- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- How to find the file name of an image placed on a ...
Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
SOLVED
How to find the file name of an image placed on a landing page?
Go to solution
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-23-2014
11:18 AM
09-23-2014
11:18 AM
When using the drag and drop page editor, we have dropped an image into the page. How do we determine which file has been select?
I am not referring to an html box where you get the image URL from the design studio. Instead, when you are using the drag and drop image element. How do you find out the image file name within the editor interface?
I am not referring to an html box where you get the image URL from the design studio. Instead, when you are using the drag and drop image element. How do you find out the image file name within the editor interface?
Brennan McAdams
Solved! Go to Solution.
Labels:
1 ACCEPTED SOLUTION
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-23-2014
11:45 AM
09-23-2014
11:45 AM
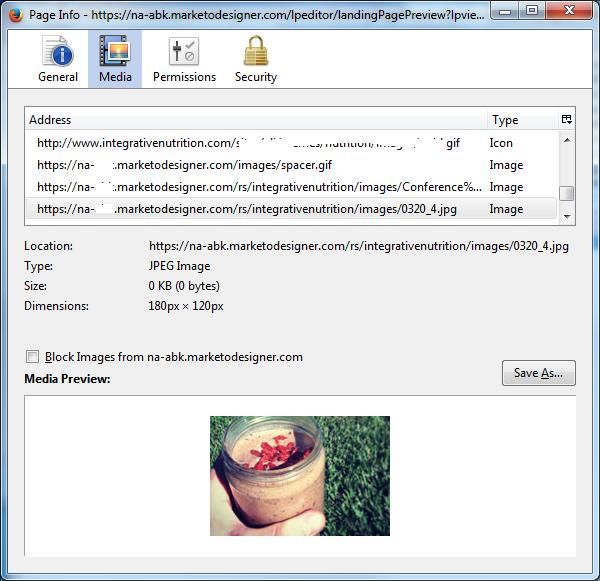
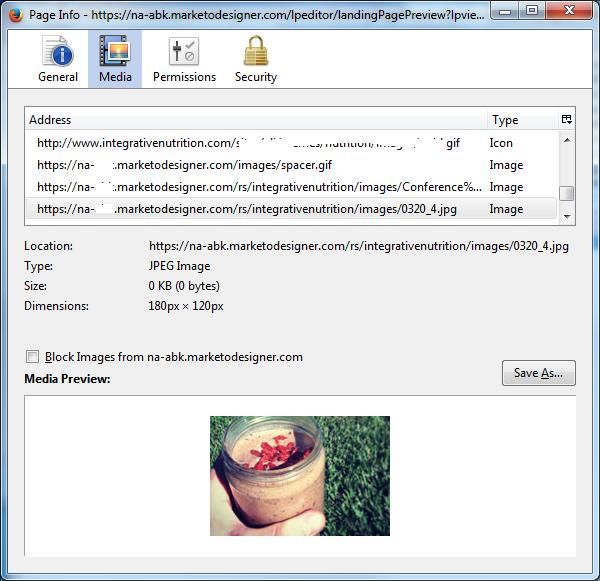
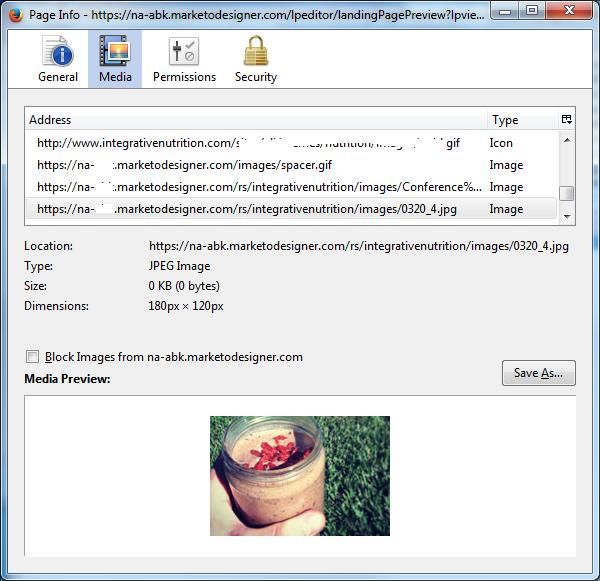
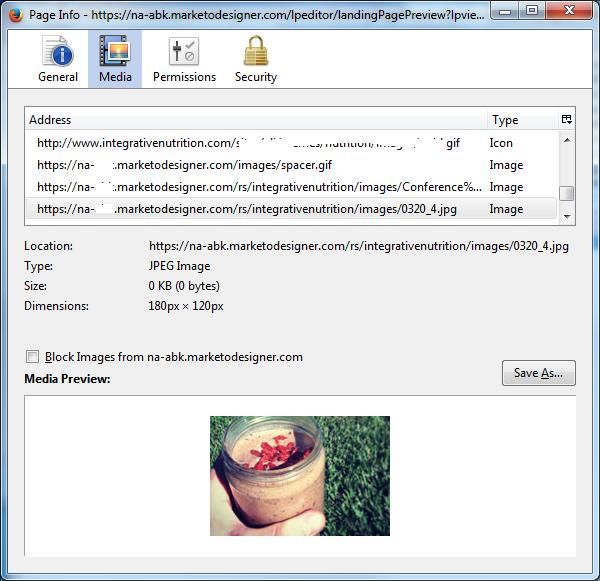
In the Landing Page Designer, chose Preview Draft. Then right-click the image and chose View Image Info and the info for all the images is displayed in a dialog box. This works in Firefox, but other browsers likely have similar capabilities.


2 REPLIES 2
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-23-2014
11:45 AM
09-23-2014
11:45 AM
In the Landing Page Designer, chose Preview Draft. Then right-click the image and chose View Image Info and the info for all the images is displayed in a dialog box. This works in Firefox, but other browsers likely have similar capabilities.


- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-23-2014
12:32 PM
09-23-2014
12:32 PM
Re: How to find the file name of an image placed on a landing page?
Thanks Eliott. I am familiar with that method, but it seems to me that we should have that information in the UI for building the landing page. What you get when you click edit is the Swap Image dialog box with the current image not pre-selected, but I would really like to know which image is already selected (say I want to replace the file). The current implementation seems limited if we are having to hit a preview to find a file name.
Brennan McAdams

.png)