- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- How can I use the min attribute on the Date input ...
How can I use the min attribute on the Date input type
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How can I use the min attribute on the Date input type
Now that forms 2.0 allows us to use the Date input type farily easily, how can I use the min attribute.
I'd like to set the minimum date two weeks from the current date?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How can I use the min attribute on the Date input type
The native field validation for a date is limited to validating that it is a date. If you want to set specific dates as valid / invalid, you will need to create javascript to do that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How can I use the min attribute on the Date input type
Tim, I put this up a few months ago: MktoForms2 :: set min date - JSFiddle
Shows how to set the min to 7 days from now.
If you need to support browsers that don't support <INPUT type=date> (and you probably do) but you're unsatisfied with the Mkto datepicker, I recommend plugging in a third-party datepicker as in MktoForms2 :: custom datepicker - JSFiddle. Library authors have thought of probably everything you need there, and as much as I love JS I think that's not a wheel worth reinventing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How can I use the min attribute on the Date input type
<INPUT type=date> support is almost nonexistent on desktop BTW.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How can I use the min attribute on the Date input type
I studied Sanford's posts in all related discussions but was unable to work out how to make this work.
1. I created a form with a temp varchar field.
2. Created a landing page and put the below code into the HTML section (LP editor). Obviously I changed the form ID, the Mkto Instance ID and the field name after 'getElementById'.
*****************************************************
<script src="//app-sj01.marketo.com/js/forms2/js/forms2.min.js"></script>
<form id="mktoForm_233"></form>
<script>MktoForms2.loadForm("//app-sj01.marketo.com", "410-XOR-673", 233,
function(form)
{
var sevenDaysFromNow = new Date();
sevenDaysFromNow.setDate(new Date().getDate() + 7);
var sevenDaysFromNowAsFullYear = [
sevenDaysFromNow.getFullYear(),
("0"+(sevenDaysFromNow.getMonth()+1)).slice(-2), // left-pad with 0
("0"+(sevenDaysFromNow.getDate())).slice(-2)
].join("-");
document.getElementById('ArchiveMarketoLastDT__c').setAttribute('min', sevenDaysFromNowAsFullYear);
});
</script>
*****************************************************
The form only appears if have both the HTML (above) and the form on the Landing Page, however two forms appear.
If I understand Sanford's instructions correctly (below link) an extra piece of code would get rid of the duplicates, but I could not work it out.
http://blog.teknkl.com/marketo-forms-2-0-datepicker-polyfill-bug-w-multiple-forms/?marketo-nation
*****************************************************
<script src="//app-sj01.marketo.com/js/forms2/js/forms2.min.js">
Object.defineProperty(MktoForms2,'_polyfillsLoaded',{
value: false
});
</script>
<form id="mktoForm_233"></form>
<script>MktoForms2.loadForm("//app-sj01.marketo.com", "410-XOR-673", 233,
function(form)
{
var sevenDaysFromNow = new Date();
sevenDaysFromNow.setDate(new Date().getDate() + 7);
var sevenDaysFromNowAsFullYear = [
sevenDaysFromNow.getFullYear(),
("0"+(sevenDaysFromNow.getMonth()+1)).slice(-2), // left-pad with 0
("0"+(sevenDaysFromNow.getDate())).slice(-2)
].join("-");
document.getElementById('ArchiveMarketoLastDT__c').setAttribute('min', sevenDaysFromNowAsFullYear);
});
</script>
*****************************************************
I am not a HTML and web expert.
Any assistance is greatly appreciated!
Thanks,
Pete
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How can I use the min attribute on the Date input type
You probably have a syntax error after editing the JS. Can you post the URL where you're using this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How can I use the min attribute on the Date input type
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How can I use the min attribute on the Date input type
In the console, you can see the error Subscriber '139-RET-710' is not valid -- this is because you're trying to load one of your forms from //app-sj01, you should be loading from //pages.jennycraig.com.
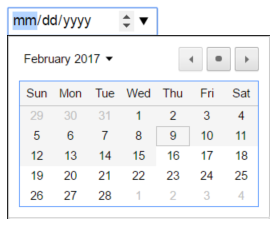
But the min actually does function, in browsers that support it like Chrome:
That's the expected look when you can't select a date before the 16th.


.png)