- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Editing Marketo Starter Templates causes -webkit m...
Editing Marketo Starter Templates causes -webkit margins to expand
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I was wondering if anybody has had this weird issue when creating emails via Marketo's starter email templates.
What happens is I try to create an email using a Marketo starter template, then as soon as I edit any text module, the margins before and after module expand by 1em.... I can't edit the top margins and there are no marketo spacer modules above and below them. When I inspect the email in gmail, I notice the user agent stylesheet is giving the following markup to the p tag:
p { display: block;
-webkit-margin-before: 1em;
-webkit-margin-after: 1em;
-webkit-margin-start: 0px;
-webkit-margin-end: 0px;
}
Super annoying as I can't seem to even override the user agent stylesheet either. I'm attaching 2 pics to show the before and after state of editing a module.
Thanks for any insight!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Jon-Sun,
It looks like your email settings might be set to be adding a <p> around text that you enter into an editable area.
There was a discussion about something similar here: Email Editor line spacing
Photo Credit: thanks, Joe Reitz
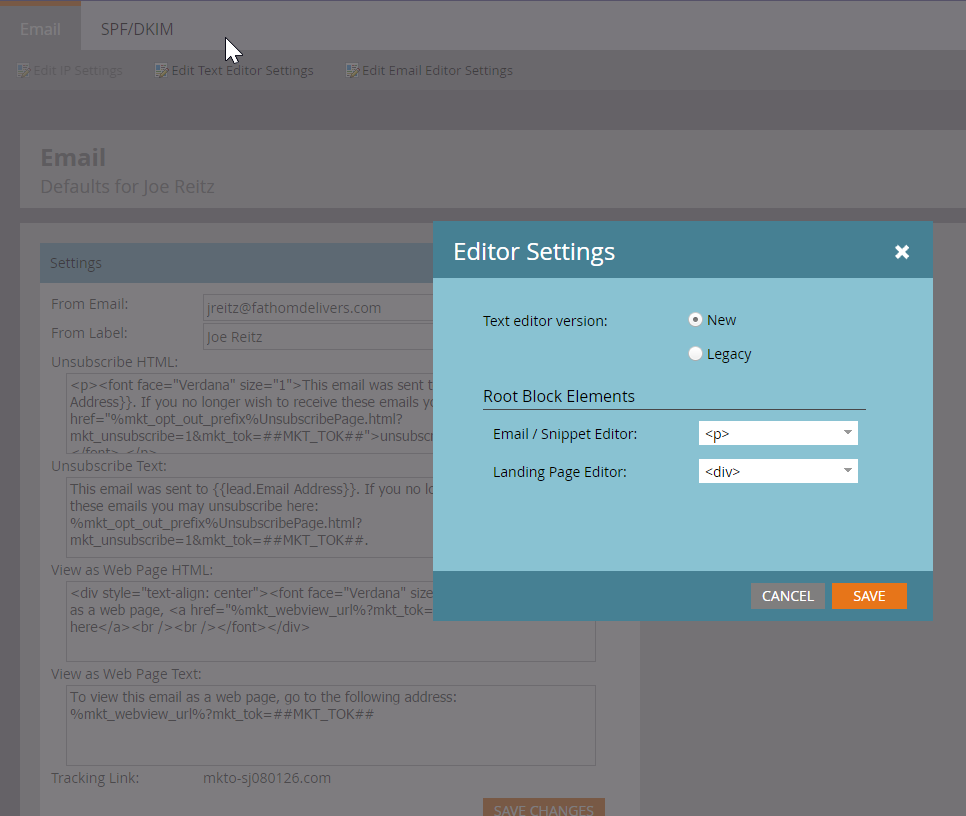
When you setup a template and inside the editable area there is only text (not a <p> or <div>) and this setting in admin is either "p" or "div", then Marketo will help you out by wrapping your text in that element (but only after you've edited that module). It sounds like turning that off should help out -- in the big picture, we also usually try to stay away from using the <p> element in email b/c it display differently depending on which system you're using to render it.
You'll probably want to have a peek at your Admin > Email > Edit Text Editor Settings and change the setting for email from <p> to either <div> or "none". Generally, we'll set this to "none" so that you aren't getting any unexpected "help" when you update the editable areas.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Jon-Sun,
It looks like your email settings might be set to be adding a <p> around text that you enter into an editable area.
There was a discussion about something similar here: Email Editor line spacing
Photo Credit: thanks, Joe Reitz
When you setup a template and inside the editable area there is only text (not a <p> or <div>) and this setting in admin is either "p" or "div", then Marketo will help you out by wrapping your text in that element (but only after you've edited that module). It sounds like turning that off should help out -- in the big picture, we also usually try to stay away from using the <p> element in email b/c it display differently depending on which system you're using to render it.
You'll probably want to have a peek at your Admin > Email > Edit Text Editor Settings and change the setting for email from <p> to either <div> or "none". Generally, we'll set this to "none" so that you aren't getting any unexpected "help" when you update the editable areas.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Editing Marketo Starter Templates causes -webkit margins to expand
Hi Dave,
Ah that's exactly what it was, thanks so much! Changed the Text Editor settings to none and that helped prevent that extra spacing issue from happening.
Saved me so much time trying to figure that out haha. Appreciate it!
Best,


.png)