apply it as HTML comment ? Or what ?
If anybody has any solution for that, i will appreciate it ![]()
Thank you for your time,
Timothy.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, Josh. Timothy Kotzerke if you want to use the embed code, do this from the GLPT (template), not from the GLP (page) itself.
The GLP UI is designed to discourage "free-form-izing" the page, limiting users to filling in static content and escaping attempts to add restricted tags.
Alternately, you can put script tags in the HEAD on a per-GLP basis, which allows some flexibility But certainly loading the core .../forms2.min.js should be done in the HEAD of the GLPT. No reason to have that load at the page level.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Marketo Form
Is this a Marketo hosted page or one on your system?
This is really a question for Sanford Whiteman but I suspect a bit of troubleshooting could help.
- If marketo hosted, then there is no reason to use the embed code or any other javascript for this.
- Take off the embed code
- take off your custom javascript
- test page
- drop in regular form however guided templates suggest
- if that works, then try dropping in the old custom code.
- if this BREAKS, then you need to update your code somewhere.
- if it is fine, then it was using the embed code.
I'm sure there's more to it than that, but that's where i'd start.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, Josh. Timothy Kotzerke if you want to use the embed code, do this from the GLPT (template), not from the GLP (page) itself.
The GLP UI is designed to discourage "free-form-izing" the page, limiting users to filling in static content and escaping attempts to add restricted tags.
Alternately, you can put script tags in the HEAD on a per-GLP basis, which allows some flexibility But certainly loading the core .../forms2.min.js should be done in the HEAD of the GLPT. No reason to have that load at the page level.







.png)