- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Different font between words
Different font between words
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
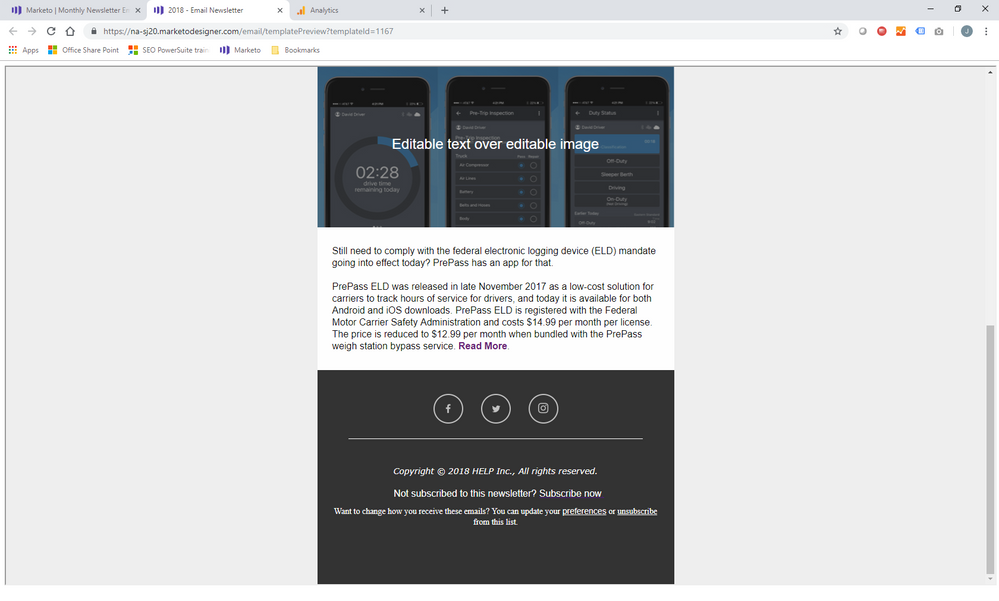
An email template of ours seems to have 2 different fonts. At the bottom of the email template is a grey box with a link for leads to visit an email preference center or just unsubscribe. It looks like "preference" and "unsubscribe" are 2 different fonts or sizes. I've tried to fix this but am not sure what needs to be fixed. Can someone help me with how to fix the fonts so "preference" and "unsubscribe" are the same font.
Also, it looks like the line under "unsubscribe" is longer than the word, how can I fix the line so it is only as long as the word
Here is the link to the email:
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
James Zolinski There are some issues with inline styles here. This should fix it.
<p style="-moz-hyphens: none; -ms-hyphens: none; -webkit-hyphens: none; margin: 0; color: #ffffff; font-family: Verdana; font-size: 14px; font-weight: 400; hyphens: none; line-height: 1.3; padding: 0; text-align: center; word-break: keep-all;" class="footer">
Want to change how you receive these emails? You can update your <a style="color: #ffffff; font-family: Verdana; font-size: 14px; font-weight: 400; hyphens: none; line-height: 1.3; padding: 0px; text-decoration: underline;" href="http://go.prepass.com/communication-preferences.html" target="_blank">preferences</a> or <a href="{{system.unsubscribeLink}}" target="_blank" style="color: #ffffff; font-family: Verdana; font-size: 14px; font-weight: 400; hyphens: none; line-height: 1.3; text-decoration: underline;">unsubscribe </a>from this list.
</p>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Different font between words
Can you share a screenshot instead? I think the link is asking us to log into your instance - which we can't do.
Also - you could try opening up a support ticket to see if they could help you troubleshoot. But I can maybe help, with my non-coding eyes ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Different font between words
Thank you Christine for responding, here is the web version of the email:
If not, here is the screen shot, but wasn't sure if you would be able to help with out looking at the code
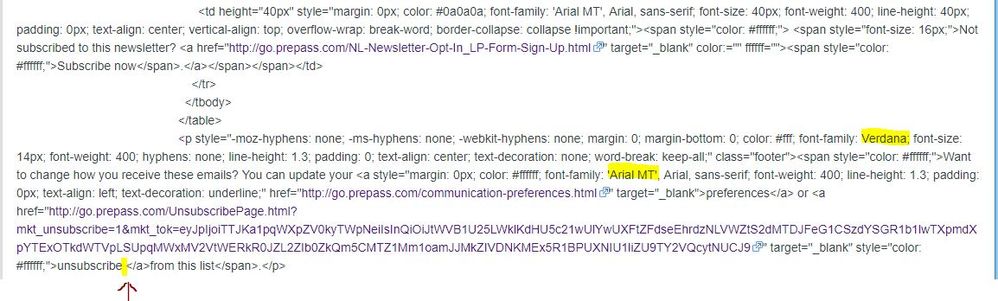
I've also include the html that I believe belongs to section:
<div class="mktoText" id="footer-legal" mktoname="Footer - Legal">
<p style="-moz-hyphens: none; -ms-hyphens: none; -webkit-hyphens: none; margin: 0; margin-bottom: 0; color: #fff; font-family: Verdana; font-size: 14px; font-weight: 400; hyphens: none; line-height: 1.3; padding: 0; text-align: center; text-decoration: none; word-break: keep-all;" class="footer"><i>Copyright © 2018 HELP Inc., All rights reserved.</i></p>
<table class="spacer" style="border-collapse: collapse; border-spacing: 0; padding: 0; text-align: left; vertical-align: top; width: 100%;">
<tbody>
<tr style="padding: 0; text-align: left; vertical-align: top;">
<td height="40px" style="margin: 0px; color: #0a0a0a; font-family: 'Arial MT', Arial, sans-serif; font-size: 40px; font-weight: 400; line-height: 40px; padding: 0px; text-align: center; vertical-align: top; overflow-wrap: break-word; border-collapse: collapse !important;"><span style="color: #ffffff;"> <span style="font-size: 16px;">Not subscribed to this newsletter? <a href="http://go.prepass.com/NL-Newsletter-Opt-In_LP-Form-Sign-Up.html" target="_blank" color:="" ffffff=""><span style="color: #ffffff;">Subscribe now</span>.</a></span></span></td>
</tr>
</tbody>
</table>
<p style="-moz-hyphens: none; -ms-hyphens: none; -webkit-hyphens: none; margin: 0; margin-bottom: 0; color: #fff; font-family: Verdana; font-size: 14px; font-weight: 400; hyphens: none; line-height: 1.3; padding: 0; text-align: center; text-decoration: none; word-break: keep-all;" class="footer"><span style="color: #ffffff;">Want to change how you receive these emails? You can update your <a style="margin: 0px; color: #ffffff; font-family: 'Arial MT', Arial, sans-serif; font-weight: 400; line-height: 1.3; padding: 0px; text-align: left; text-decoration: underline;" href="http://go.prepass.com/communication-preferences.html" target="_blank">preferences</a> or <a href="http://go.prepass.com/UnsubscribePage.html?mkt_unsubscribe=1&mkt_tok=eyJpIjoiTTJKa1pqWXpZV0kyTWpNeiI..." target="_blank" style="color: #ffffff;">unsubscribe </a>from this list</span>.</p>
</div>
<table class="spacer" style="border-collapse:collapse;border-spacing:0;padding:0;text-align:left;vertical-align:top;width:100%">
<tbody>
<tr style="padding:0;text-align:left;vertical-align:top">
<td height="75px" style="-moz-hyphens:auto;-webkit-hyphens:auto;Margin:0;border-collapse:collapse!important;color:#0a0a0a;font-family:'Arial MT',Arial,sans-serif;font-size:75px;font-weight:400;hyphens:auto;line-height:75px;margin:0;mso-line-height-rule:exactly;padding:0;text-align:left;vertical-align:top;word-wrap:break-word"> </td>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Different font between words
Thanks!
Remove the extra space after unsubscribe *inside the bracket* to get rid of the extra-long line. Add the space before "from this list" to keep the spacing between words. Anything inside the <a></a> brackets will have the underline.
For some reason your font family changed. I highlighted where I see a difference. In the code lines above, you have font-family: 'Arial MT', Arial, sans-serif.... so change the Verdana to the Arial MT font and you should be good!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Different font between words
Thank you Christine, I removed the space after unsubscribe and added a space before "from" and that worked.
But changing verdana to arial mt didn't seem to work, it changed everything in that section. Now preferences is larger and unsubscribe is smaller
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Different font between words
Also, why are there 3 different font types, arial mt, arial, sans-serif. Its almost as if one word is one font type and the other is another font type.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Different font between words
As Christine Librojo noted, please share a screenshot or copy-paste HTML code here for us to review.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
James Zolinski There are some issues with inline styles here. This should fix it.
<p style="-moz-hyphens: none; -ms-hyphens: none; -webkit-hyphens: none; margin: 0; color: #ffffff; font-family: Verdana; font-size: 14px; font-weight: 400; hyphens: none; line-height: 1.3; padding: 0; text-align: center; word-break: keep-all;" class="footer">
Want to change how you receive these emails? You can update your <a style="color: #ffffff; font-family: Verdana; font-size: 14px; font-weight: 400; hyphens: none; line-height: 1.3; padding: 0px; text-decoration: underline;" href="http://go.prepass.com/communication-preferences.html" target="_blank">preferences</a> or <a href="{{system.unsubscribeLink}}" target="_blank" style="color: #ffffff; font-family: Verdana; font-size: 14px; font-weight: 400; hyphens: none; line-height: 1.3; text-decoration: underline;">unsubscribe </a>from this list.
</p>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Different font between words
Thanks Sabuhi, if I understand correctly, I should remove arial mt, arial and sans serif and replace with only verdana? And that should fix the problem?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Different font between words
Yes. As long as Verdana comes first the text is not going render as Arial. You can also update all font-family values with "font-family: Verdana, Arial, sans-serif;" to be consistent throughout the email.




.png)