- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Can we build two step form in marketo by using cus...
Can we build two step form in marketo by using custom JavaScript?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Initially I want to show 4 fields then instead of submit button I want Next button which will take the person in the form with remaining fields and then he/she have to submit the form and lead will be created in marketo?
My understanding is:
1. We can show 4 fields in the page load event and hide the remaining one and submit button
2. After 4 fields we can add a rich text to make "NEXT" button
3. In the "Next Button" click event we can display remaining fields with submit button.
Has anyone build this solution or kind of. If you can provide me the code then it will be really helpful.
Thanks in advance.
Sant
Sant Singh Rathaur
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Check out
MktoForms2 :: FSaaT v1.0.0 (FSaaT = Fieldset-at-a-Time).

You'll need the code from the CodePen CSS pane (very basic) and the JS pane (not at all basic).
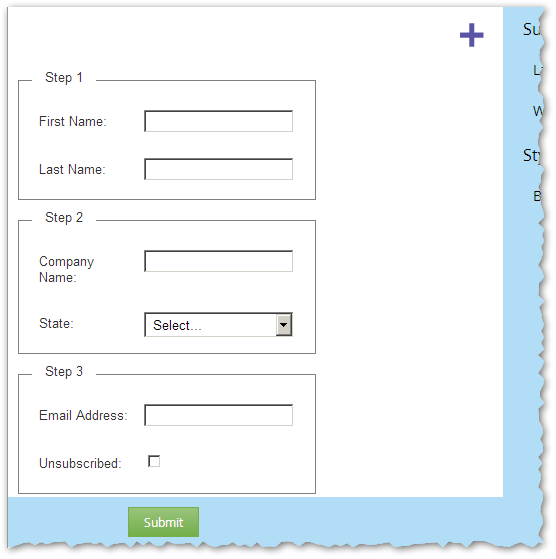
The underlying form in Form Editor is as simple as can be. Each "step" is a Fieldset (the Fieldset's <legend> doesn't actually matter as it is not shown, nor is the border). You can add an unlimited number of steps and the code adjusts accordingly.
Note no fields are marked Required in Form Editor: that logic has to move into custom validation JS because of how significantly we're altering the display.
As you can see, the only part you'd have to customize for your form is the stuff above /* --- NO NEED TO EDIT BELOW THIS LINE! --- */: the required fields + error messages, and the labels for the previous and next buttons. You can also choose to turn off the previous button (I don't recommend this, it's weird IMO but I built it in anyway).
This is still a work in progress. It takes a dramatically different approach to my past multi-step forms, but I'm still adjusting for some corner cases.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Can we build two step form in marketo by using custom JavaScript?
If you search my past posts, I've shown a couple of different ways to approach this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Can we build two step form in marketo by using custom JavaScript?
Sure! I will try to dig this jewel from your treasure.
Sant Singh Rathaur
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Can we build two step form in marketo by using custom JavaScript?
I tried to find this solution in your website, discussions, blogs but unable to see any..
Sant Singh Rathaur
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Check out
MktoForms2 :: FSaaT v1.0.0 (FSaaT = Fieldset-at-a-Time).

You'll need the code from the CodePen CSS pane (very basic) and the JS pane (not at all basic).
The underlying form in Form Editor is as simple as can be. Each "step" is a Fieldset (the Fieldset's <legend> doesn't actually matter as it is not shown, nor is the border). You can add an unlimited number of steps and the code adjusts accordingly.
Note no fields are marked Required in Form Editor: that logic has to move into custom validation JS because of how significantly we're altering the display.
As you can see, the only part you'd have to customize for your form is the stuff above /* --- NO NEED TO EDIT BELOW THIS LINE! --- */: the required fields + error messages, and the labels for the previous and next buttons. You can also choose to turn off the previous button (I don't recommend this, it's weird IMO but I built it in anyway).
This is still a work in progress. It takes a dramatically different approach to my past multi-step forms, but I'm still adjusting for some corner cases.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Can we build two step form in marketo by using custom JavaScript?
This is legendary. Thankyou for sharing Sanford Whiteman. I will test this with my case.
Sant Singh Rathaur
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Can we build two step form in marketo by using custom JavaScript?
This is super helpful. I found this and am using it to create a multi-part form that functions as a quiz with a contact panel at the end to be sent results. For the quiz part I have a single radio button group in each fieldset and make that radio button required through the javascript settings variable so users have to provide an answer before moving to the next question.
When I do that, I am getting a browser console error:
TypeError: Cannot read properties of null (reading 'parentNode')
when the code tries to apply the required field setting to the radio buttons. That has led to either the required behavior not being applied, or the formatting of the first choice changing when the required message is displayed. Is there an update to the Codepen that addresses that issue?
My second item is more of a functional question for my use case, is there a recommended method to use with this code so the containing page can receive a message when the form panels change. I want to change other elements (e.g. a progress indicator, a graphic related to the current question, etc.) as someone advances through the form steps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Can we build two step form in marketo by using custom JavaScript?
Hello @SanfordWhiteman
I have it all set up, but nothing happens after I click submit.
https://codepen.io/debbie_917/pen/KKYdeJR
Please help. Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Can we build two step form in marketo by using custom JavaScript?
Take this out of the Settings section, it’s there to protect the demo form from abuse!
form.onSubmit(function(form){
form.submittable(false);
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Can we build two step form in marketo by using custom JavaScript?
Thank You! This works!


.png)