- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Re: Custom CSS Removed When Using Rich Text Editor...
Re: Custom CSS Removed When Using Rich Text Editor?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Custom CSS Removed When Using Rich Text Editor?
I created a guided landing page template with custom CSS that works perfectly fine. Besides the form, the only two elements I made editable were the title text and body text next to the form. When I created a landing page using this template, I went to edit the title and body text in the rich text editor, and everything looked correct in the edit mode. But when I approved the page and previewed it, all of my custom styles were removed from the text.
This is not the first time this has happened to someone on my team, so it's been a recurring issue. I've attached images to show what it looks like in both the editing and approved views.
Is there something I'm missing to make my custom CSS work?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Custom CSS Removed When Using Rich Text Editor?
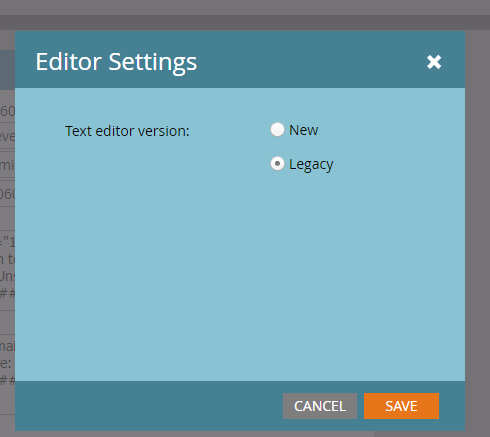
Which version of the text editor are you using the newer on or the legacy?
I have seen issues when using the newer one.
If you are using the new one switch back to the legacy one and see if your problem persists.
You can do this via Admin>Email>Edit Test Editor Setting
Hope this is helpful.
Jason
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Custom CSS Removed When Using Rich Text Editor?
If you look at the HTML of the editor, I bet you'll see lots of <span> tags.
Did you use the "clear formatting" button in the text editor?


.png)