- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- How can I change the top/bottom margins between fi...
How can I change the top/bottom margins between fields on a form?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How can I change the top/bottom margins between fields on a form?
I am working on some landing page improvements, and I cannot for the life of me figure out how to change the amount of vertical margin between the fields in my form.
My test landing page is here
Any help would be much appreciated!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How can I change the top/bottom margins between fields on a form?
I think the .mktoOffset CSS my be the culprit. You should be able to modify the form's custom CSS..
Something like this should work (by default it looked to be 1.2em, so this would cut the space in 1/2)
.mktoOffset {
float: left;
height: 0.6em;
}
If it doesn't seem to take the change you can try height:0.6em!important; but don't think you you would need that in this case.
hope it helps!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How can I change the top/bottom margins between fields on a form?
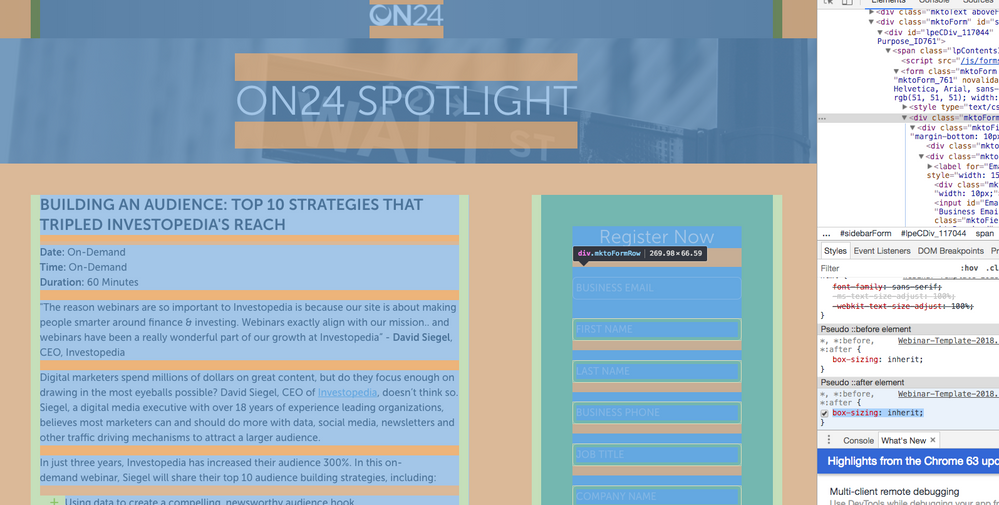
Its from an inherited box sizing:
Here is a css tricks link that explains it: https://css-tricks.com/inheriting-box-sizing-probably-slightly-better-best-practice/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How can I change the top/bottom margins between fields on a form?
which class inherited that property? I tried the following in custom form css: .mktoForm{ box-sizing:inherit; } and it didn't work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How can I change the top/bottom margins between fields on a form?
Are you working on the same page as the OP from 2017? If not, you should open a new thread as other pages will have their own issues. What Gerard highlighted is specific to that page, which had/has external (non-Marketo) styles making the task harder.


.png)