- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Landing page Using Free form
Landing page Using Free form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Marketo User,
I have created landing page with free-form method. I have created mobile responsive with segment. I have used javascript code. Landing page is mobile responsive.
Problem- Content alignment setting is not given for Mobile in Marketo. Hence, I am facing content alignment issue.
Please suggest how to resolve and I do not want to create guided landing page for now.
I am using below landing page Elements
1. Custom HTML for Java script
2. Marketo form
3. Rich Text - only one paragraph
4. banner, logo and footer with custom html
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
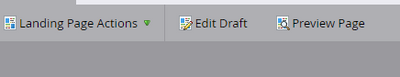
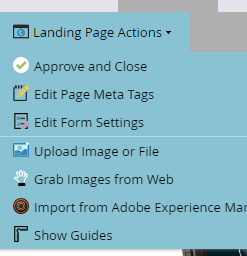
Select your landing page click on Edit Draft -> from Landing Page Actions select Edit Page Meta tags.
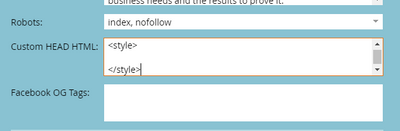
In Custom Head HTML you can write css styles within <style> </style> tags . padding-left or padding-right on element should work try to inspect on element from browser.
Thanks,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Landing page Using Free form
.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Landing page Using Free form
Without knowing your URL (i.e. your markup) it's impossible to help you with this.
Can't set CSS on a screenshot.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Select your landing page click on Edit Draft -> from Landing Page Actions select Edit Page Meta tags.
In Custom Head HTML you can write css styles within <style> </style> tags . padding-left or padding-right on element should work try to inspect on element from browser.
Thanks,





.png)