- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Re: Create horizontal form for guided Landing page
Re: Create horizontal form for guided Landing page
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Create horizontal form for guided Landing page
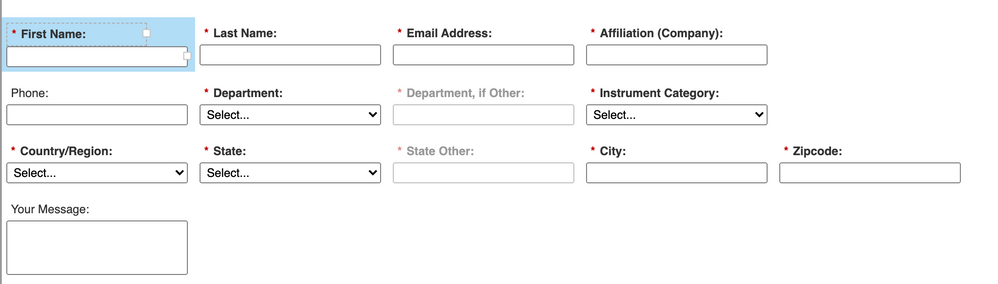
Is there a way to create a horizontal form in marketo with 4 columns? (see attached image) I have nested the elements next to each other, however when I go into my guided landing page and insert the form into a full width area it still stacks as a single column form. Would I need to manipulate this form within the form itself or within the landing page to get it to show up correctly or some other way?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Create horizontal form for guided Landing page
Marketo certainly supports multi-column forms — as you're showing here.
You can test the native styles easily by putting the embed on an otherwise empty page (no other CSS at all).
The container element, though, can easily constrain the form so that it doesn't span the page. You have to look at the rest of the contributing CSS styles.
Also, a 5-up form like you have here is simply not practical. It would work for me, because I happen to run at 2560 x 1600, but when you see people's real-world desktop resolutions you'll see it's still a 960 world.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Create horizontal form for guided Landing page
I'll usually add the styles for my forms at the template level using a stylesheet so it's easy to update and global (all pages on the template will have the same set of form styles). Another way you could do this would be to put the CSS in the "Custom CSS" in the form editor to make the styles more form-specific. In this way, they'd "travel with the form" no matter which page it landed on. As a word of caution (and why I prefer the stylesheet approach) - adding local CSS to your forms will clash with any CSS coming from your template or website, etc (wherever the form shows up). Sometimes this is a good thing and other times it's a spaghetti mess of overlapping CSS.
Here's a link to another post with some CSS form stuff in it from a while back - this probably less relevant but it contains some info for context: https://nation.marketo.com/t5/Product-Discussions/Fluid-Responsive-Marketo-Form-CSS/m-p/114059#M7368...
In that thread, you'll find a link Courtney posted to some CSS she's shared that's setup for multi-column CSS. Right now it looks like it's setup to handle up-to 3 columns, but this could be extended up to 5 columns (or more) with a little add'l css. Here's the link she posted for reference: https://gist.github.com/cougrimes/5168524fd9365eedea16
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Create horizontal form for guided Landing page
Hi Dave,
Thanks for those links! The custom CSS within the form itself would make the most sense for us because we have to translate everything especially the form fields, so we have translated forms we set up and pop in. I'm guessing if I went the Landing page CSS route I'd have to make a LP template for each language correct?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Create horizontal form for guided Landing page
Thanks for those links! The custom CSS within the form itself would make the most sense for us because we have to translate everything especially the form fields, so we have translated forms we set up and pop in.
Sounds like the other way around. If you're maintaining multiple forms that need to have the same styles, the styles should be managed in one central stylesheet so you don't need to propagate every single change to N forms... that's a maintenance nightmare.
I'm guessing if I went the Landing page CSS route I'd have to make a LP template for each language correct?
If you segment your leads by language, then you only need a single LP with Dynamic Content. In fact even if you don't segment the leads ahead of time (but you do have the segmentation created) you need only one page.


.png)