- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Form field conditional on current vlaue
Form field conditional on current vlaue
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Form field conditional on current vlaue
Please open a new thread with a link to your form.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Form field conditional on current vlaue
Hi Sanford Whiteman, looking to implement this code across our forms. I tried incorporating the line of code you mentioned but wasn't sure how to make it work in conjunction with the onsuccess handler we already have in place. I tried implementing the code below, but I get a "form is not defined" error when I try to debug.
Any feedback would be super helpful.
<script src="//app-sj04.marketo.com/js/forms2/js/forms2.min.js"></script>
<form id="mktoForm_1611"></form>
<script>MktoForms2.loadForm("//app-sj04.marketo.com", "***-***-***", 1611);</script>
<script>
MktoForms2.whenReady(function (form){
form.setValues({
COptInDate : form.getValues().COptin
});
})
//Add an onSuccess handler
form.onSuccess(function(values, followUpUrl){
dataLayer.push({
'event': 'contactushomeform',
'eventCallback' : function () {
form.getFormElem().hide();
document.getElementById('confirmcontacthome').style.visibility = 'visible';
}
});
return false;
});
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Form field conditional on current vlaue
Can you edit your post, fix the spacing, and highlight it as JavaScript please? ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Form field conditional on current vlaue
You got it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Form field conditional on current vlaue
The reference error is because you didn't put your code inside whenReady, so the variable form is not in scope.
Needs to be like so:
<script>
MktoForms2.whenReady(function(form) {
form.setValues({
COptInDate: form.getValues().COptin
});
form.onSuccess(function(values, followUpUrl) {
dataLayer.push({
'event': 'contactushomeform',
'eventCallback': function() {
form.getFormElem().hide();
document.getElementById('confirmcontacthome').style.visibility = 'visible';
}
});
return false;
});
});
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Form field conditional on current vlaue
Perfect, thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Form field conditional on current vlaue
Hi, Sanford,
We have modified your javascript for our particular use case, where we want to hide the Marketing Opt-in checkbox on our forms for people who have already opted in. We are using the field Consent Status to control the Marketing Opt-in field. So if a person has Consent Status = Consent Obtained then hide the Marketing Opt-in checkbox. However, after implementing it on the page, it's not working as expecting. It's continuing to show the checkbox no matter what. The code is below. If you could take a look and see if there are any obvious issues I would greatly appreciate it. Thank you!
var DTO = new SimpleDTO({
domain: "advent.com",
dataSrc: "https://info.advent.com/data-transfer-page.html",
debug: true,
mode: "receive",
cb: function(instance) {
var mktoFields = DTO.getGlobal()["mktoPreFillFields"];
MktoForms2.whenReady(function(form) {
console.log(mktoFields);
if (mktoFields.Consent_Status__c === "Consent obtained") {
var marketingOptin = document.querySelectorAll("input[name=marketingOptin]");
marketingOptin[0].parentNode.parentNode.parentNode.parentNode.style.display = 'none';
}
DTO.cleanup();
});
}
});
// Consent obtained
// Consent not obtained
// Consent not required
// Unsubscribed
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Form field conditional on current vlaue
First, you should be using form.getFormElem()[0].querySelector(...), not document.querySelectorAll(...)[0]. The input you want is always inside the Marketo form element.
Second, the search for the parentNode seems really fragile — you can use element.contains much more manageably — though admittedly if that's the right # of levels up, it'll work.
Beyond that I need to see your page!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Form field conditional on current vlaue
We do this with our "opt-in" process. The approach we use sounds very similar to what Keith suggested - and is part of a post I shared back in December 2016: Re: Opt-in field checkbox on Form. I'll re-explain some of it here.
We have multiple fields (for auditing purposes) that are related to the boolean opt-in field: opt-in date, opt-in program, opt-in programID, etc. It's also important to note that boolean fields in Marketo do not contain "NULL/TRUE" values. They contain "FALSE/TRUE" values - which means there is ALWAYS a value for boolean fields - even for "unchecked" fields. Sanford did a good job explaining this in a prior discussion (Block field updates is preventing a checkbox from being checked (has never contained a value)).
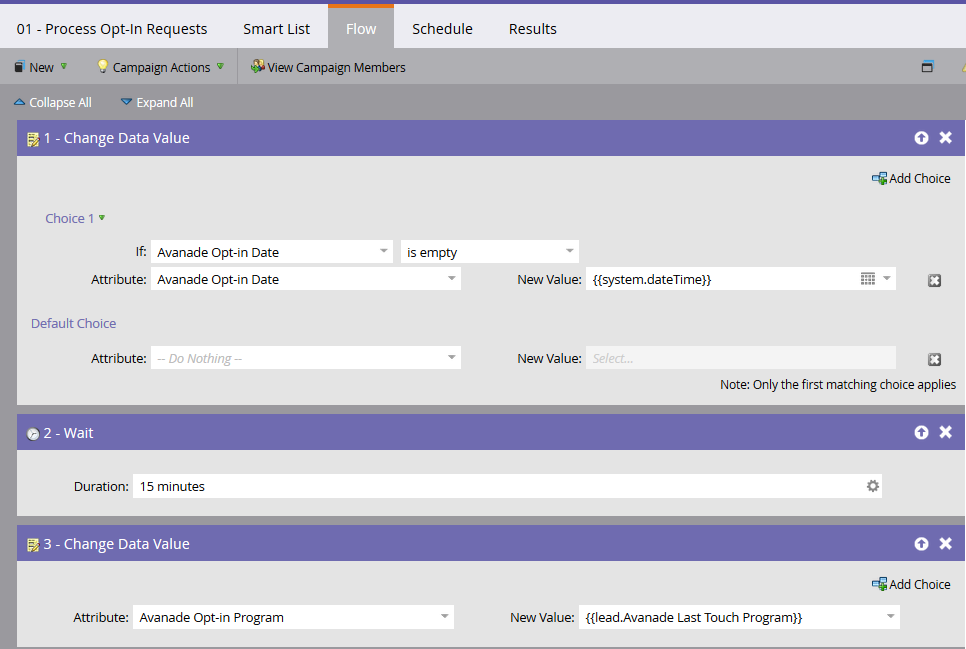
Any time someone opts-in via our forms, we have a trigger campaign to date-stamp them AND associate the program that was responsible for that:
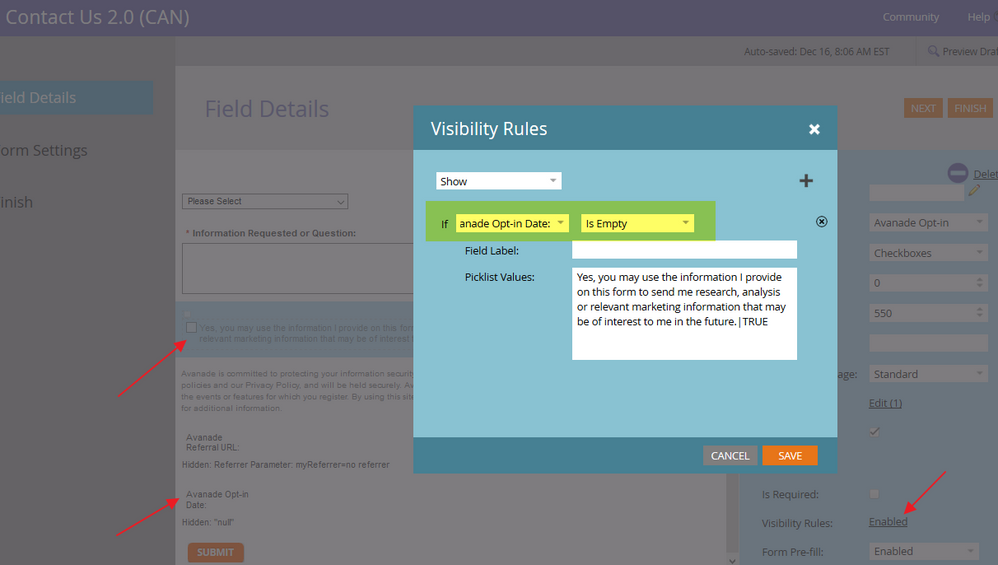
On our forms, we include the "opti-in-date" field as a hidden field (with pre-fill turned on) - this is what Keith referred to as the need for another custom field. If a date exists - meaning, the lead has opted in at some point in the past - we hide the opt-in field from the form:
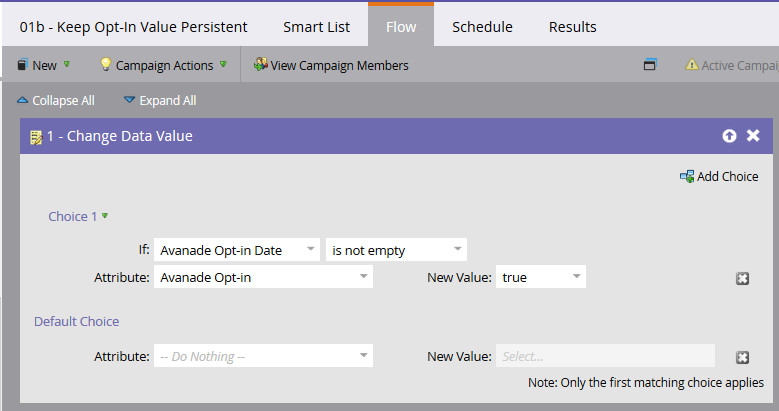
In addition - we also include this smart campaign to ensure the value stays persistent (e.g., the user had already opted-in in the past, but didn't check the opt-in checkbox the second time he/she filled out a form):
Of course, every one of our emails includes the option for anyone to opt-out/unsubscribe - and this supersedes all of this for future email sends.
The reason why the last/additional steps are necessary (keeping the field persistent) - and another caveat to add to your solution, Keith - is because Marketo doesn't natively support form pre-fill on embedded forms on our website - so the main process only works on native Marketo landing pages.
Sanford - does your simplified js approach work on forms embedded on non-Marketo LPs?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Form field conditional on current vlaue
Hi Dan,
The line of code that keeps the field in sync can easily be added to your Form JS, in the "On submit" event.
-Greg





.png)