- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Help with Marketo form submission in the backgroun...
Help with Marketo form submission in the background code
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Help with Marketo form submission in the background code
Hi,
I'm very new to Marketo and not a developer and I know this topic has been covered a lot, but we're doing something wrong and we don't know what that is.
We're trying to create a form submission in the background to trigger campaigns based on form submits; we've embedded the empty form on a test LP, but it's not submitting anything to our Marketo. Can you guys please look over the code and tell me what we're doing wrong?
<script type="text/javascript" src="//app-ab34.marketo.com/js/forms2/js/forms2.min.js"></script> <form id="mktoForm_1038" style="display:none"></form> <script> MktoForms2.loadForm("//app-ab34.marketo.com", "091-OYP-062", 1038); setTimeout( function(){ if( typeof MktoForms2 != "undefined" ) { MktoForms2.whenReady(function(mktoForm) { var customFormData = { formSelector: '#trial-form', fieldMap: [{ marketo: 'FirstName', custom: '#form-field-firstname', marketo: 'LastName', custom: '#form-field-lastname', marketo: 'Email', custom: '#form-field-email', marketo: 'Company', custom: '#form-field-company', marketo: 'Country', custom: '#form-field-country', marketo: 'State', custom: '#form-field-state', marketo: 'City', custom: '#form-field-city', marketo: 'PostalCode', custom: '#form-field-postal', marketo: 'LeadSource', custom: '#form-field-leadsource' }] } document.querySelector(customFormData.formSelector).addEventListener('submit', function(e) { var customForm = e.target, mktoFields = {}; // iterate over fields on custom form to create MktoForms-compat object customFormData.fieldMap.forEach(function(field) { mktoFields[field.marketo] = customForm.querySelector(field.custom).value }); // add to Marketo form mktoForm.addHiddenFields(mktoFields).vals({"web":"true"}); // submit Marketo form mktoForm.submit(); // stop custom HTML form submission e.preventDefault(); }); }); } }, 2000 ); // two-second delay </script>
<script type="text/javascript" src="//app-ab34.marketo.com/js/forms2/js/forms2.min.js"></script>
<form id="mktoForm_1038" style="display:none"></form>
<script>
MktoForms2.loadForm("//app-ab34.marketo.com", "091-OYP-062", 1038);
setTimeout( function(){
if( typeof MktoForms2 != "undefined" ) {
MktoForms2.whenReady(function(mktoForm) {
var customFormData = {
formSelector: '#trial-form',
fieldMap: [{
marketo: 'FirstName',
custom: '#form-field-firstname',
marketo: 'LastName',
custom: '#form-field-lastname',
marketo: 'Email',
custom: '#form-field-email',
marketo: 'Company',
custom: '#form-field-company',
marketo: 'Country',
custom: '#form-field-country',
marketo: 'State',
custom: '#form-field-state',
marketo: 'City',
custom: '#form-field-city',
marketo: 'PostalCode',
custom: '#form-field-postal',
marketo: 'LeadSource',
custom: '#form-field-leadsource'
}]
}
document.querySelector(customFormData.formSelector).addEventListener('submit', function(e) {
var customForm = e.target,
mktoFields = {};
// iterate over fields on custom form to create MktoForms-compat object
customFormData.fieldMap.forEach(function(field) {
mktoFields[field.marketo] = customForm.querySelector(field.custom).value
});
// add to Marketo form
mktoForm.addHiddenFields(mktoFields).vals({"web":"true"});
// submit Marketo form
mktoForm.submit();
// stop custom HTML form submission
e.preventDefault();
});
});
}
}, 2000 ); // two-second delay
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Help with Marketo form submission in the background code
Who wrote that code? It's terrible.
Please explain your requirements in full, rather than working with a failed implementation this needs to be done right.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Help with Marketo form submission in the background code
It looks like you want a marketo landing page with a marketo form and ajax to send the same data to a second endpoint.
Firstly though, if you're using a marketo landing page, add the form via a marketo form element in the landing page builder, don't use the embed code - you lose prefill if you use the embed code.
In the most basic sense, this is all you need (with jQuery library):
MktoForms2.whenReady(function(form) {
form.onSuccess(function(values, followUpUrl) {
var vals = form.vals();
$.ajax({
method:'POST',
url: '//yourdomain.com.au/endpoint',
data: JSON.stringify(vals),
success:function(data){
console.log(data);
},
error: function(xhr) {
console.log(xhr);
}
});
});
});
I'm sure Sanford Whiteman will have some suggestions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Help with Marketo form submission in the background code
It looks like you want a marketo landing page with a marketo form and ajax to send the same data to a second endpoint.
I think it's the other way around, an attempt to post data from a custom form using a hidden Marketo form.
Typically this task is very easy but not when the JS is so dramatically wrong.
For one example, the timeout+check for if( typeof MktoForms2 != "undefined" ) makes no sense at all, as it runs after a line that explicitly depends on the MktoForms2 object already existing, and MktoForms2 itself is guaranteed to succeed if there's a successful load of forms2.min.js on the line before that!
More glaring is this object initializer:
{
marketo: 'FirstName',
custom: '#form-field-firstname',
marketo: 'LastName',
custom: '#form-field-lastname',
marketo: 'Email',
custom: '#form-field-email',
marketo: 'Company',
custom: '#form-field-company',
marketo: 'Country',
custom: '#form-field-country',
marketo: 'State',
custom: '#form-field-state',
marketo: 'City',
custom: '#form-field-city',
marketo: 'PostalCode',
custom: '#form-field-postal',
marketo: 'LeadSource',
custom: '#form-field-leadsource'
}
First of all, duplicate property names (the names marketo and custom are repeated over and over again) weren't even allowed syntax until ES6. But even though the code will compile without an error in modern browsers, it will only ever create an object with two properties, that is, the last time each unique name appears:
{
marketo : "LeadSource",
custom : "#form-field-postal"
}
(Note this is is the same as
{
custom : "#form-field-postal",
marketo : "LeadSource"
}
as object properties are no longer ordered after initialization.)
Clearly the intent was to create a map between the ids of HTML (text) inputs (somewhat strange in its own right as the correct HTML attribute would be name) to Marketo field names. But the execution is so far off kilter, I want to see all the surrounding setup, the actual HTML form, and the explicit goal.
P.S. Also, in your code, if you choose to depend on jQuery, you don't need to require the user to include the library separately. Use MktoForms2.$ instead of $.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Help with Marketo form submission in the background code
Hi Sanford,
Yes, you're right - we're trying to pass data to Marketo from a WordPress LP using a hidden Marketo form, so we can trigger campaigns based on form sign-ups.
I've created a form with no fields, just the submit button -
<script src="//app-ab34.marketo.com/js/forms2/js/forms2.min.js"></script>
<form id="mktoForm_1038"></form>
<script>MktoForms2.loadForm("//app-ab34.marketo.com", "091-OYP-062", 1038);</script>
- and our WordPress admin embedded it in this test landing page here & created the code to submit the form (what I posted above).
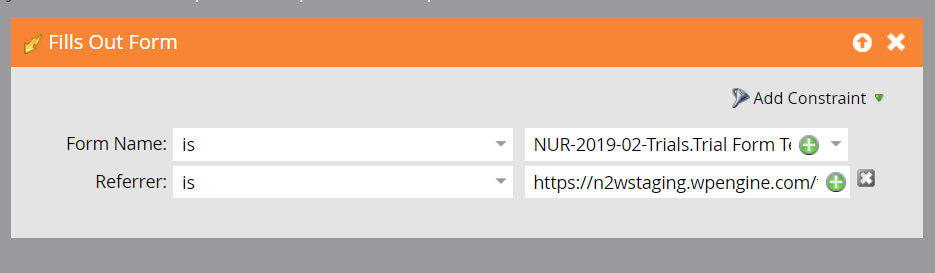
The smart campaign uses a 'Fills Out Form' trigger with a URL referrer constraint.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Help with Marketo form submission in the background code
We copied the code from something you had provided in another thread on this topic:
( https://nation.marketo.com/blogs/marketowhisperer/2015/09/30/make-a-marketo-form-submission-in-the-background )… ‘Sanford Whiteman Apr 4, 2017 5:34 PM (in response to Graham Dubow)
You have the event flow inverted from the way I would do it. Here’s a working adaptation of your code:
MktoForms2 :: gdubrow/Marketo Form Submission
We added the “if undefined” bit because we were getting errors where MktoForms2 were “undefined” and then added in our form fields.
How would you use the code in that link you shared with more than just an email field? We'd also want to add the name, email, company etc.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Help with Marketo form submission in the background code
We added the “if undefined” bit because we were getting errors where MktoForms2 were “undefined” and then added in our form fields.
No possible way can MktoForms2 be undefined at that place in the code. Take out the undefined check & the timeout completely.
To extend the collection of fields (it already is prepared for extension, but you need to use valid JavaScript!) you add additional objects to the array of fields. Not additional properties with the same names to a single object.
Like so:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Help with Marketo form submission in the background code
You're using a WP plugin, best to use what's available with the plugin to ensure things don't break. Looking at the Elementor resources, they have an api you can use, specifically - https://developers.elementor.com/forms-api/#Form_Submission_Action - the configuration is made server side


.png)