- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Duplication of CTA button of Email forwarding.
Duplication of CTA button of Email forwarding.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
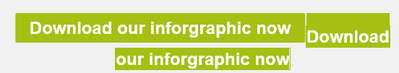
When an email created on Marketo is forwarded by the receiver to another email ID, the CTA button is duplicated. What could be the cause and how can I overcome this issue?
Note: This template is created on Design studio within Marketo.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
When forwarding emails a lot of email clients break the HTML which makes weird things like this happen. Read about it here.
What's most likely is that the CTA HTML has a hidden button for Outlook and that when forwarding the hidden tags are removed.
Are you able to share the HTML of the email CTA? That will help to debug.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
When forwarding emails a lot of email clients break the HTML which makes weird things like this happen. Read about it here.
What's most likely is that the CTA HTML has a hidden button for Outlook and that when forwarding the hidden tags are removed.
Are you able to share the HTML of the email CTA? That will help to debug.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Duplication of CTA button of Email forwarding.
I am also having this same issue with outlook.
Here is the HTML for the CTA button:
<table align="${Button-Position1}" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="text-align: center;"><!--[if gte mso 9]>
<v:roundrect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:office:word" href="${Button-Link1}" style="height:50px;v-text-anchor:middle;width:${Button-Width1}px;font-family: 'Arial', Helvetica, sans-serif;" arcsize="10%" strokeweight="${Button-Border1}px" strokecolor="${Button-Border-color1}" fillcolor="${Button-Color1}">
<w:anchorlock/>
<center style="color:${ButtonFontColor};font-family: 'Arial', Helvetica, sans-serif; font-size:16px;line-height:16px;font-weight:700;">${Button-Text1}</center>
</v:roundrect>
<![endif]--> <a href="${Button-Link1}" style="width: ${Button-Width1}px; border-radius: 6px; background-color: ${Button-Color1}; border: ${Button-Border1}px solid ${Button-Border-color1}; mso-hide: all; display: inline-block; vertical-align: middle; padding: 17px 0px 15px; -webkit-text-size-adjust: none; font-family: ${Button-font-family}; font-size: 16px; font-weight: bold; line-height: 16px; color: ${ButtonFontColor}; text-decoration: none; outline: none;"> ${Button-Text1}</a></td>
</tr>
</tbody>
</table>
Thanks


.png)