- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Edit Select Arrow Styling in Forms
Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
SOLVED
Edit Select Arrow Styling in Forms
Go to solution
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-11-2016
10:44 AM
11-11-2016
10:44 AM
Hi Marketo Community,
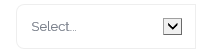
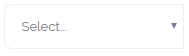
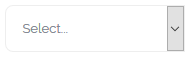
I'm trying to customize the downwards arrow next to "select" type questions on a Marketo form. Explorer, Chrome and Firefox all render the arrow differently (screenshots below) and I haven't been able to find anything in the form CSS that controls this.
I would also like to edit the outline of the dropdown once the arrow is clicked, this also varies among browsers. Any help/tips would be appreciated, thanks!
Explorer
Chrome
Firefox
Solved! Go to Solution.
1 ACCEPTED SOLUTION
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-11-2016
10:51 AM
11-11-2016
10:51 AM
<SELECT> tags by definition vary among browsers, and can only be partially restyled. There's no standard unless you replace the entire widget with a custom component. (This isn't a Marketo limitation.)
2 REPLIES 2
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-11-2016
10:51 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-11-2016
10:55 AM
11-11-2016
10:55 AM
Re: Edit Select Arrow Styling in Forms
That makes sense, thanks for your help.




.png)